HTML(HyperText Markup Language,超文本标记语言)是用于创建网页的标准标记语言。它是Web开发的基础,用于定义网页的结构、内容和样式。HTML由一系列的标签组成,这些标签用于描述网页中的不同元素,如标题、段落、列表、链接等。通过使用这些标签,开发者可以轻松地创建出具有丰富内容和良好布局的网页。
在前端开发中,HTML通常与CSS(层叠样式表)和JavaScript(一种脚本语言)一起使用,共同构建响应式和交互式的Web应用程序。HTML负责提供网页的结构和内容,而CSS则负责控制网页的样式和布局,而JavaScript则负责实现网页的交互功能。这三者共同构成了前端开发的“三件套”。
接下来的时间,阿皮将会介绍前端三件套中的HTML。
老话说的好“工欲善其事必先利其器 ”,要学习HTML必须要有好的工具。

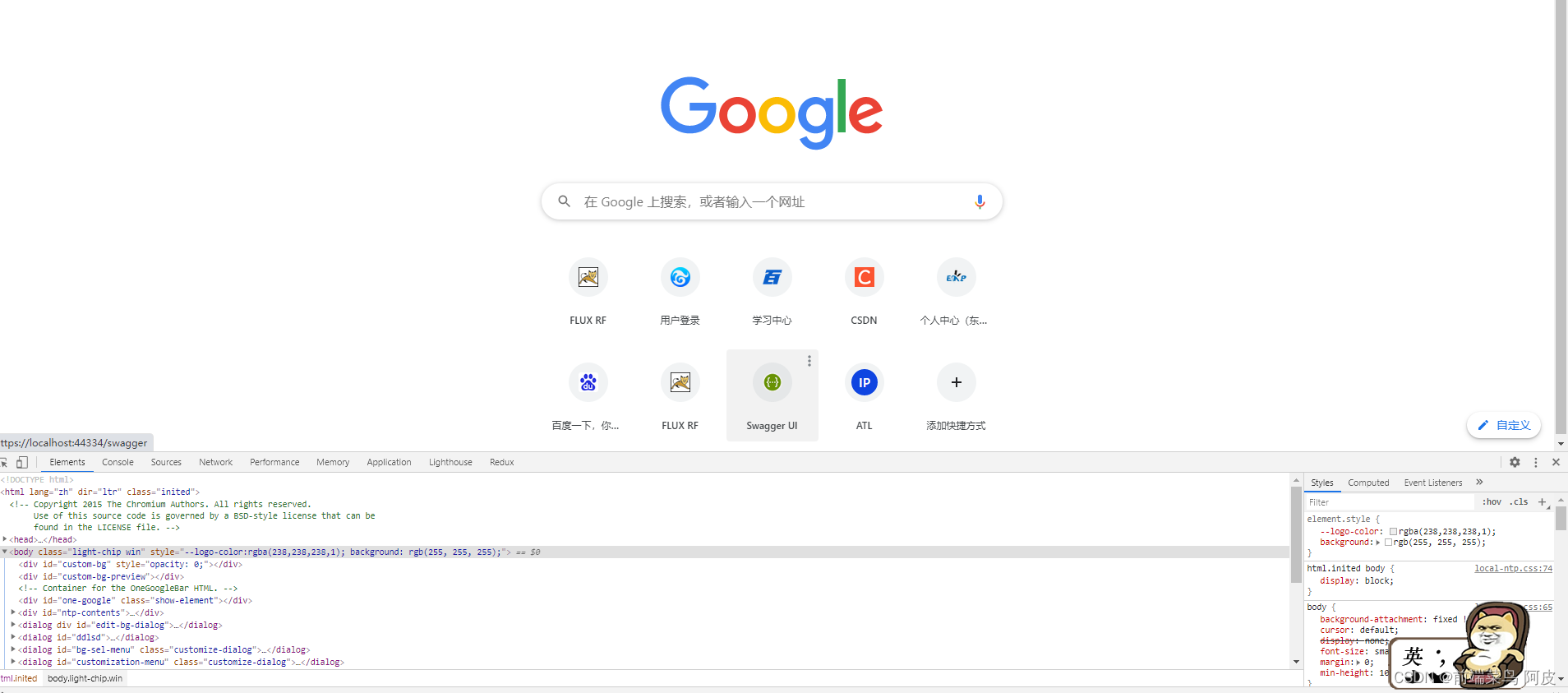
首先就是浏览器了,阿皮这里选择谷歌浏览器,原因有以下两点
1.简洁大方,打开响应速度快;

接下来是开发者工具的选择

阿皮这里选择VSCODE,主要原因是 :
1.打开速度快;
2.使用方便;
3.内含插件多,有GPT插件帮助开发;
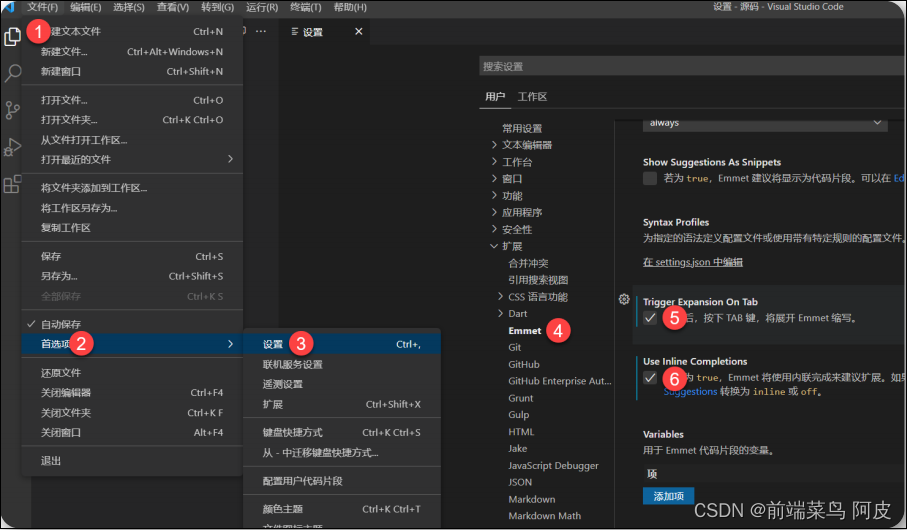
接下,阿皮将给大家介绍VSCODE常用的快捷方式
1.生成浏览器文件 .html 的快捷方式
html:5 + Tab

1 代码格式化: Shift+Alt+F2 向上或向下移动一行: Alt+Up 或 Alt+Down3 快速复制一行代码: Shift+Alt+Up 或 Shift+Alt+Down4 快速保存: Ctrl + S 5 快速查找: Ctrl + F6 快速替换: Ctrl + H
HTML5介绍
<html>
1 双标签,例如: <html></html>2 单标签,例如: <img>
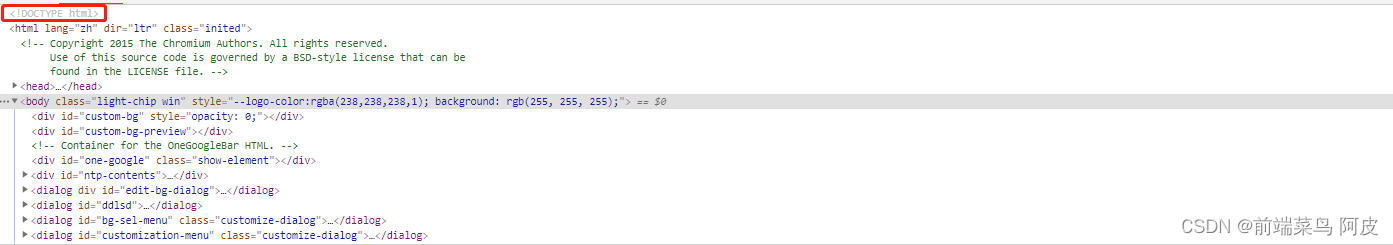
<!DOCTYPE html>
HTML5基本结构

接下来,阿皮将为大家介绍HTML的基本标签
一、HTML标签
<!DOCTYPE html>
<html>
</html>二、HEAD标签
<!DOCTYPE html>
<html>
<head>
</head>
</html>三、BODY标签
<!DOCTYPE html>
<html>
<head>
</head>
<body>
我会显示在浏览器中
</body>
</html>四、TITLE标签
1.title标签可定义文档的标题。
2.它显示在浏览器窗口的标题栏或状态栏上。
3.<title> 标签是 <head> 标签中唯一必须要求包含的东西,就是说写head一定要写title
4.<title> 的增加有利于SEO优化
SEO是搜索引擎优化的英文缩写。通过对网站内容调整,满足搜索引擎的排名需求<!DOCTYPE html>
<html>
<head>
<title>MY first HTML</title>
</head>
<body>
我会显示在浏览器中
</body>
</html>五、META标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>itbaizhan</title>
</head>
<body>
</body>
</html>接下来是,代码注释,一个良好的代码开发风格,注释是必不可少。
代码注释是程序员在代码中加入的辅助说明信息,不能被计算机执行,也不受语法约束,可以在里面写入任何内容。注释的作用有很多,比如提高晦涩难懂的代码的可读性;注释可以起到隐藏代码复杂细节的作用,比如接口注释可以帮助开发者在没有阅读代码的情况下快速了解该接口的功能和用法;如果写的好,注释还可以改善系统的设计 。
<!-- 这是一段注释 -->
<!-- 这里的内容不会被浏览器显示 -->温馨提示在开始标签中有一个叹号,但是结束标签中没有























 811
811











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










