1.npm安装hexo 执行指令npm install -g hexo-cli(前提按照node git)
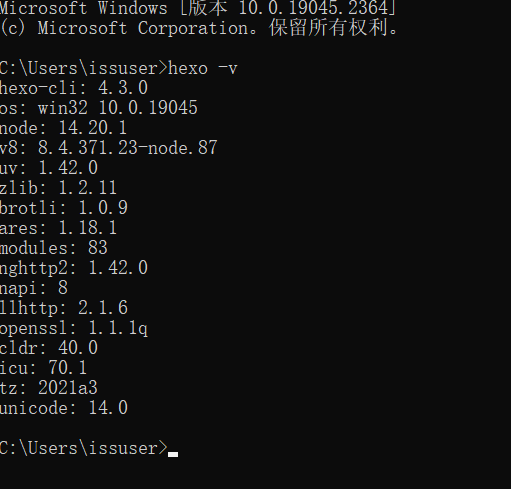
2.使用指令 hexo -v进行检验,如下成功

3.
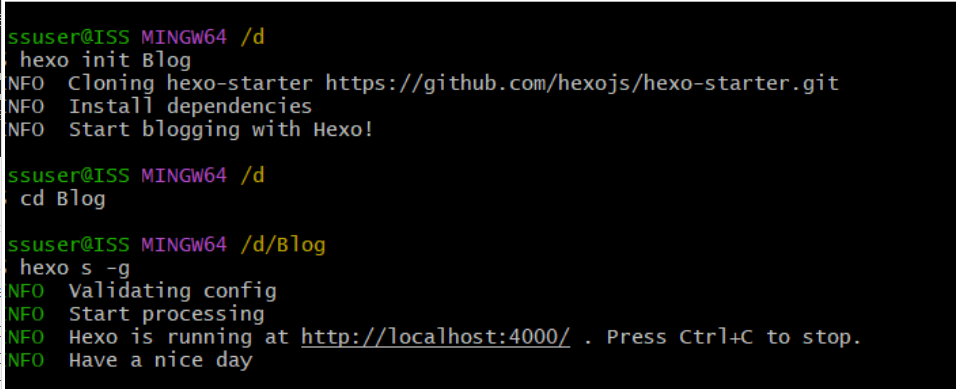
方法1新建空文件夹Blog(查看是否隐藏文件)右键hexo init --初始化hexo环境,在文件夹下自动生成hexo文件
方法2 hexo init 【文件夹名】

4.hexo server --生成本地服务
浏览器输入 localhost:4000本地可看到界面

5.hexo n 【博客文件名】 (注意:source/_posts目录下执行命令)
_posts 文件夹下建立***博文文件***及***同名文件夹***(这篇文章要引用图片放在该文件夹下)
可以使用[SMMS](https://smms.app/)图床生成在线url
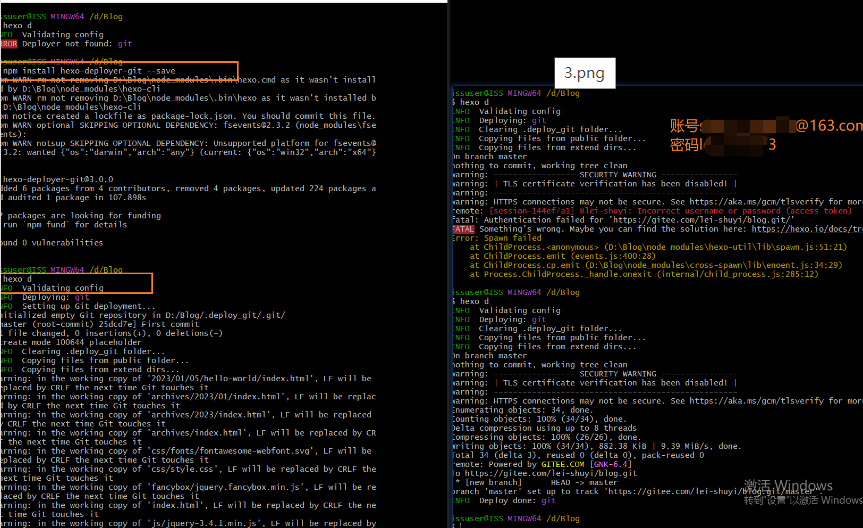
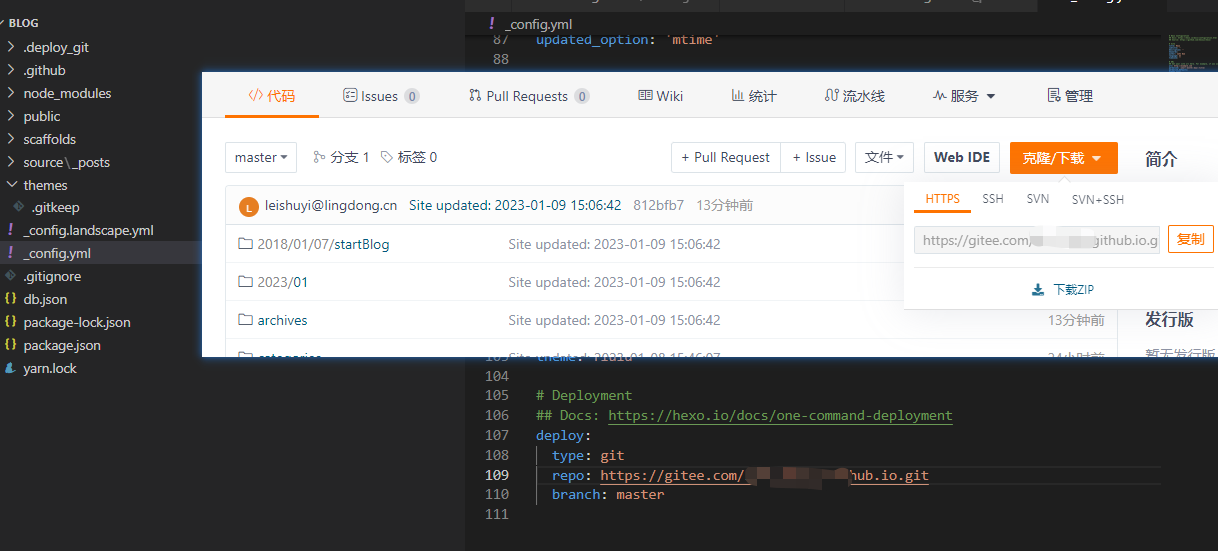
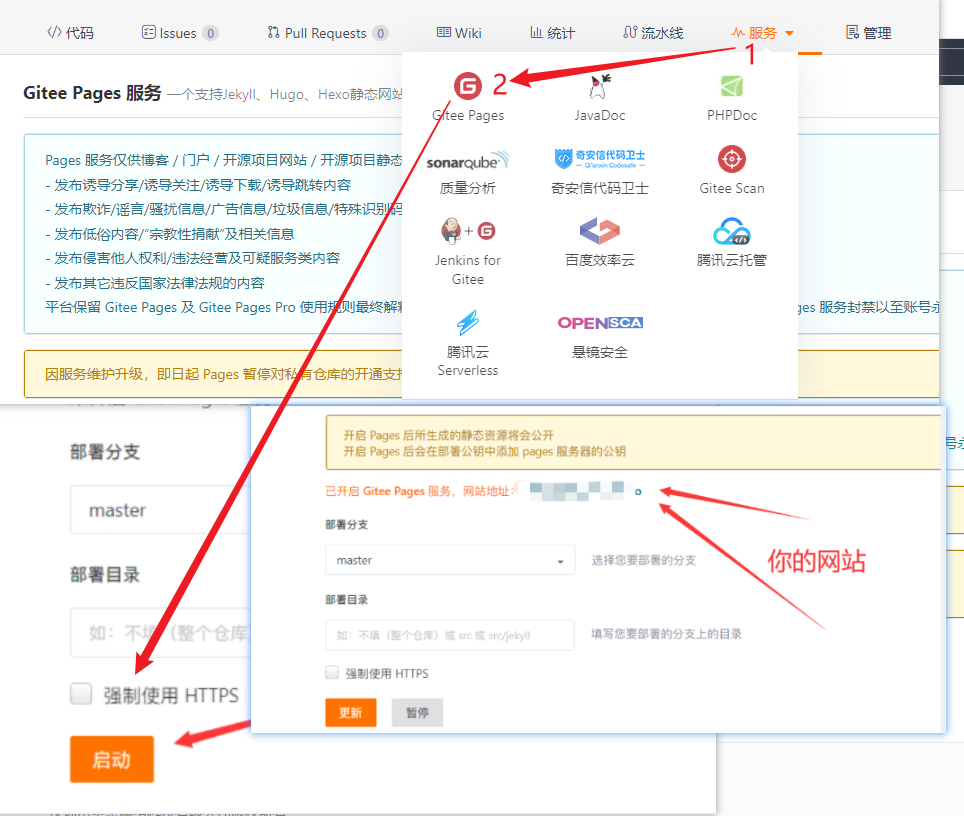
6.关联码云仓库


7. Blog目录下运行hexo g -d 部署页面上传到码云


```javascript
首字母缩写
hexo generate -- hexo g 生成个人博客所需的静态页面
hexo server -- hexo s 本地预览
hexo deploy -- hexo d 部署我们的个人博客
hexo clean -- 清除缓存
hexo new "Name" --新建文章
hexo new page "Name" --新建页面
hexo s --debug 编辑我们的博客的时候可以使用
然后访问本地地址进入调试模式,更改了配置或文章后随时刷新页面
部署步骤
hexo clean
hexo generate、hexo deploy两步可简写hexo g -d,
使用hexo help来查看hexo命令帮助
```






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










