1、html代码:
<div class="centent-box">
内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分
</div>2、css样式:
/* 字体内容容器 */
.centent-box{
width: 200px; /* 固定宽度超出隐藏 */
border: 1px solid red;
overflow: hidden; /* 超出隐藏 */
text-overflow: ellipsis; /* 超出以 ...显示 */
display: -webkit-box;
-webkit-line-clamp: 1; /* // 显示1行 */
-webkit-box-orient: vertical;
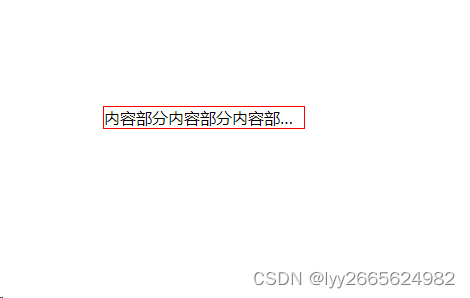
}最后运行效果图:





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








