项目介绍
SpringBoot在线订餐系统项目。主要功能说明:
分为两个角色,餐厅老板和普通用户
餐厅老板可以登录,注册,可以在后台设置菜品目录,菜品详情,查看订单,用户管理,个人中心等
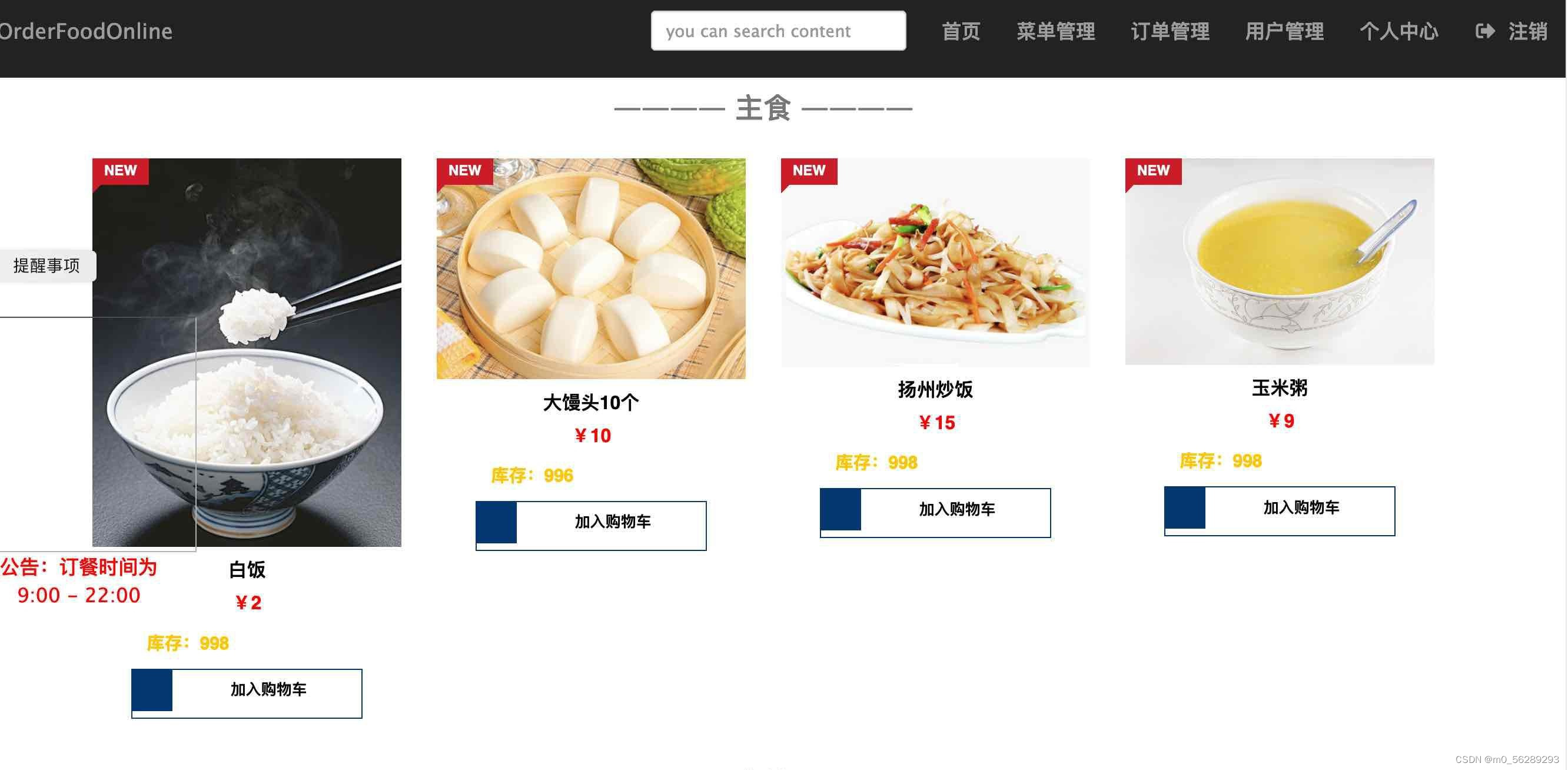
用户查看首页菜品信息,登录后可以点餐,形成购物车,支付后会出现订单详情
请用电脑浏览器打开
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 是;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7版本;
技术栈
后端框架:SpringBoot + MybatisPlus
模板引擎:Thymeleaf
前端框架:BootStrap
JS技术 :JQuery + Ajax
设计亮点:用Spring-Security5代替传统的Session拦截页面
使用说明
- 使用Navicat或者其它工具,在mysql中创建对应名称的数据库,并导入项目的sql文件;
- 使用IDEA/Eclipse/MyEclipse导入项目,Eclipse/MyEclipse导入时,若为maven项目请选择maven;若为maven项目,导入成功后请执行maven clean;maven install命令,下载所需jar包;
- 将项目中applicaion.yml配置文件中的数据库配置改为自己的配置
- 配置tomcat,然后运行项目,输入localhost:8080/xxx 登录





适用
课程设计,大作业,毕业设计,项目练习,学习演示等
*
*更新收货地址
*/
@RequestMapping("/updateAddress")
public String updateAddress(User user,Model model){
userService.updateAddress(user);
return "redirect:/userAddress";
}
/**
* 显示个人中心信息
* @param model
* @return
*/
@RequestMapping("/userAccount")
public String userAccount(Model model,HttpSession session){
User user = (User) session.getAttribute("user");
* 修改密码
* @param oldPwd 旧密码
* @param newPwd 新密码
* @param comfirmPwd 确认密码
* @param model 数据
* @return
*/
@RequestMapping("/savePassword")
public String saveAddress(
String oldPwd, String newPwd, String comfirmPwd,Model model,HttpSession session){
/* User user = (User) session.getAttribute("user");
if(user == null){
return "/login";
}
User userInfo = userService.findUserInfo(user.getUserId());
String dbPwd = userInfo.getPassword();
if(StringUtils.isEmpty(oldPwd) && StringUtils.isEmpty(newPwd) && StringUtils.isEmpty(comfirmPwd)){
//输入为空
model.addAttribute("errorInfo","输入为空!");
return "/pages/user/user_password";
}else if(!dbPwd.equals(oldPwd)){
//旧密码不对
model.addAttribute("errorInfo","旧密码不对!");
return "/pages/user/user_password";
}else if(!newPwd.equals(comfirmPwd)){
//两次密码输入不一致
model.addAttribute("errorInfo","两次输入密码不一致!");
List<OrderExcelExportVO> varList = new ArrayList







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9607
9607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








