使用
在使用前需要在百度地图开放平台进行注册 https://lbsyun.baidu.com/

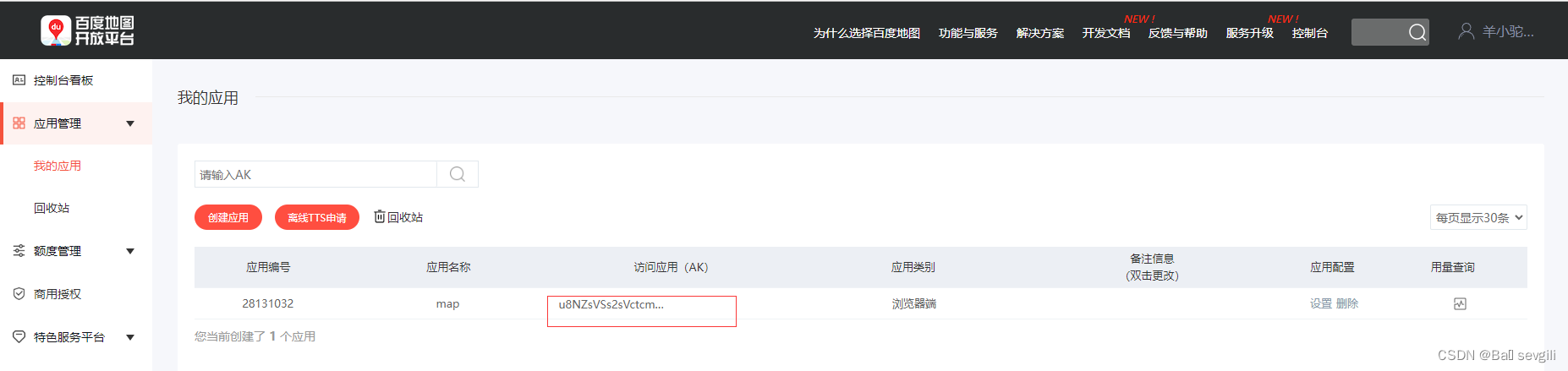
注册完后进入控制台创建应用,并复制密钥,就可在页面引入
实现地图
1.先书写html内容,创建一个地图盒子
2.引入百度地图API文件
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=您的密钥"></script>
3.初始化地图逻辑
首先创建地图实例,之后用一个Point坐标点和缩放级别来初始化地图
var map = new BMapGL.Map("container"); // 创建地图实例
var point = new BMapGL.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
4.开启鼠标滚轮缩放
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放,默认为false
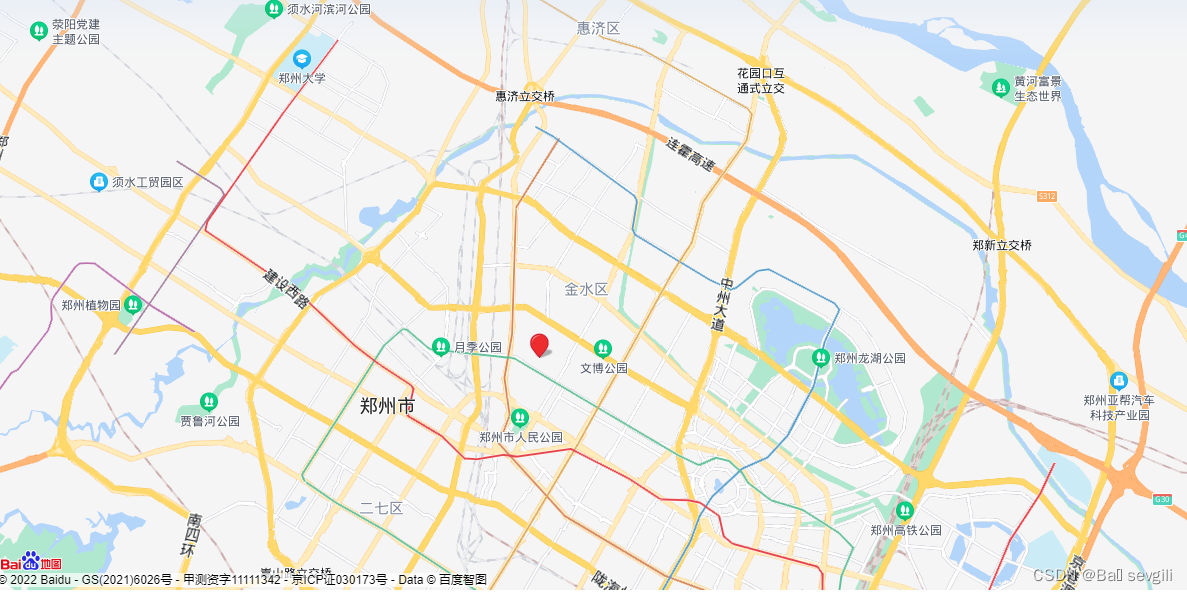
5.运行

功能实现
1.设置地图的旋转角度和倾斜角度
map.setHeading(64.5); //设置地图旋转角度
map.setTilt(73); //设置地图的倾斜角度
// 禁止地图旋转和倾斜可以通过配置项进行设置
var map = new BMapGL.Map("allmap",{
enableRotate: false,
enableTilt: false
});
2.添加控件
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件
map.addControl(zoomCtrl);
var cityCtrl = new BMapGL.CityListControl(); // 添加城市列表控件
map.addControl(cityCtrl);
调节控件出现的位置、添加与移除
var opts = {
offset: new BMapGL.Size(150, 5)
}
// 添加控件
map.addControl(new BMapGL.ScaleControl(opts));
// 移除控件
map.removeControl(new BMapGL.ScaleControl(opts));
3.事件处理
监听事件
addEventListener方法有两个参数:监听的事件名称和事件触发时调用的函数。
map.addEventListener('click', function(e) {
alert('e')
});
获取点击的经纬度
map.addEventListener('click', function(e) {
var mercator = map.lnglatToMercator(e.latlng.lng, e.latlng.lat);
});
移除事件
可以通过removeEventListener方法移除对事件的监听。
4.覆盖物
添加标记点
var point = new BMapGL.Point(116.404, 39.915);
var marker = new BMapGL.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
添加线
var line = [];
var polyline = new BMapGL.Polyline(line, {strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5});
map.addOverlay(polyline);
// strokeColor代表线的颜色
// strokeWeightr代表线的宽度
// strokeOpacity代表线的透明度
添加面
var polygon = new BMapGL.Polygon(line, {strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5});
map.addOverlay(polygon);
添加文本标记
var point = new BMapGL.Point(116.404, 39.915);
var label = new BMapGL.Label("bbbbbb",{
position:point,
offset:new BMapGL.Size(0,0)
})
map.addOverlay(label);
label.setStyle({// 修改样式
color:'#000',
fontSize:'24px',
border:'1px solid #000'
})
信息窗口
var opts = {
width: 250, // 信息窗口宽度
height: 100, // 信息窗口高度
title: "Hello" // 信息窗口标题
}
var infoWindow = new BMapGL.InfoWindow("World", opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow, map.getCenter()); // 打开信息窗口
5.搜索功能
<input type="" value="" onchange="search(this)">// 绑定事件
var map = new BMapGL.Map("container"); // 创建地图实例
var point = new BMapGL.Point(113.665,34.784); // 创建点坐标
map.centerAndZoom(point, 15);
map.enableScrollWheelZoom(true);
var marker = new BMapGL.Marker(point);
map.addOverlay(marker);
var local = new BMapGL.LocalSearch(map,{
renderOptions:{map:map}
});
function search(e){
local.search(e.value)
}
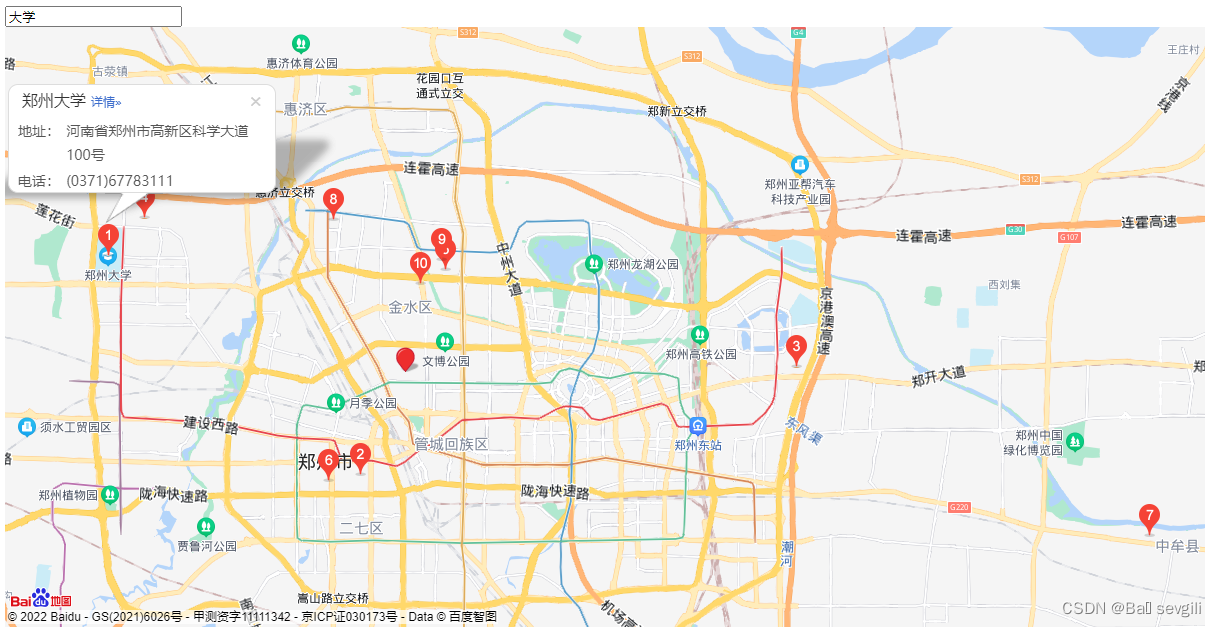
效果如下图

在vue使用百度地图
1.public/index.js 中引入百度地图 script(密钥的那串网址)
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=您的密钥"></script>
2.在组件中定义data (使用的变量)
data(){
return{
map:null,
point:null,
marker:null
}
}
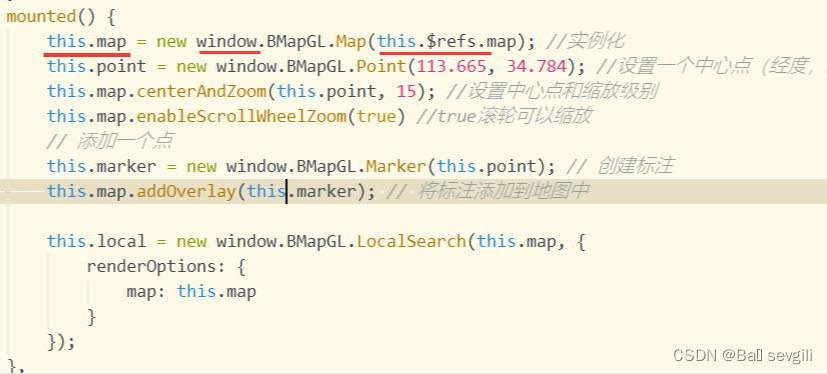
3.mounted初始化项目





















 3483
3483











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








