目录
1-6 全局开启下拉刷新功能(enablePullDownRefresh)
1-7 设置下拉刷新时窗口的背景色(backgroundColor)
1-8 设置下拉刷新时 loading 的样式(backgroundTextStyle)
2.tabBar(设置小程序底部/顶部的 tabBar 效果)
上文我们已经了解了小程序的模板样式,并详细认识了一些基本的语法,新手建议从第一章开始看
接下来我们将讲解小程序的全局配置,配置在前面几篇文章中我们在讲解的时候已经简单提过了,这篇文章的目的就是详细讲解一下我们在小程序开发中一些常用或者说是用得上的一些配置。
1.window(全局设置小程序窗口的外观)
1-1 小程序窗口的组成部分

1-2 了解 window 节点常用的配置项
上面的的图片大概介绍了一下我们的小程序窗口的组成部分,
第一部分是我们的头部导航栏区域;
第二部分就是我们的背景区域,下拉刷新显示;
第三部分就是我们的页面内容
这个三个配置项都在我们的app.json/window里面,想要详细了解可以查看官方文档全局配置 | 微信开放文档

1-3 设置导航栏的标题(navigationBarTitleText)
上面我们已经了解了这些配置,接下里这边带领大家来设置一下我们的导航栏标题,
步骤:首先找到app.json -> window -> navigationBarTitleText

将我们的weixin改成首页

1-4 设置导航栏的背景色(navigationBarBackgroundColor)
步骤:首先找到app.json -> window -> navigationBarBackgroundColor
因为我这里上面为了更直观的切图将颜色改成了绿色,现在在改一下改成#5cf

1-5 设置导航栏的标题颜色(navigationBarBackgroundColor)
步骤:首先找到app.json -> window -> navigationBarBackgroundColor
这里设置标题颜色跟上面有点不一样,这里有两个参数可以选择,默认是我们的 black

我们这里可以将它改成white

1-6 全局开启下拉刷新功能(enablePullDownRefresh)
下拉刷新我们在我们移动端应该是比较常见的吧,比如我们看朋友圈动态,刷微博都会有我们的下拉刷新,那我们小程序的下拉刷新的实现方式也很简单,
步骤:首先找到app.json -> window -> enablePullDownRefresh

我们设置了enablePullDownRefresh为true就可以实现下拉刷新,在实际业务中我们则需要加上对应的事件进行配合。
1-7 设置下拉刷新时窗口的背景色(backgroundColor)
有的同学看见我们下拉的样式可能就会说了,这颜色怎么是白色的,我喜欢粉红色的,颜色可不可以调呀,当然没问题。
步骤:首先找到app.json -> window -> backgroundColor

这里在使用的时候出现了一点小问题,不知道是什么情况,有时候会出现报错的情况,如果出现
报错我们可以在同级加上这样一段 "miniprogramRoot":"src/",
即可解决
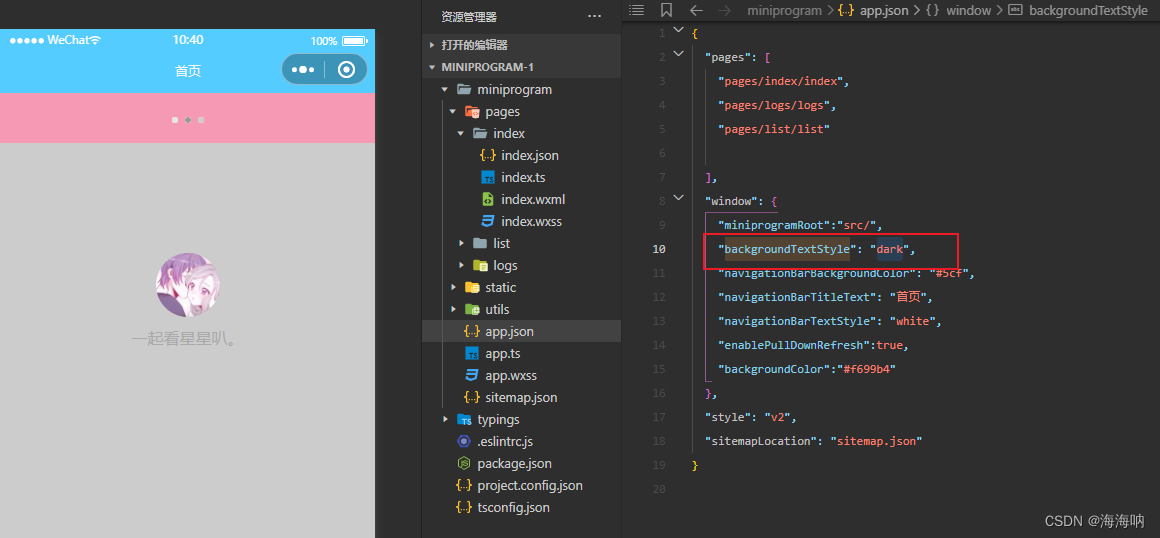
1-8 设置下拉刷新时 loading 的样式(backgroundTextStyle)
那么又有小伙伴会说了,那这个loading可以改变他的样式吗?
没问题。
步骤:首先找到app.json -> window -> backgroundTextStyle

不过这里的可选值只有 light 和 dark

1-9 设置上拉触底的距离
到这里可能会有小伙伴又要问了,既然都有下拉刷新了,那我上拉刷新有没有呢?
当然也有了,就像我们刷抖音的时候我们可以上拉看下一条视频,这样的功能在我们小程序肯定是必不可少的啦。
步骤:首先找到app.json -> window -> onReachBottomDistance
默认距离为50px,如果没有特殊需求,使用默认值即可。
到这里我们window下一些常用的基本上已经介绍完了,下面我们介绍一下我们tabBar
2.tabBar(设置小程序底部/顶部的 tabBar 效果)
tabBar 是移动端应用常见的页面效果,用于实现多页面
的快速切换,在我们小程序tabBar一般分为 顶部tabBar和底部tabBar
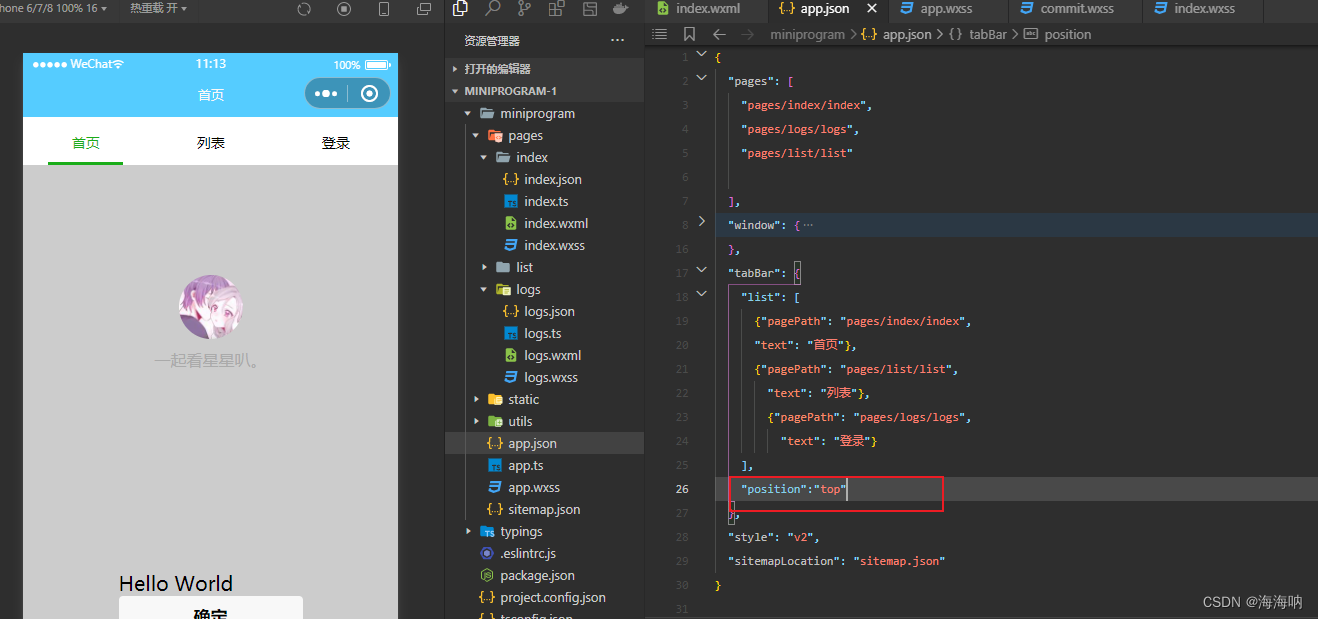
这里需要注意的是我们的tabBar中只能配置 最少 2 个、最多 5 个 tab 页签,而当渲染顶部 tabBar 时,不显示图标,只会显示文本。

步骤:首先找到app.json -> tabBar-> list
list的参数

如果想换成顶部呢?
"position":"top"

结束
好啦,到这里我们的微信小程序全局配置就讲解完毕了,如果你觉得写的还不错你可以点个关注哦。
如果你还有什么问题你可以选择↓↓↓
微信公众号搜索 海海学前端 来了解更多






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










