webpack命令
想要有webpack命令,那么我们需要全局安装,但是!!!!如果全局安装无法适应所有的项目,那么我们就可以只在项目中安装,利用package.json中scripts调用对应命令
因此,我们要在对应的项目中进行安装
npm i webpack --save-dev
# 或者
yarn add webpack -D
同时需要安装 webpack-cli 如果没有安装则自动提示,建议在安装webpack时,同时安装webpack-cli,使用下面命令即可
npm i webpack webpack-cli --save-dev
# 或者
yarn add webpack -D
安装到本地后,去package.json中配置scripts使用这个命令
{
"scripts": {
"build": "webpack"
}
}
运行命令
npm run build
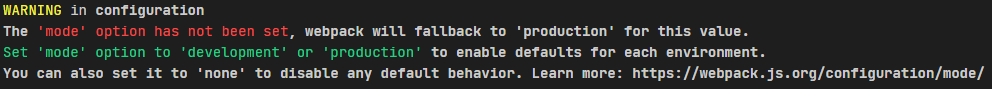
因为没有设置 mode 所以会有一个模式的报错,如果想设置模式,使用 webpack --mode production

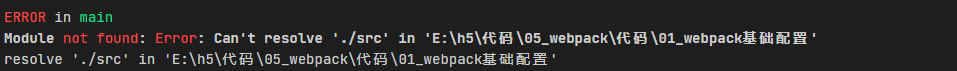
因为没有设置默认的入口文件,所以会找不到对应的入口模块

在项目根目录新建 src/index.js
解决问题后,运行 npm run build 将生成一个 dist 文件夹,dist就是打包后的内容





















 437
437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








