1,html中
<el-button type="text" @click="handleOperateProduct(scope)">删除</el-button>
2,js中使用绑定方法
// 移除产品操作
handleOperateProduct(row) {
// 由于html中绑定了方法 所以点击时可以拿到当前数据的所有信息
this.excludeIdsPro.splice(row.$index, 1)
// splice(点击的下标,需要一次删除的数量)
},
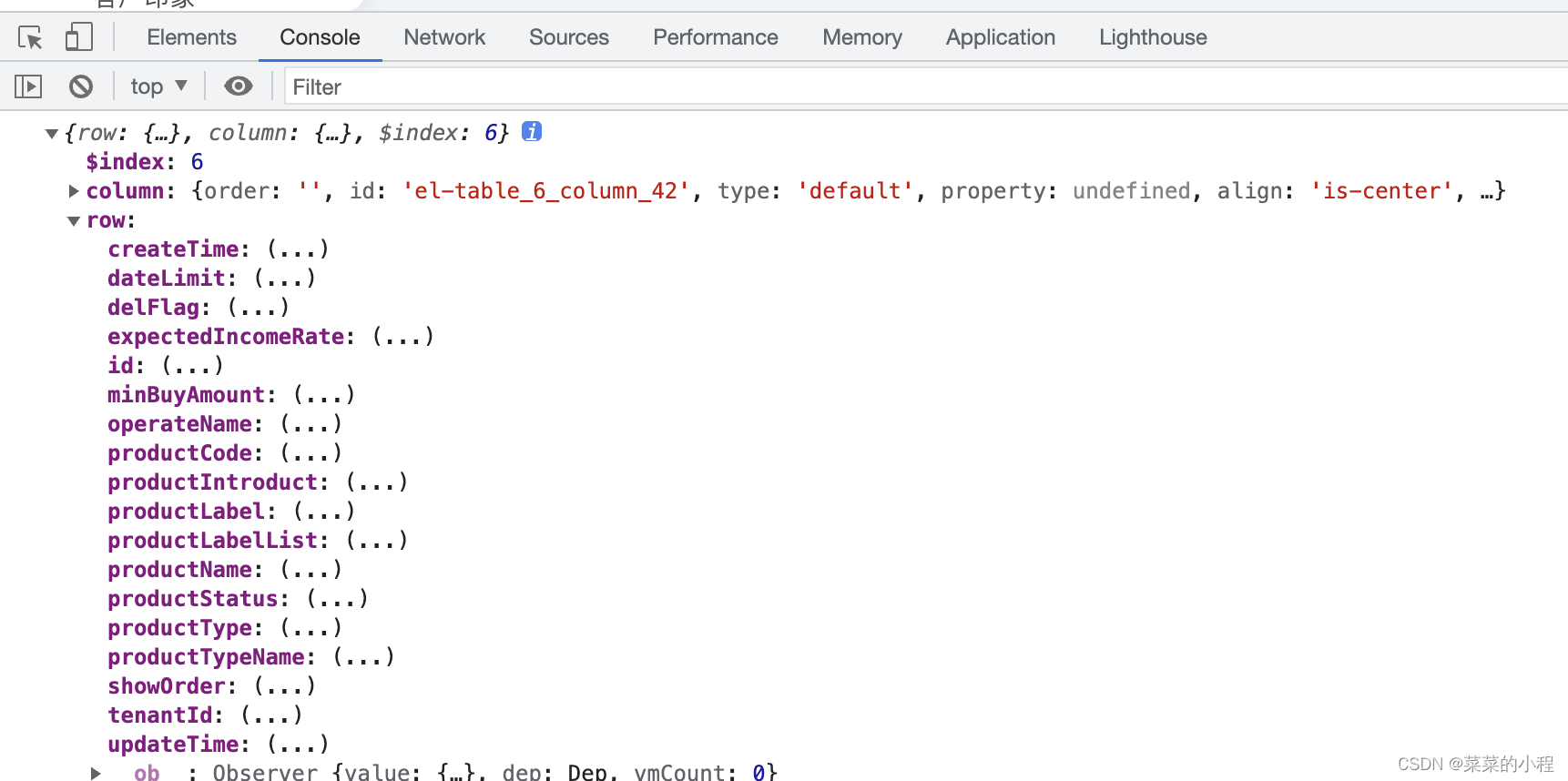
当前点击项内包含如下信息

3,以上就可以实现点击当前数据并删除的操作啦!






















 872
872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








