目前我在项目中使用的高德地图的方式由高德地图官网推荐
链接地址:https://lbs.amap.com/api/jsapi-v2/guide/webcli/map-vue1高德地图
先去官网申请key,注意现在的key添加了密钥
1.按 NPM 方式安装使用 Loader :
npm i @amap/amap-jsapi-loader --save
2.在项目中新建 MapContainer.vue 文件,用作地图组件。
3.在 MapContainer.vue 地图组件中创建 div 标签作为地图容器 ,并设置地图容器的 id 属性为 container;

4. 在地图组件 MapContainer.vue 中引入 amap-jsapi-loader

5.因为vue2和vue3声明map对象不一样---请参考官网,我使用的是vue3

6.初始化地图
function initmap() {
AMapLoader.load({
key: "你申请的key",
version: "2.0",
plugins: [
"AMap.Geocoder",
"AMap.MarkerClusterer",
"AMap.MoveAnimation",
"AMap.Geolocation",
],
AMapUI: {
version: "1.1",
},
}).then((AMap) => {
map.value = new AMap.Map("container", {
viewMode: "3D",
zoom: 5,
resizeEnable: true,
center: [116.397428, 39.90923], //初始化地图中心点
});
});
}
效果

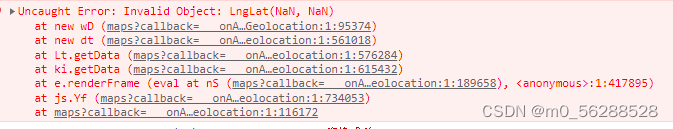
7.在关闭地图的页面的时候可能会出现报错,这种错误可能会出现你需要获取经纬度的时候

我的解决方案是判断路由 离开当前页面就销毁地图





















 1061
1061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








