1.文件上传
多数文件的上传都是通过表单的形式提交给后台服务器的,因此,实现文件的上传功能,就需要提供一个上传的表单,而该表单必须满足以下3个条件
- form表单的method属性设置为post
- form表单的enctype属性设置为multipart/form-data
- 提供< input type=“file” name=“filename”/>的文件上传输入框
注:multiple属性是HTML5中的新属性,使用该属性,可以同时选择多个文件进行上传,即实现多文件的上传。
文件上传表单的哈示例如下:
<!--multipart/form-data:将表单中的数据以二进制的方式提交到服务器中,已实现文件上传-->
<form th:action="@{/test/up}" method="post" enctype="multipart/form-data">
头像:<input type="file" name="photo">
<input type="submit" value="上传">
</form>
当客户端form表单的encype属性为multipart/form-data时,浏览器就会采用二进制流的方式来处理表单数据,服务器端就会对文件上传的请求进行解析处理。Spring MVC为文件上传提供了直接的支持,这种支持是通MultipartResolver(多部件解析器)对象实现的。MultipartResolver是一个接口对象,需要通过它的实现类CommonsMultipartResolver来完成文件上传工作。在Spring MVC中使用MultipartResolver对象非常简单,只需要在配置文件中定义MultipartResolver接口的Bean即可,其具体配置方式如下。
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="UTF-8"></property>
</bean>
在上述配置代码中,除配置了CommonsMultipartResolver类外,还通过< property>元素配置了编码格式以及允许上传文件的大小。
通过< property>元素可以对文件解析器类CommonsMultipartResolver的如下属性进行配置。
- maxUploadSize:上传文件最大长度(以字节为单位)。
- maxlnMemorySize:缓存中的最大尺寸。
- defaultEncoding:默认编码格式。
- resolveLazily:推迟文件解析,以便在Controller中捕获文件大小异常。
注意:
因为MultipartResolver接口的实现类CommonsMultipartResolver内部是引用multipartResolver
字串获取该实现类对象并完成文件解析的,所以在配置CommonsMultiparResolver时必须指定该Bean的id为multipartResolver。
由于CommonsMultipartResolver是Spring MVC内部通过Apache Commons FileUpload技术实现的,所以Spring MVC的文件上传还需要依赖Apache Commons FileUpload的组件,即需要导入支持文件上传的相关JAR包,具体如下。
<!--文件上传依赖-->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
当完成页面表单和文件上传解析器的配置后,在Controller中编写文件上传的方法即可实现文件上传
@RequestMapping("/test/up")
public String testUp(MultipartFile photo,HttpSession session) throws IOException {
//获取上传文件的文件名
String filename=photo.getOriginalFilename();
//获取上传文件的后缀名,例如.jpg
String hxName=filename.substring(filename.lastIndexOf("."));
//获取uuid
String uuid= UUID.randomUUID().toString();
//获取拼接的新的文件名
filename=uuid+hxName;
//获取ServletContext对象
ServletContext servletContext=session.getServletContext();
//获取当前工程下的photo目录的真实路径
String photoPath=servletContext.getRealPath("photo");
//创建photoPath所对应的File对象
File file=new File(photoPath);
if(!file.exists()) {
file.mkdir();
}
String finalPath=photoPath+File.separator+filename;
//上传文件,transferTo()将文件上传到目标目录下
photo.transferTo(new File(finalPath));
return "success";
}
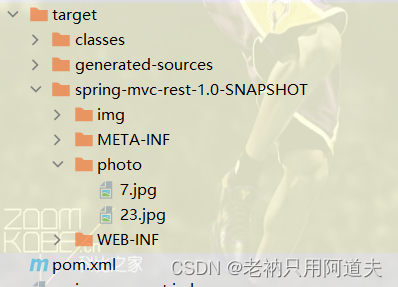
需要注意的是,photo文件是在项目的发布路径,而不是文件的创建目录

2.文件下载
文件下载就是将文件服务器中的文件下载到本机上。在Spring MVC环境中,实现文件下载大致可分为如下两个步骤。
(1)在客户端页面使用一个文件下载的超链接,该链接的href属性要指定后台文件下载的方法以及文件名(需要先在文件下载目录中添加了一个名称为“1. jpg”的文件),具体代码示例如下。
<a th:href="@{/test/down}">下载图片</a> <br/>
(2)在后台Controller类中,使用Spring MVC提供的文件下载方法进行文件下载。SpringMVC提供了一个ResponseEntity类型的对象,使用它可以很方便地定义返回的HttpHeaders对象和HttpStatus对象,通过对这两个对象的设置,即可完成下载文件时所需的配置信息。文件下载的示例代码如下所示。
package com.xin.controller;
import org.springframework.http.HttpHeaders;
import org.springframework.http.HttpStatus;
import org.springframework.http.ResponseEntity;
import org.springframework.stereotype.Controller;
import org.springframework.util.MultiValueMap;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpSession;
import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStream;
/**
* ResponseEntity:可以作为控制器方法的返回值,表示响应到浏览器的完整的响应报文
*/
@Controller
public class FileUpAndDownController {
@RequestMapping("/test/down")
public ResponseEntity<byte[]> testResponseEntity(HttpSession session) throws IOException {
//获取ServletContext对象
ServletContext servletContext = session.getServletContext();
//获取服务器中文件的真实路径
//E:\SSM\SpringMvc\spring-mvc-rest\target\spring-mvc-rest-1.0-SNAPSHOT\img
String realPath = servletContext.getRealPath("img");
//File.separator路径分隔符,根据不同的系统可自动匹配不同的分隔符
realPath=realPath+ File.separator+"1.jpg";
// System.out.println(realPath);
//创建输入流
InputStream is = new FileInputStream(realPath);
//创建字节数组,is.available()获取当前字节输入流所对应的文件所有字节数
byte[] bytes = new byte[is.available()];
//将流读到字节数组中
is.read(bytes);
//创建HttpHeaders对象设置响应头信息
MultiValueMap<String, String> headers = new HttpHeaders();
//设置要下载方式(attachment:以附件形式下载)以及下载文件的名字,1.jpg可随意命名
headers.add("Content-Disposition", "attachment;filename=1.jpg");
//设置响应状态码
HttpStatus statusCode = HttpStatus.OK;
//创建ResponseEntity对象
ResponseEntity<byte[]> responseEntity = new ResponseEntity<>(bytes, headers, statusCode);
//关闭输入流
is.close();
return responseEntity;
}
}























 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










