先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
-
如果输入正确则提示正确的信息颜色为绿色小图标变化;
-
如果输入不是6到16位,则提示错误信息颜色为红色小图标变化;
-
因为里面变化样式较多,我们采取
className修改样式;
案例图片素材:



完整代码演示如下:
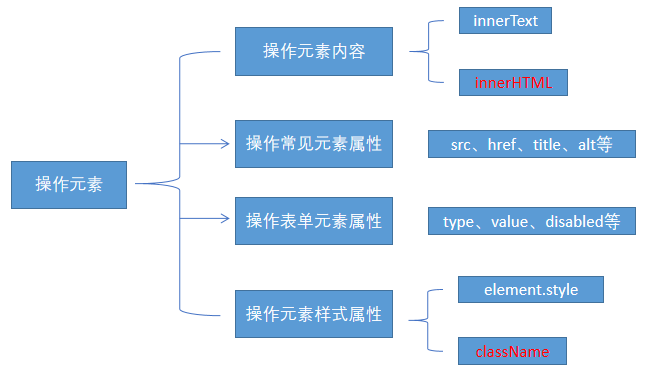
(5)操作元素总结

(6)排他思想
如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法:
-
所有元素全部清除样式(干掉其他人);
-
给当前元素设置样式 (留下我自己);
-
注意顺序不能颠倒,首先干掉其他人,再设置自己;
代码演示如下:
按钮1
按钮2
按钮3
按钮4
按钮5
显示效果如下:

6.1 案例1:表格隔行变色
显示效果如下:

完整代码演示如下:
6.2 案例2:表单全选取消全选案例
业务需求:
-
点击上面全选复选框,下面所有的复选框都选中(全选);
-
再次点击全选复选框,下面所有的复选框都不中选(取消全选);
-
如果下面复选框全部选中,上面全选按钮就自动选中;
-
如果下面复选框有一个没有选中,上面全选按钮就不选中;
-
所有复选框一开始默认都没选中状态;
案例分析:
-
全选和取消全选做法: 让下面所有复选框的checked属性(选中状态) 跟随 全选按钮即可;
-
下面复选框需要全部选中, 上面全选才能选中做法: 给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的, 上面全选就不选中;
-
可以设置一个变量,来控制全选是否选中;
显示效果如下:

完整代码演示如下:
(7)自定义属性的操作
1️⃣ 获取属性值
-
element.属性:获取属性值。 -
element.getAttribute('属性');
😆区别😆:
-
element.属性:获取内置属性值(元素本身自带的属性); -
element.getAttribute(‘属性’);:主要获得自定义的属性 (标准) 我们程序员自定义的属性
2️⃣ 设置属性值
-
element.属性 = ‘值’:设置内置属性值。 -
element.setAttribute('属性', '值');
😆区别😆:
-
element.属性:设置内置属性值; -
element.setAttribute(‘属性’);:主要设置自定义的属性 (标准);
3️⃣ 移除属性
element.removeAttribute('属性');
代码演示如下:
7.1 案例:tab 栏切换(重点案例)
要求:当鼠标点击上面相应的选项卡(tab),下面内容跟随变化;
案例分析:
-
Tab栏切换有2个大的模块;
-
上面的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想) 修改类名的方式;
-
下面的模块内容,会跟随上面的选项卡变化。所以下面模块变化写到点击事件里面;
-
规律:下面的模块显示内容和上面的选项卡一一对应,相匹配;
-
核心思路: 给上面的tab_list 里面的所有小li 添加自定义属性,属性值从0开始编号;
-
当我们点击tab_list 里面的某个小li,让tab_con 里面对应序号的 内容显示,其余隐藏(排他思想);
显示效果如下:

完整代码演示如下:
- 商品介绍
- 规格与包装
- 售后保障
- 商品评价(50000)
- 手机社区
商品介绍模块内容
规格与包装模块内容
售后保障模块内容
商品评价(50000)模块内容
手机社区模块内容
(8)H5自定义属性
1️⃣ 自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
2️⃣ 自定义属性获取是通过getAttribute(‘属性’) 获取。但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:
8.1 设置H5自定义属性
H5规定自定义属性data-开头做为属性名并且赋值。
比如
或者使用 JS 设置
element.setAttribute(‘data-index’, 2)
8.2 获取H5自定义属性
-
兼容性获取:
element.getAttribute(‘data-index’); -
H5新增
element.dataset.index或者element.dataset[‘index’],ie11才开始支持
代码演示如下:
(1)为什么学节点操作
获取元素通常使用两种方式:

(2)节点概述
1️⃣ 网页中的所有内容都是节点(标签、属性、文本、注释等),在
DOM中,节点使用node来表示;2️⃣ HTML
DOM树中的所有节点均可通过JavaScript进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除;一般地,节点至少拥有
nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。-
元素节点 nodeType 为 1;
-
属性节点 nodeType 为 2;
-
文本节点 nodeType 为 3 (文本节点包含文字、空格、换行等);
😆温馨提醒😆:我们在实际开发中,节点操作主要操作的是元素节点;
(3)节点层级
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
3.1 父级节点
node.parentNode
-
parentNode 属性可返回某节点的父节点,注意是最近的一个父节点;
-
如果指定的节点没有父节点则返回 null;
3.2 子节点
- parentNode.childNodes(标准)
parentNode.childNodes返回包含指定节点的子节点的集合,该集合为即时更新的集合。😆温馨提醒😆:返回值里面包含了所有的子节点,包括元素节点,文本节点等。如果只想要获得里面的元素节点,则需要专门处理。 所以我们一般不提倡使用
childNodes;- parentNode.children(非标准)
parentNode.children是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回 (这个是我们重点掌握的)。虽然children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用;- parentNode.firstChild
firstChild返回第一个子节点,找不到则返回null。同样,也是包含所有的节点;- parentNode.lastChild
lastChild返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点;- parentNode.firstElementChild
firstElementChild返回第一个子元素节点,找不到则返回null;- parentNode.lastElementChild
lastElementChild返回最后一个子元素节点,找不到则返回null;😆温馨提醒😆:
firstElementChild和lastElementChild这两个方法有兼容性问题,IE9 以上才支持。实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便,而 firstElementChild 和 lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?
😆解决方案😆:
-
如果想要第一个子元素节点,可以使用
parentNode.chilren[0]; -
如果想要最后一个子元素节点,可以使用
parentNode.chilren[parentNode.chilren.length - 1];
3.3 兄弟节点
- node.nextSibling
nextSibling返回当前元素的下一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点;- node.previousSibling
previousSibling返回当前元素上一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点;- node.nextElementSibling
nextElementSibling返回当前元素下一个兄弟元素节点,找不到则返回null;- node.previousElementSibling
previousElementSibling返回当前元素上一个兄弟节点,找不到则返回null;😆温馨提醒😆:
nextElementSibling和previousElementSibling这两个方法有兼容性问题,IE9 以上才支持;代码演示如下:
我是div我是span
(4) 创建节点
document.createElement(‘tagName’)
document.createElement() 方法创建由 tagName 指定的 HTML 元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们也称为动态创建元素节点;
(5) 添加节点
- node.appendChild(child)
node.appendChild()方法将一个节点添加到指定父节点的子节点列表末尾。类似于 CSS 里面的after伪元素。- node.insertBefore(child, 指定元素)
node.insertBefore()方法将一个节点添加到父节点的指定子节点前面。类似于 CSS 里面的before伪元素。3.5.1 案例:简单版发布留言案例
案例分析:
-
核心思路: 点击按钮之后,就动态创建一个li,添加到ul 里面;
-
创建li 的同时,把文本域里面的值通过li.innerHTML 赋值给 li;
-
如果想要新的留言后面显示就用 appendChild 如果想要前面显示就用insertBefore;
完整代码演示如下:
Document 发布
(6) 删除节点
node.removeChild(child)
node.removeChild()方法从 DOM 中删除一个子节点,返回删除的节点。3.6.1 案例:删除留言案例
案例分析:
-
当我们把文本域里面的值赋值给li 的时候,多添加一个删除的链接;
-
需要把所有的链接获取过来,当我们点击当前的链接的时候,删除当前链接所在的li;
-
阻止链接跳转需要添加 javascript:void(0); 或者 javascript:;
完整代码演示如下:
Document 发布
(7) 复制节点(克隆节点)
node.cloneNode()
node.cloneNode()方法返回调用该方法的节点的一个副本。 也称为克隆节点/拷贝节点;😆温馨提醒😆:
-
如果括号参数为空或者为 false ,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。
-
如果括号参数为 true ,则是深度拷贝,会复制节点本身以及里面所有的子节点。
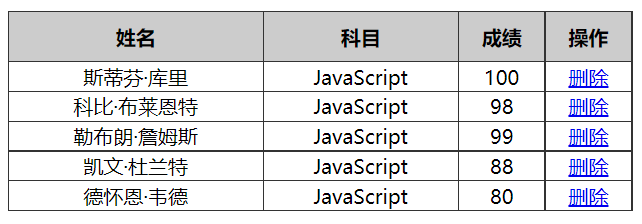
3.7.1 案例:动态生成表格
显示效果如下:

案例分析:
-
因为里面的学生数据都是动态的,我们需要js 动态生成。 这里我们模拟数据,自己定义好数据。 数据我们采取对象形式存储;
-
所有的数据都是放到tbody里面的行里面;
-
因为行很多,我们需要循环创建多个行(对应多少人);
-
每个行里面又有很多单元格(对应里面的数据),我们还继续使用循环创建多个单元格,并且把数据存入里面(双重for循环);
-
最后一列单元格是删除,需要单独创建单元格;
-
最后添加删除操作,单击删除,可以删除当前行;
完整代码演示如下:
Document 姓名 科目 成绩 操作
-








 本文作者分享了一份全面的Web前端学习资料,覆盖零基础到高级课程,旨在帮助程序员高效自学,包含大厂经验、学习资源和进阶路径,强调了体系化学习的重要性。
本文作者分享了一份全面的Web前端学习资料,覆盖零基础到高级课程,旨在帮助程序员高效自学,包含大厂经验、学习资源和进阶路径,强调了体系化学习的重要性。














 1256
1256

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








