1、在script新建json数据
<script>
new Vue({
el :'#app',
data :{
list :[{
title : '月入过万',
content:'国外游',
},{
title : '月入五千',
content:'省内游',
},
{
title : '月入三千',
content:'地沟油',
},
{
title : '月入两千',
content:'梦游',
}]
}
})
</script>
2、在主体写v-for遍历json
<body>
<div id="app">
<!-- 使用v-for循环遍历下面数组的数据 -->
<ul>
<li v-for="(item,index) in list">{{index +1}}.{{item.title}},{{item.content}}</li>
</ul>
</div>
</body>
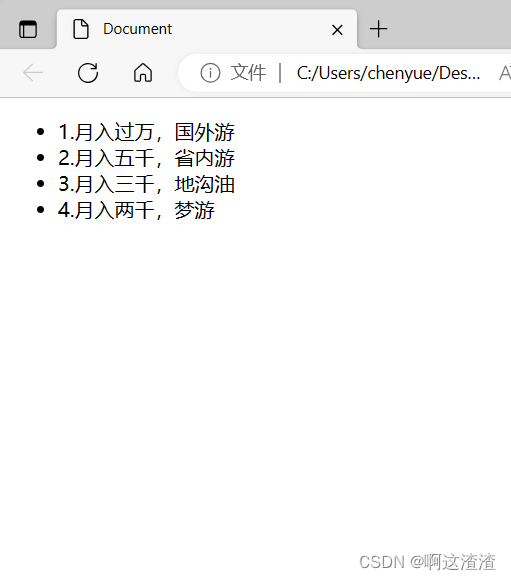
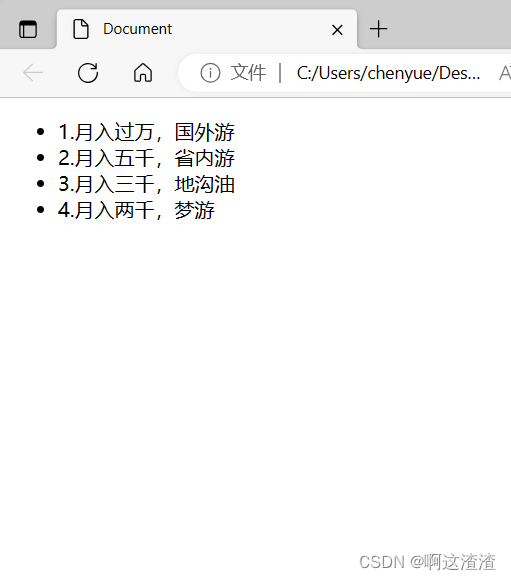
3、效果展示

4、完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 使用v-for循环遍历下面数组的数据 -->
<ul>
<li v-for="(item,index) in list">{{index +1}}.{{item.title}},{{item.content}}</li>
</ul>
</div>
</body>
<script src="./vue.js"></script>
<script>
new Vue({
el :'#app',
data :{
list :[{
title : '月入过万',
content:'国外游',
},{
title : '月入五千',
content:'省内游',
},
{
title : '月入三千',
content:'地沟油',
},
{
title : '月入两千',
content:'梦游',
}]
}
})
</script>
</html>






















 1221
1221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








