问题描述
图形因浏览器窗口的缩放而错位。
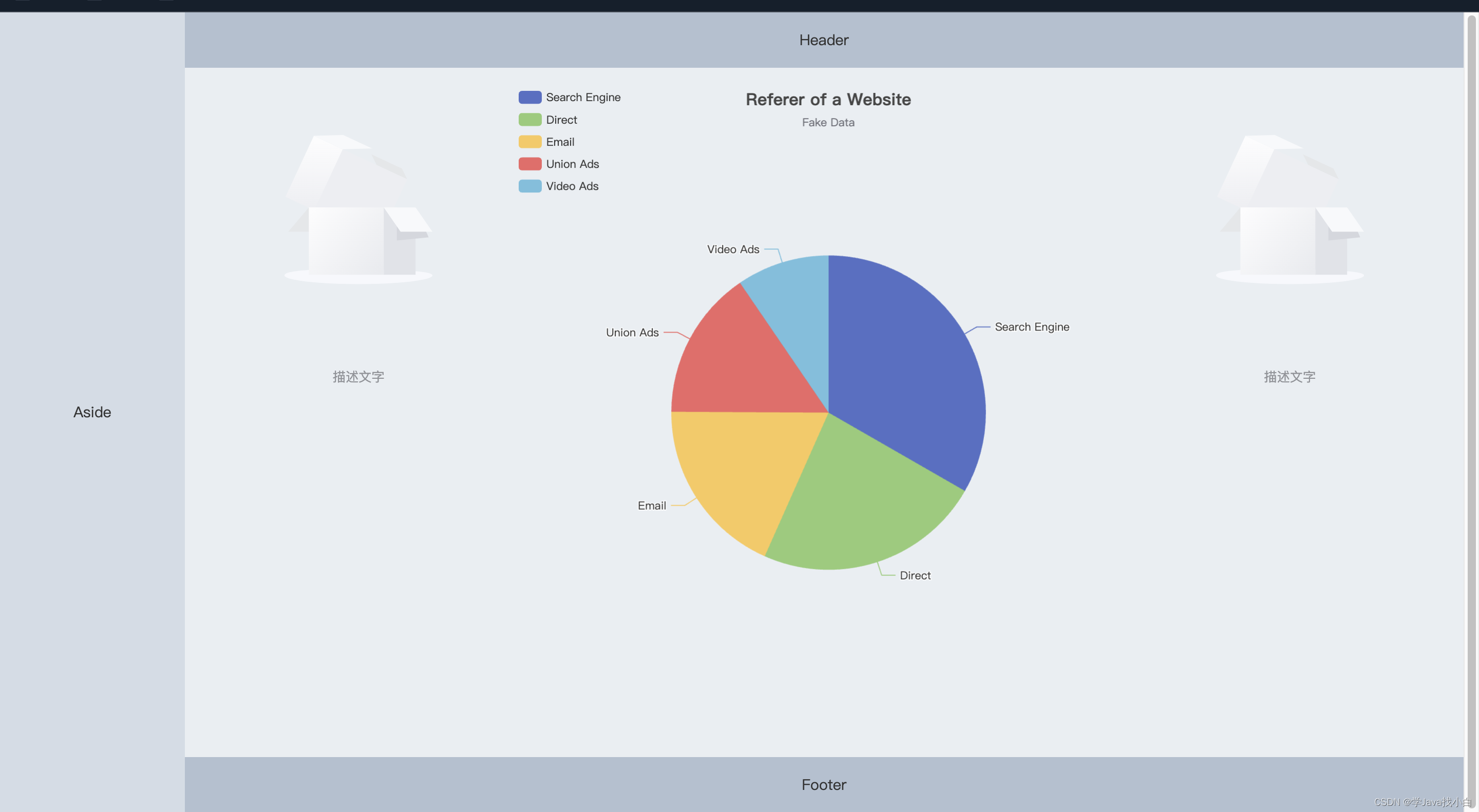
- 缩放前:

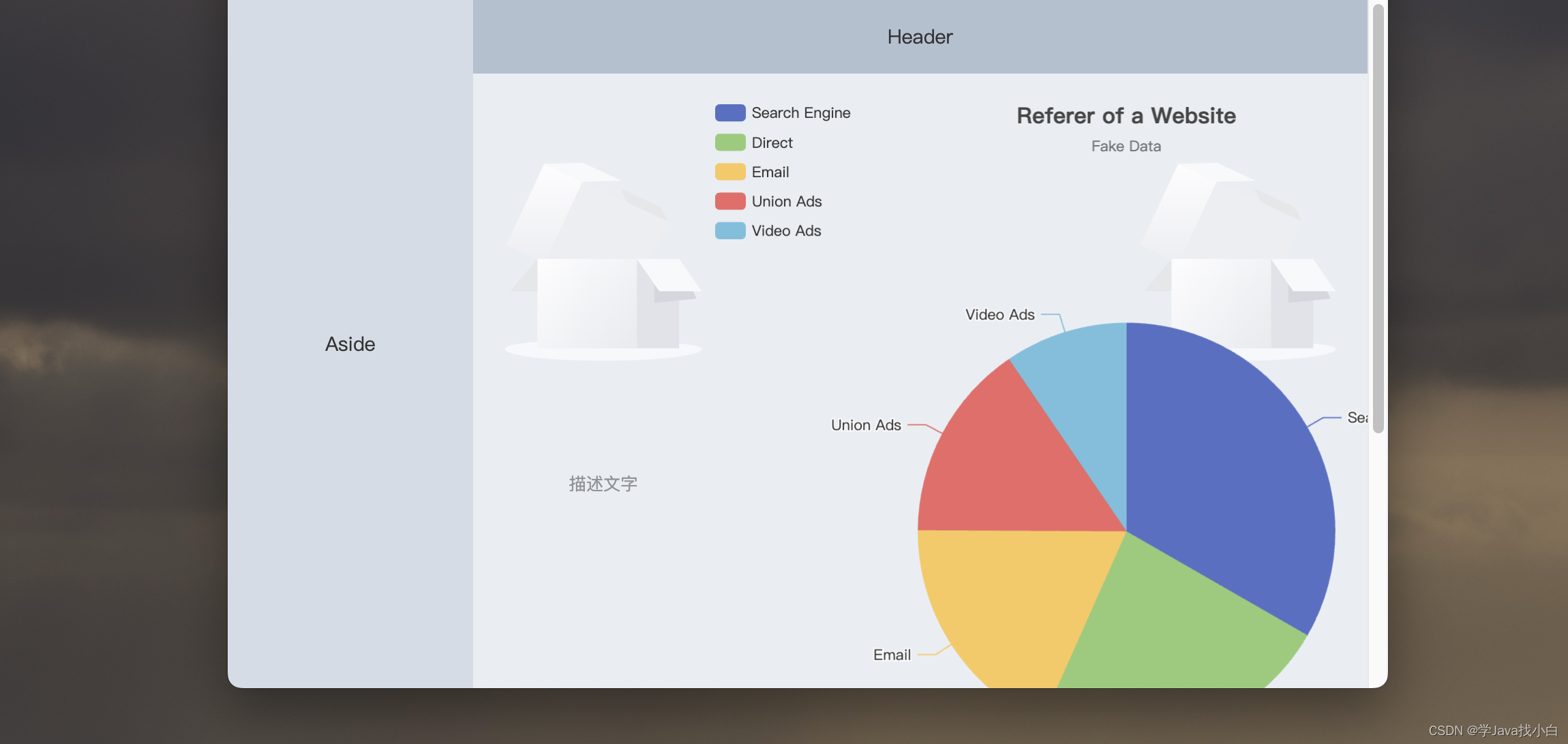
- 缩放后,饼状图错位。

解决方式
通过Echarts的resize()方法解决。
具体代码实现,重要代码已经标识:
<template>
<el-container>
<!--侧边栏-->
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>
<el-row type="flex" class="row-bg" justify="center" style="height: 100%;width: 100%">
<el-col :span="6">
<el-empty description="描述文字"></el-empty>
</el-col>
<el-col :span="12">
<div id="main" style="height: 100%;width: 100%"></div>
</el-col>
<el-col :span="6">
<el-empty description="描述文字"></el-empty>
</el-col>
</el-row>
</el-main>
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</template>
<script>
import * as echarts from 'echarts';
//重要代码,防止抖动
function debounce(fn, delay1){
let delay = delay1 || 200
let timer;
return function () {
let _this = this;
let args = arguments
if(timer){
clearTimeout(timer);
}
timer = setTimeout(function () {
timer = null;
fn.apply(_this,args);
},delay);
};
}
export default {
mounted() {
this.init()
// 增加监听事件 窗口变化。 重要代码
window.addEventListener('resize',()=> this.chartResize())
},
beforeUnmount() {
// 组件销毁前 移除监听事件。 重要代码
window.removeEventListener('resize',()=> this.chartResize())
},
methods: {
init() {
let chartDom = document.getElementById('main');
let myChart = echarts.init(chartDom);
let option;
option = {
title: {
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
option && myChart.setOption(option);
},
//重要代码
chartResize:debounce(function(){
let myChart = echarts.getInstanceByDom(document.getElementById('main'));
if(myChart == null){
myChart = echarts.init(document.getElementById('main'))
}
myChart.resize()
},500),
}
}
</script>
<style scoped>
.el-header, .el-footer {
background-color: #B3C0D1;
color: #333;
text-align: center;
line-height: 60px;
height: 100%
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 100vh;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
body > .el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 100%;
}
</style>
效果
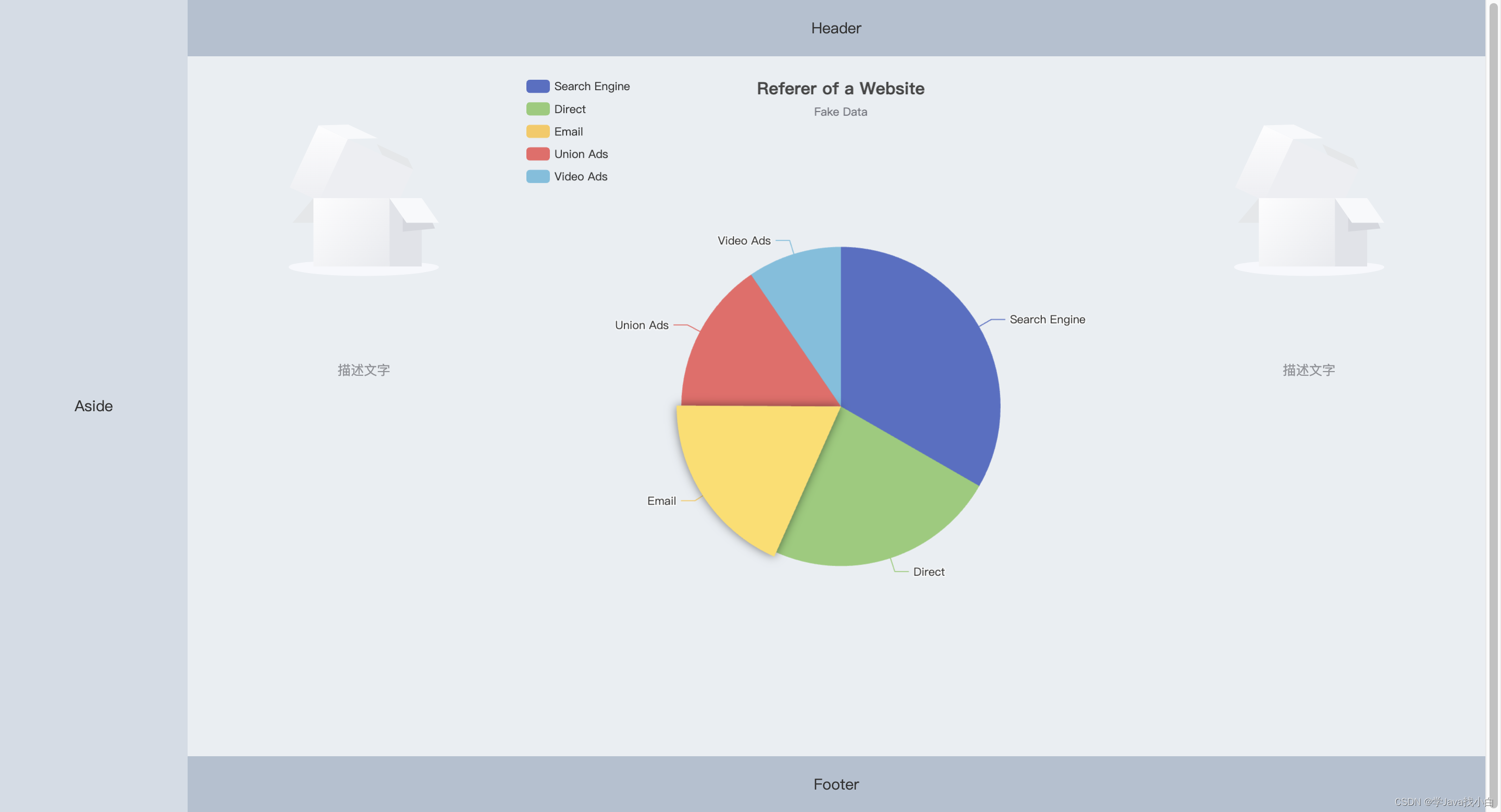
- 缩放前:

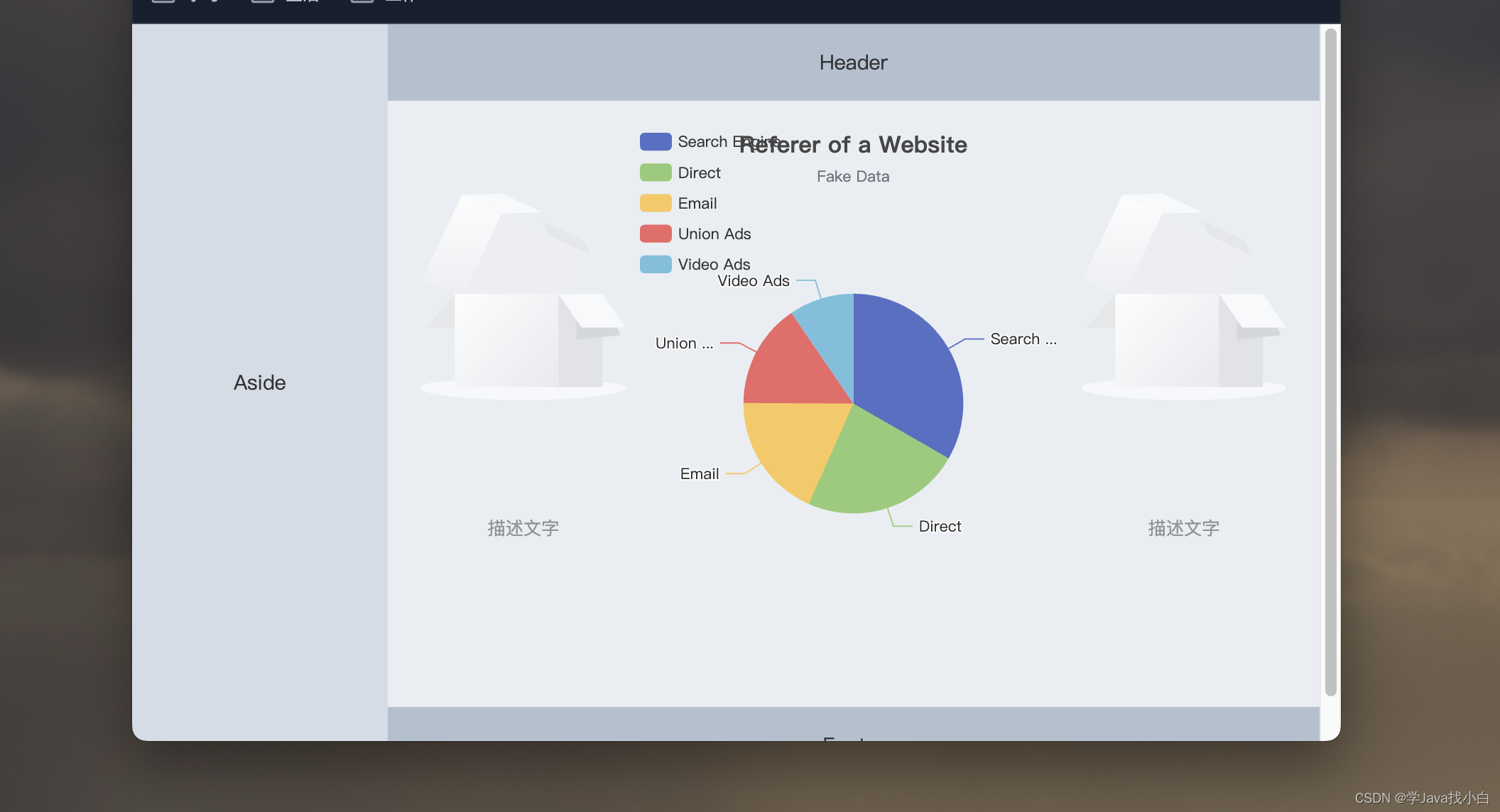
- 缩放后,图随窗口的大小变化而变化。
























 513
513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










