一、HBuilderX的介绍
HBuilderX,H是HTML的首字母,Builder是构造者,X是HBuilder的下一代版本。也简称HX。 HX是轻如编辑器、强如IDE的合体版本。
-
轻巧 仅10余M的绿色发行包(不含插件)。
-
极速 不管是启动速度、大文档打开速度、编码提示,都极速响应 C++的架构性能远超Java或Electron架构。
-
vue开发强化
HX对vue做了大量优化投入,开发体验远超其他开发工具 。 -
小程序支持 国外开发工具没有对中国的小程序开发优化,
HX可新建uni-app小程序等项目,为国人提供更高效工具。 -
markdown利器
HX是唯一一个新建文件默认类型是markdown的编辑器,也是对md支持最强的编辑器HX为md强化了众多功能,请务必点击【菜单-帮助-markdown语法示例】,快速掌握md及HX的强化技巧! -
清爽护眼 HX的界面比其他工具更清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面 。
-
强大的语法提示
HX是中国唯一一家拥有自主IDE语法分析引擎的公司,对前端语言提供准确的代码提示和转到定义。 -
高效极客工具 更强大的多光标、智能双击...让字处理的效率大幅提升 。
-
更强的json支持 现代js开发中大量json结构的写法,
HX提供了比其他工具更高效的操作 。
二、HBuilderX的下载
下载地址:https://www.dcloud.io/hbuilderx.html

下载好之后将下载好的压缩包放在你自己的软件盘里,这里提醒一下大家,最好电脑上分个软键盘出来放平时需要用到的软件,不要所有软件都放在C盘里,或者软件和文件混合放在一个盘里。
然后自己都找不到自己的配置在哪里,有些软件配置不好,后面会出问题。
其次,尽量使用英文格式命名文件名,避免使用中文来命名,以免出现读取错误的情况。
这里我存放软件的盘是D盘,所以把下载好的压缩包放在D盘,然后解压。

找到解压好的文件,点进入,找到"HBuilderX.exe"这个可执行文件;

双击文件,进入HBuilder X开发编辑器,(注意,HBuilderX不需要安装,解压完成即可使用)
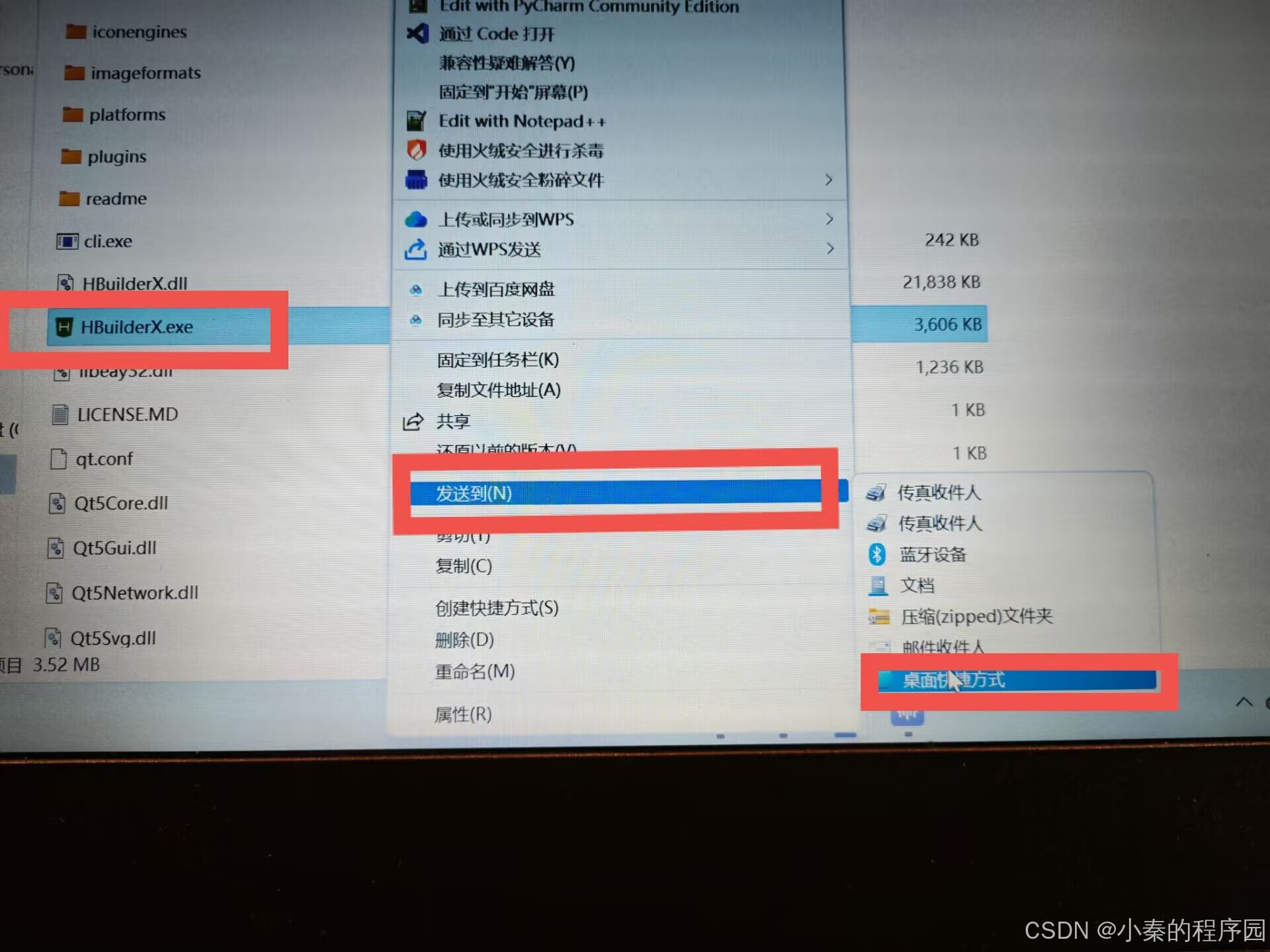
如果桌面上没有HBuilderX的快捷键,这里就需要我们手动进行快捷方式的创建了(右击"HBuilderX.exe">显示更多选项>发送到>桌面快捷方式)

这里不能截图,就以照片的形式放上去了。
三、HBuilderX的使用
打开HBuilder,第一次打开会有三种主题色供你选择,我选择了酷黑色。

这三个主题都还不错,对于常用电脑的人来说,尽量选择亮度不要太高的,可以适当保护眼睛。
 如果主题使用时间太长不喜欢了,想换一个主题,可以去上面的工具栏,找到工具,下面会出现主题选项,除了官方提供的三种主题之外,还可以自定义一个自己喜欢的主题。
如果主题使用时间太长不喜欢了,想换一个主题,可以去上面的工具栏,找到工具,下面会出现主题选项,除了官方提供的三种主题之外,还可以自定义一个自己喜欢的主题。
接下来就是创建项目了,点击文件--->新建---->项目/文件,根据自己的需求,选择对应的栏目新建。

点击新建项目之后会让你选择你所要新建的项目类型,然后根据你所要写的项目,选择你要的项目类型就可以开始编写你的项目了。

点击创建好的项目,右击进行需要创建的文件类型,这里可以创建一个目录(也可以不需要),对文件进行划分,可以更好的归纳文件类型

好了,关于HBuilderX的下载与使用教程就到这里啦,希望能帮助大家,完结撒花!
























 20万+
20万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








