介绍
最近在学一些关于工程化的内容,里面正好提到了jest单元测试,首先简单理解一下什么是单元测试,举个例子:
小明同学偶然发现海海同学做的组件库不错,想学习一下,于是就拉了代码,不过在看代码的过程中发现有的代码有更优性能的方法,但是呢他自己也不确定性能是否更好,那这种情况怎么办呢,这时候就可以用到我们的单元测试了。
应用场景
单元测试的应用场景只有上面这种情况吗?
当然不止了,我们在项目开发中如何保证自己代码的准确性呢?
靠自己的经验吗?还是靠自己的手动测试呢?即便如此,如何保证手动测试的完整性呢?
当然,单元测试不是必须的,毕竟不是还有我们的测试同学吗。
第一个单元测试
接下来我们完成一个最简单的单元测试,首先还是先新建一个项目,使用 npm init 然后新建一个server.js文件
npm init
 接下来我们可以全局安装我们的jest
接下来我们可以全局安装我们的jest
npm i jest -g
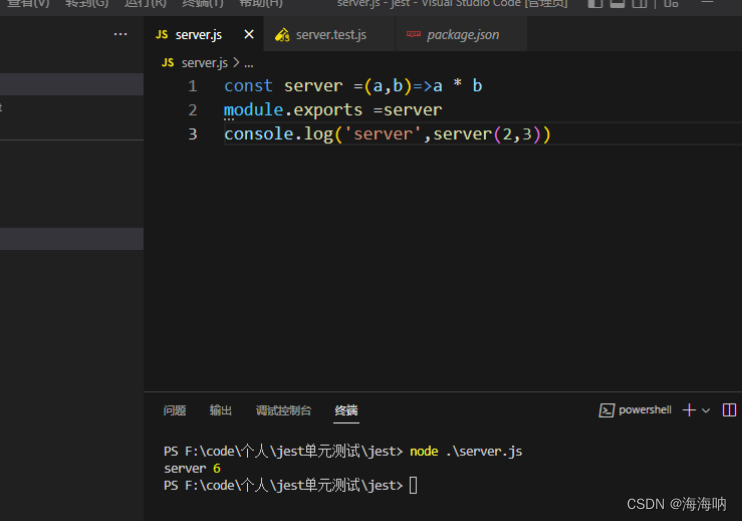
首先在我们server里面写一段代码
const server =(a,b)=>a * b
module.exports=server简单解释一下就是我们先新建一个函数serve 然后导出
如果说我们之前的方法进行测试的话,那我们就是这样

1.单元测试
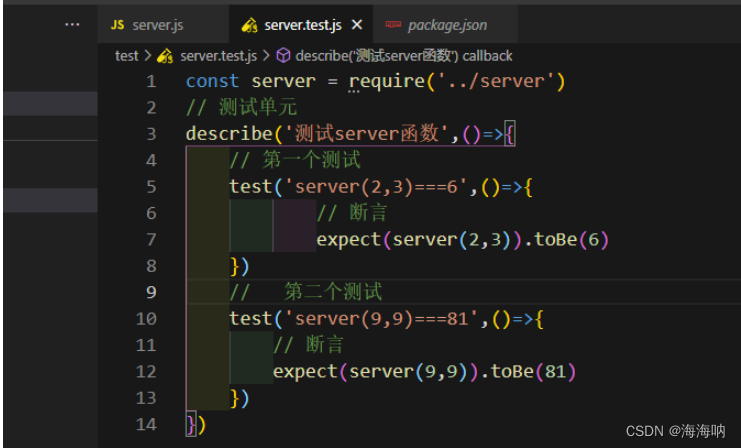
首先我们可以先创建一个test文件夹,然后创建我们的server.test.js文件作为我们的测试文件

然后写我们的测试用例
首先我们引入我们需要测试的文件server
const server = require('../server')
然后就写我们的第一个测试用例describe
我们的describe第一部分是他的描述部分,因为我们的describe是我们的测试单元

我们在测试单元下可以写入多个测试项,我们的第一个测试项(test)中第一部分跟上面describe一样,第一个相当于一个提示,第二个函数里面执行断言,断言的意思就是判断输出的内容是否正确,expect就是输出的内容,我们的toBe就是我们期待的结果,如果成立即代表测试用例通过

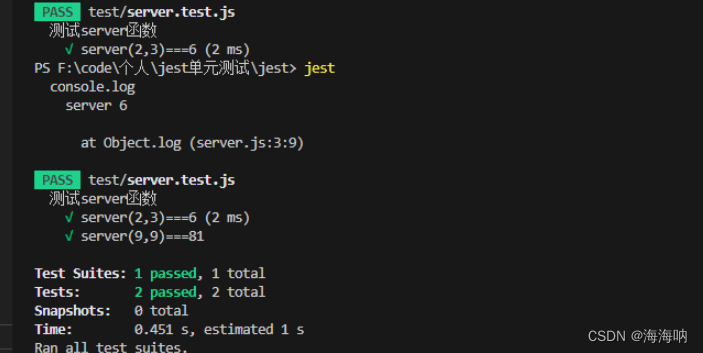
到这一步就可以进行测试
我们只需要在项目下输入jest运行即可

这里可以来逐步分析,
Test Suites
首先我们的Test Suites代表着有一个测试单元通过了,
Tests
代表着有两个测试项通过
到这里就代表我们的第一个单元测试完成了。























 1592
1592











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










