遇到了一个这样的需求:客户觉得页面效果好看,想保存为图片。但是呢,截图会带上手机自身的状态栏,所以开始整活!
在网上看了很多方法,总结下来一下四种:
方法一:用canvas来把页面画出来,再用uni.canvasToTempFilePath,把canvas区域保存为图片。
总结:如果你页面简单的话,可采纳该方法,如果你页面比较复杂,那未免耗时太长了~~
方法二:使用wxml-to-canvas,小程序内通过静态模板和样式绘制 canvas ,导出图片,可用于生成分享图等场景。
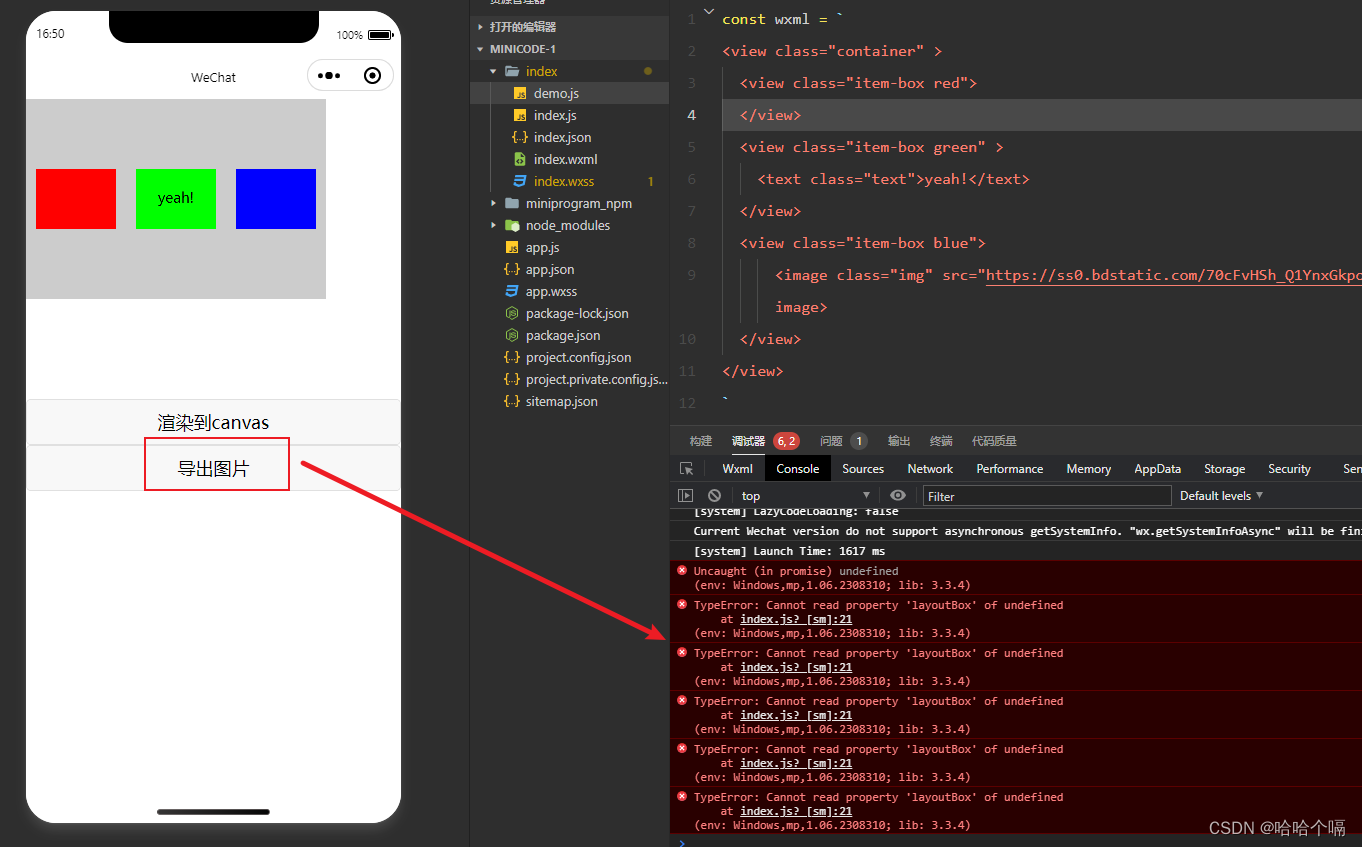
官网代码片段允许结果:点击“导出图片”报错,不知道为啥~


总结:该方法没试,虽然官网案例报错了,但是看到上图代码应该也不难,后续再试试~
方法三:使用原生编写一个同样的页面做为中间页,再使用html2canvas把页面转图片,用web-view把页面渲染出来。
let element = document.getElementById("myContent")
html2canvas(element).then(canvas => {
const imgData = canvas.toDataURL("image/png")
console.log(imgData)
})总结:简单写了一个demo,亲试,可行
方法四:插件painter
总结:查看下面第二个链接就知道,这相当于根据设计图把页面用painter重新设计一次。亲试,可行
官网:https://github.com/Kujiale-Mobile/Painter?tab=readme-ov-file
十分详细的参考文档:推荐推荐
uniapp开发微信小程序使用painter将页面转换为图片并保存到本地相册_uniapp painter-CSDN博客
最终决定使用该方法来实现小程序页面转图片,说一下使用该插件的感受吧!总体感觉挺好用的,但是也遇到了一些问题
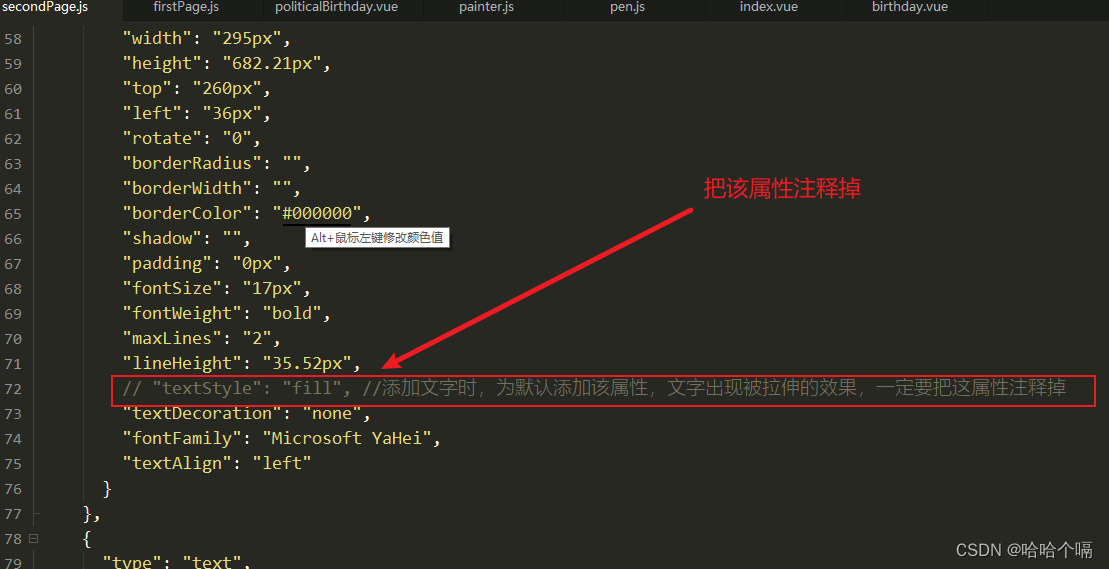
问题一:在微信开发者工具中导出来的图片与在线demo预览的文字效果不一致,实际导出来的效果文字被垂直拉伸,如下图所示:(当然下图还有更多效果差异的问题,这边是自己在线编辑的,组后出来的效果与编辑时的效果差异只有问题)

解决:把导出来的json里面带有的textStyle属性注释掉

问题二:我这边h5导出来的图片效果还不如小程序端导出来的,而且控制台会报以下错,但是能正常导出图片。

因为我这边的需求只有小程序端需要导出图片,所以h5端的我就忽略掉了
问题三:小程序端导出来的图片用手机查看有点糊~(也是最后放弃使用该painter插件的原因)
接下来放一些代码片段:
template:
<!-- #ifdef MP-WEIXIN || H5 -->
<painter :palette="firstPage" @imgOK="onImgOKOne" v-if="current == 0"/>
<painter :palette="secondPage" @imgOK="onImgOKTwo" v-if="current == 1"/>
<painter :palette="thirdPage" @imgOK="onImgOKthree" v-if="current == 2"/>
<!-- #endif -->data:
current: 0,
imgSrc:"",
imgArr:["", "", ""],
firstPage: {}, //在线demo里导出来的json
secondPage: {},
thirdPage: {}methods:
// 图片生成成功,可以从 e.detail.path 获取生成的图片路径
onImgOKOne(e) {
this.imgArr[0] = e.detail.path
// console.log("第一张图", e.detail.path)
},
onImgOKTwo(e) {
this.imgArr[1] = e.detail.path
// console.log("第二张图", e.detail.path)
},
onImgOKthree(e) {
this.imgArr[2] = e.detail.path
// console.log("第三张图", e.detail.path)
},
showModal(index){
uni.showModal({
title:"提示",
content:"您是否要保存当前页面到相册?",
confirmText:"是",
cancelText:"否",
success: res => {
this.imgSrc = this.imgArr[index]
// #ifdef MP-WEIXIN
this.saveImg()
// #endif
// #ifdef H5
this.h5SaveImg()
// #endif
}
})
},
h5SaveImg(){
var alink = document.createElement("a");
alink.href = this.imgSrc;
console.log(this.imgSrc? '图片存在': "nonononono")
alink.download = "效果图"; //fileName保存提示中用作预先填写的文件名
alink.click();
},
// 保存图片
saveImg() {
console.log("start 保存当前页面")
//用户授权并开启保存到相册的权限
uni.authorize({
scope: 'scope.writePhotosAlbum',
success: (result) => {
if (!this.imgSrc) {
return uni.showToast({
title: '图片生成中,请稍等~',
icon: 'none'
})
}
// 保存到手机相册
uni.saveImageToPhotosAlbum({
filePath: this.imgSrc,
success: function (e) {
console.log('保存成功', e)
uni.showToast({
title: '保存成功',
icon: 'none'
})
}
})
},
fail: (error) => {
uni.showModal({
title: '提示',
content: '检测到您有未开启的权限,为保证功能正常使用,请保持保存到相册权限均为开启状态',
confirmText: '去开启',
success: ({ confirm }) => {
if (confirm) uni.openSetting()
}
})
}
})
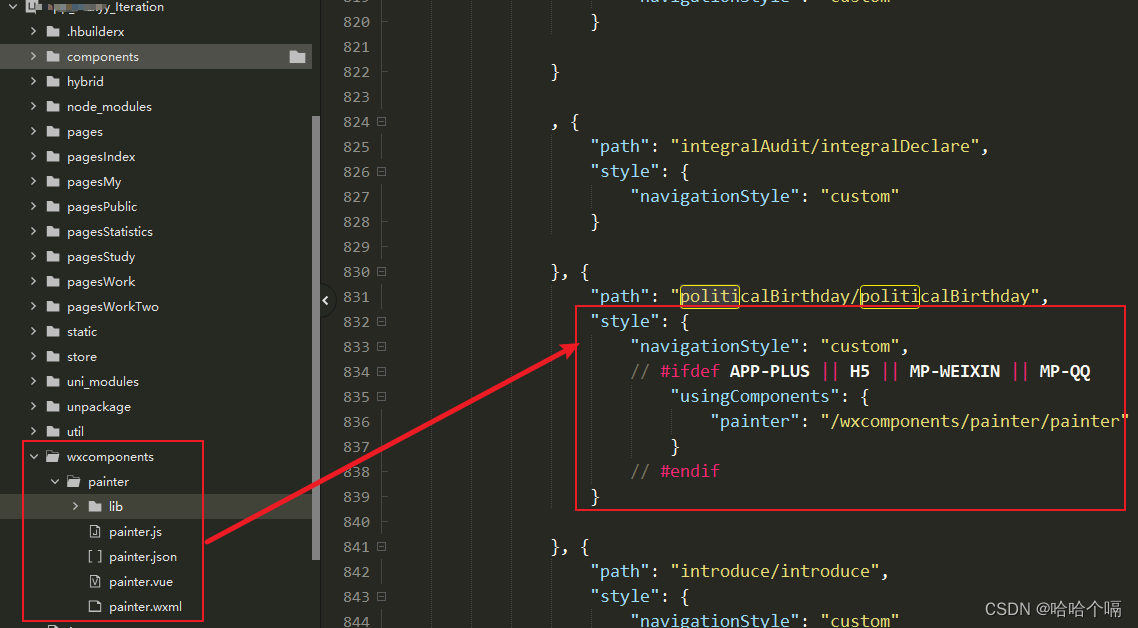
},pages.json:在使用到painter的页面做以下配置

该问题的最终处理方案:由于需要导出页面的动态部分不多,所以采用了由设计把静态部分写死出图给后端,动态部分由后端动态生成定位在图片上,然后前端只需要拿到图片链接做一个保存的操作哈哈哈哈!绕来绕去排了一波雷,也算学到了新知识了。
反思:拿到需求的时候一定不要盲目开始,要跟项目组成员讨论,说不定后台有更好的解决办法。
最后,方法不一,大家根据自己需求选择最适合自己的方案





















 1856
1856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








