需求:
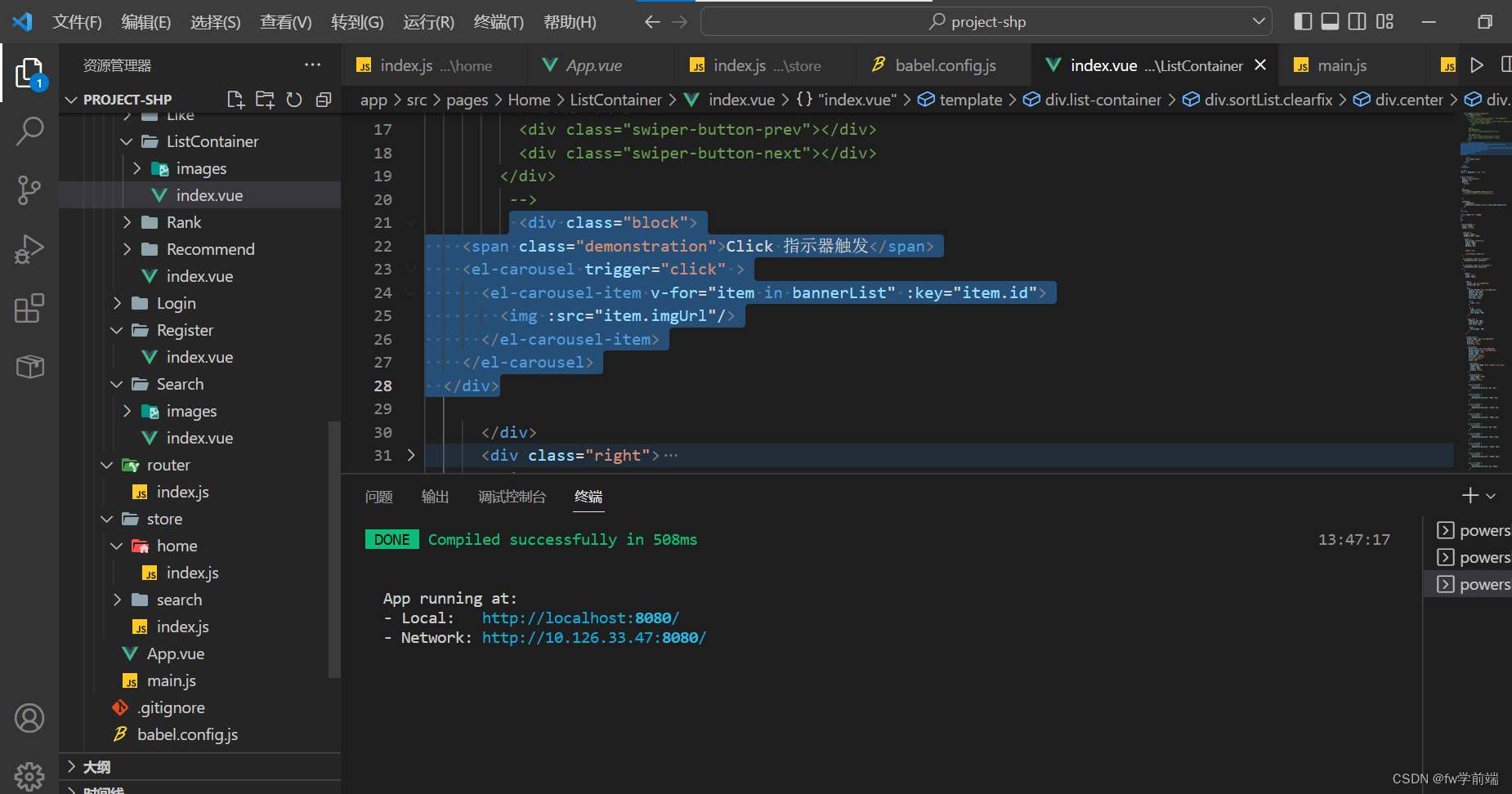
1、elementui实现轮播图效果
2.在mounted挂载完毕需要通过延时器才可以实现轮播图功能,存在延迟性,继续使用Swiper组件和watch+$nextTick完美解决轮播图问题
3、定义api获取floor组件的mock数据,同时复用floor组件,两个组件内的数据不一样,父子通信
1、elementui实现轮播图效果
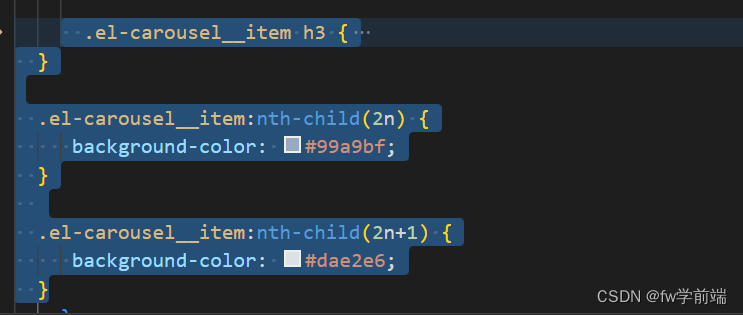
1)复制结构和样式


2)安装 npm i element-ui -S
3)按需引入npm install babel-plugin-component -D Element - The world's most popular Vue UI framework
3)修改babel配置 ,注意es2015改为了@babel/preset-env

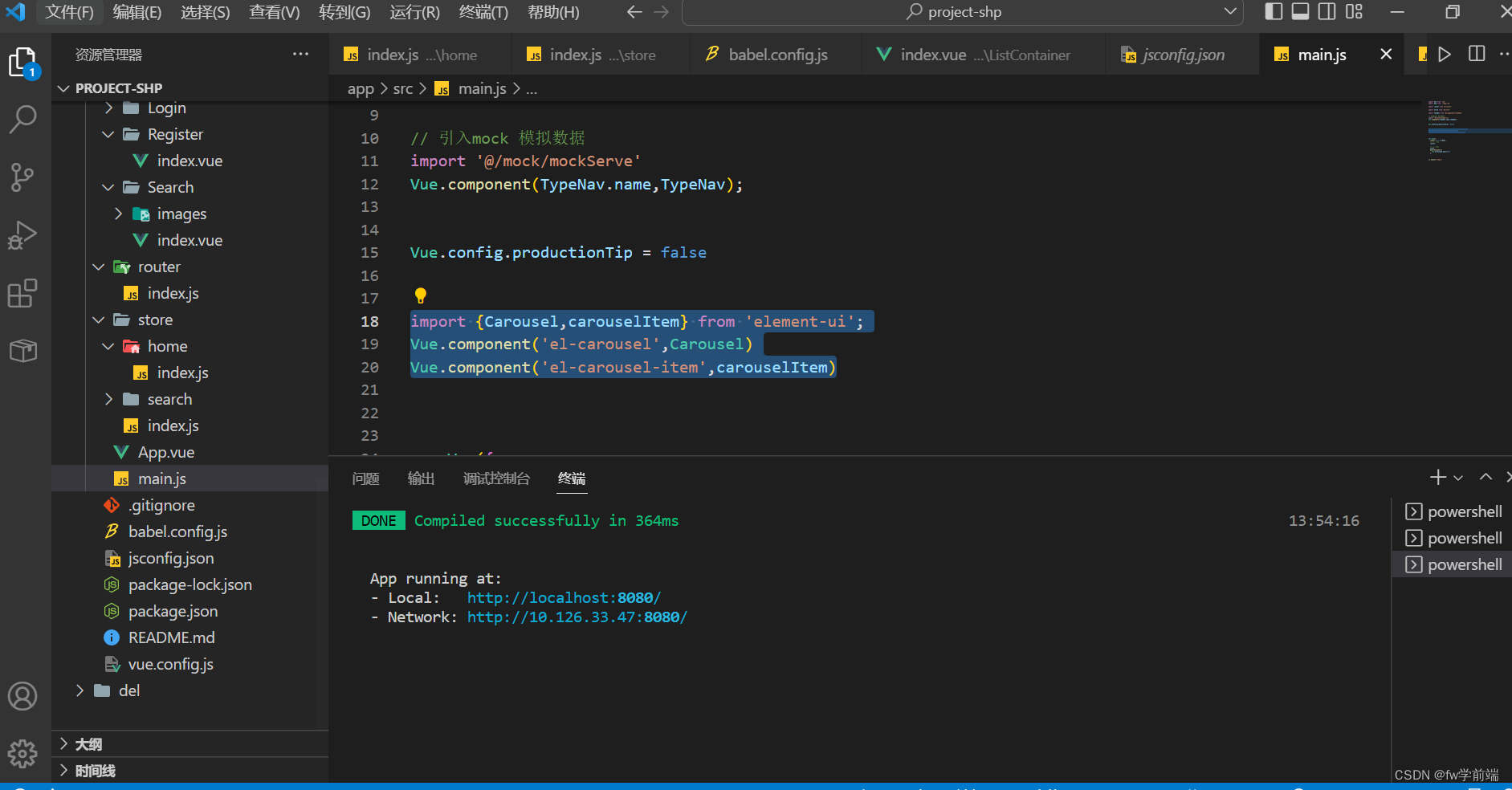
4)再main.js引入和注册部分组件,注意同大小写,还有第一个参数是名字;

2、watch和$nextTick轮播图实现
步骤参考Swiper,上一节;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








