因为Chrome浏览器的扩展商城的一些问题,需要进行一些特殊操作,咱们废话少说
实现去下载百度网盘下载
链接: https://pan.baidu.com/s/1L21kNwu8rp2fHkpz5Fwu-w?pwd=n5uu 提取码: n5uu

在浏览器地址栏输入chrome://extensions/
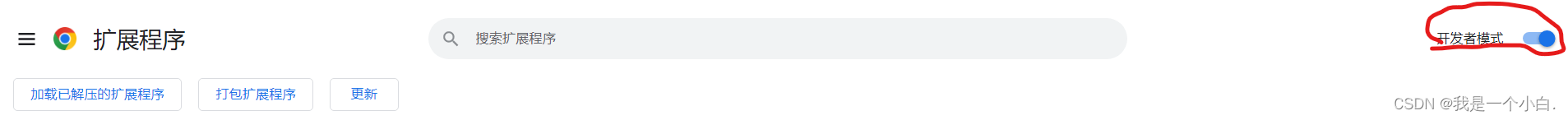
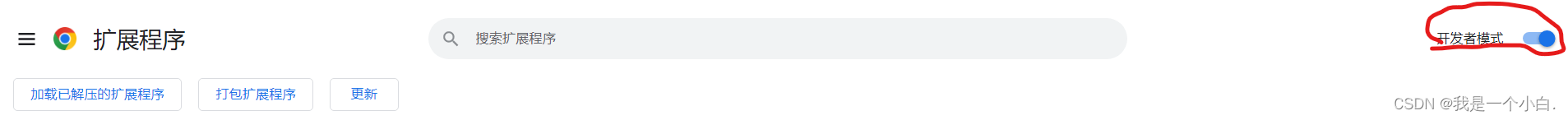
![]() 把开发者模式打开
把开发者模式打开

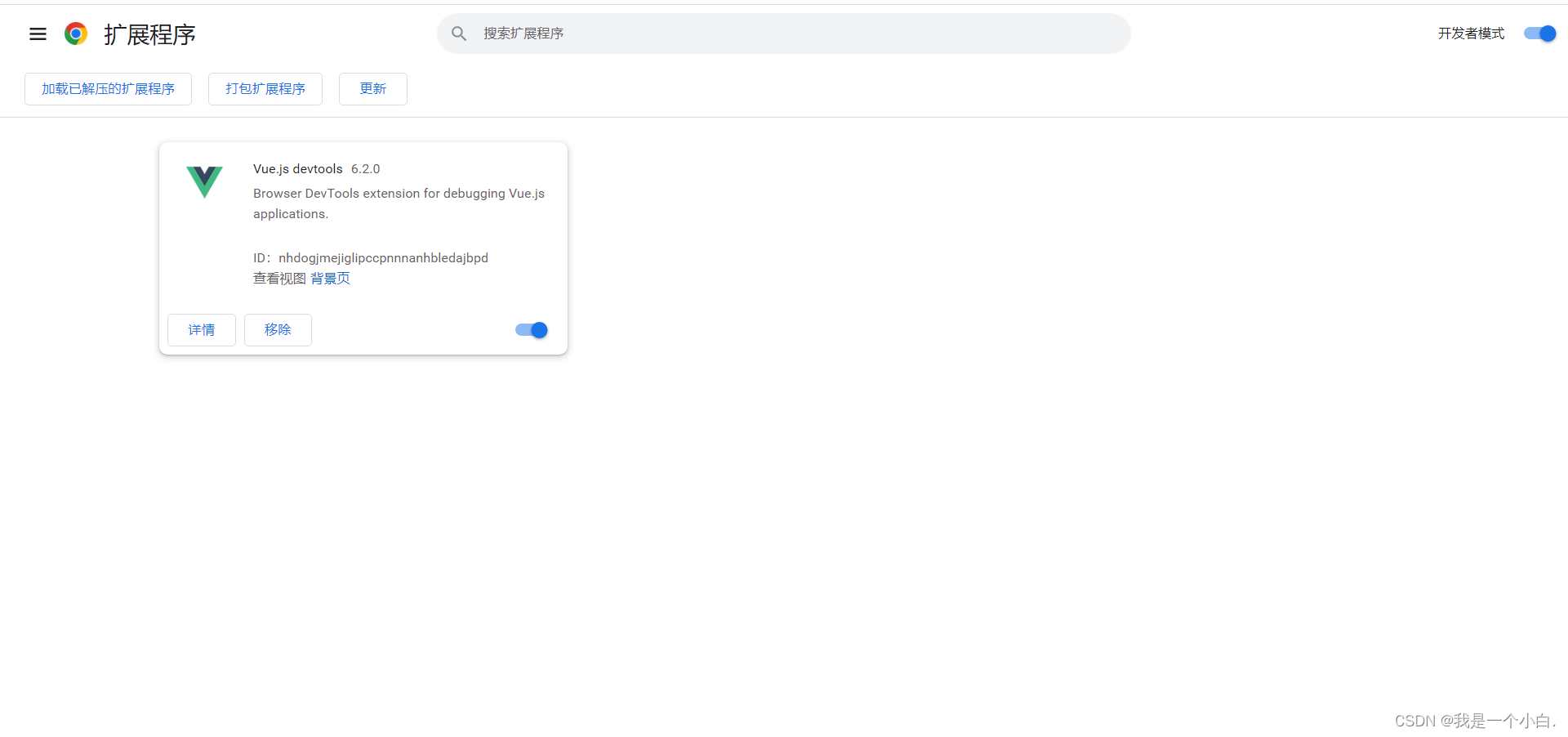
然后把刚刚下载文件夹中的xxx.crx,拖入浏览器当中
不会拖可以看一下文件中的视频
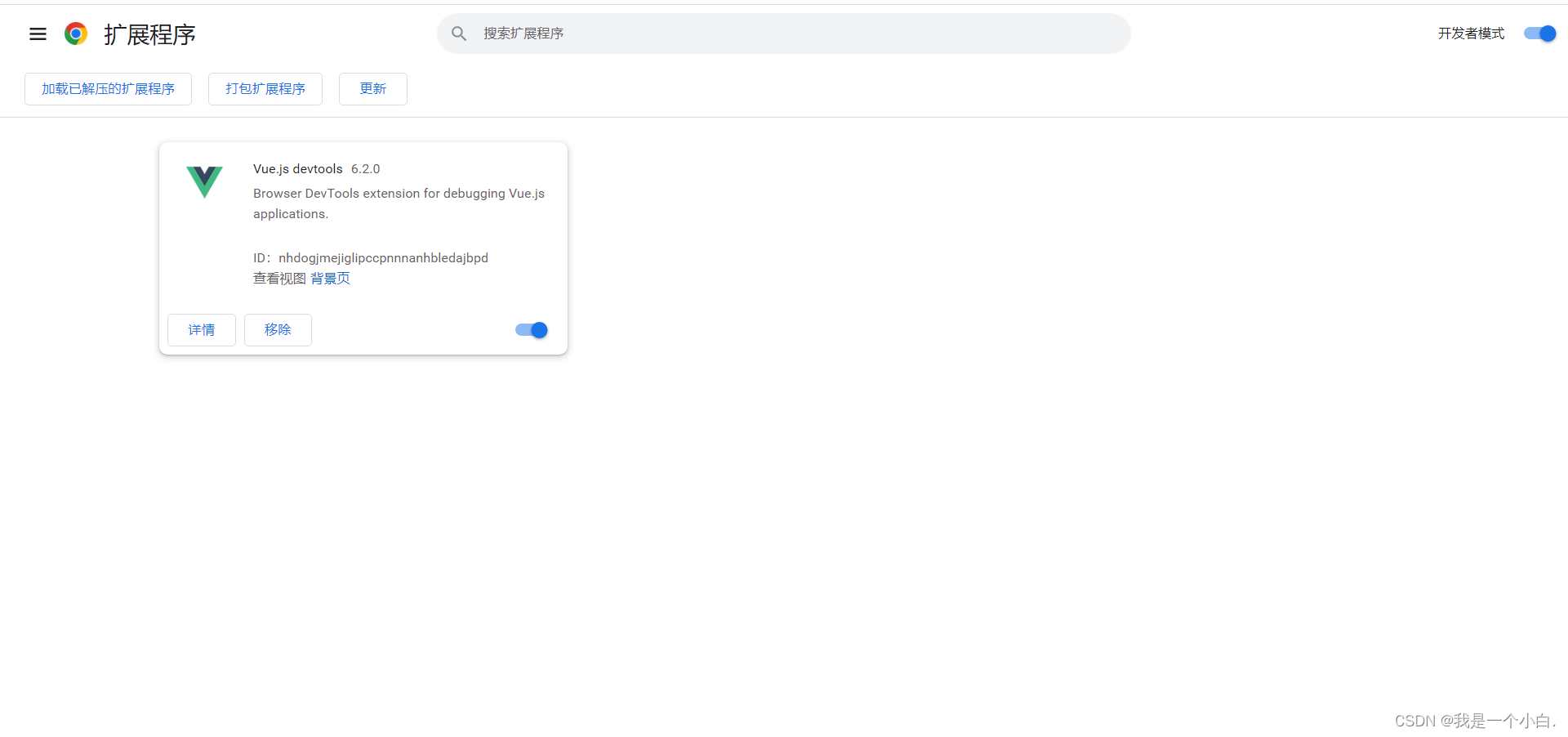
 最后完成!
最后完成!
因为Chrome浏览器的扩展商城的一些问题,需要进行一些特殊操作,咱们废话少说
实现去下载百度网盘下载
链接: https://pan.baidu.com/s/1L21kNwu8rp2fHkpz5Fwu-w?pwd=n5uu 提取码: n5uu

在浏览器地址栏输入chrome://extensions/
![]() 把开发者模式打开
把开发者模式打开

然后把刚刚下载文件夹中的xxx.crx,拖入浏览器当中
不会拖可以看一下文件中的视频
 最后完成!
最后完成!
 2100
2100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


