方法1.
打开 vue 项目的根目录下的 vue.config.js 文件,如果没有则创建该文件。
在该文件中添加以下代码:
module.exports = {
devServer: {
port: 8080 // 指定端口号
}
}
其中 port 属性为指定的端口号,可以根据需要进行修改。
保存文件后,在终端中执行 npm run serve 命令启动项目,此时会使用指定的端口号进行访问。
方法2.
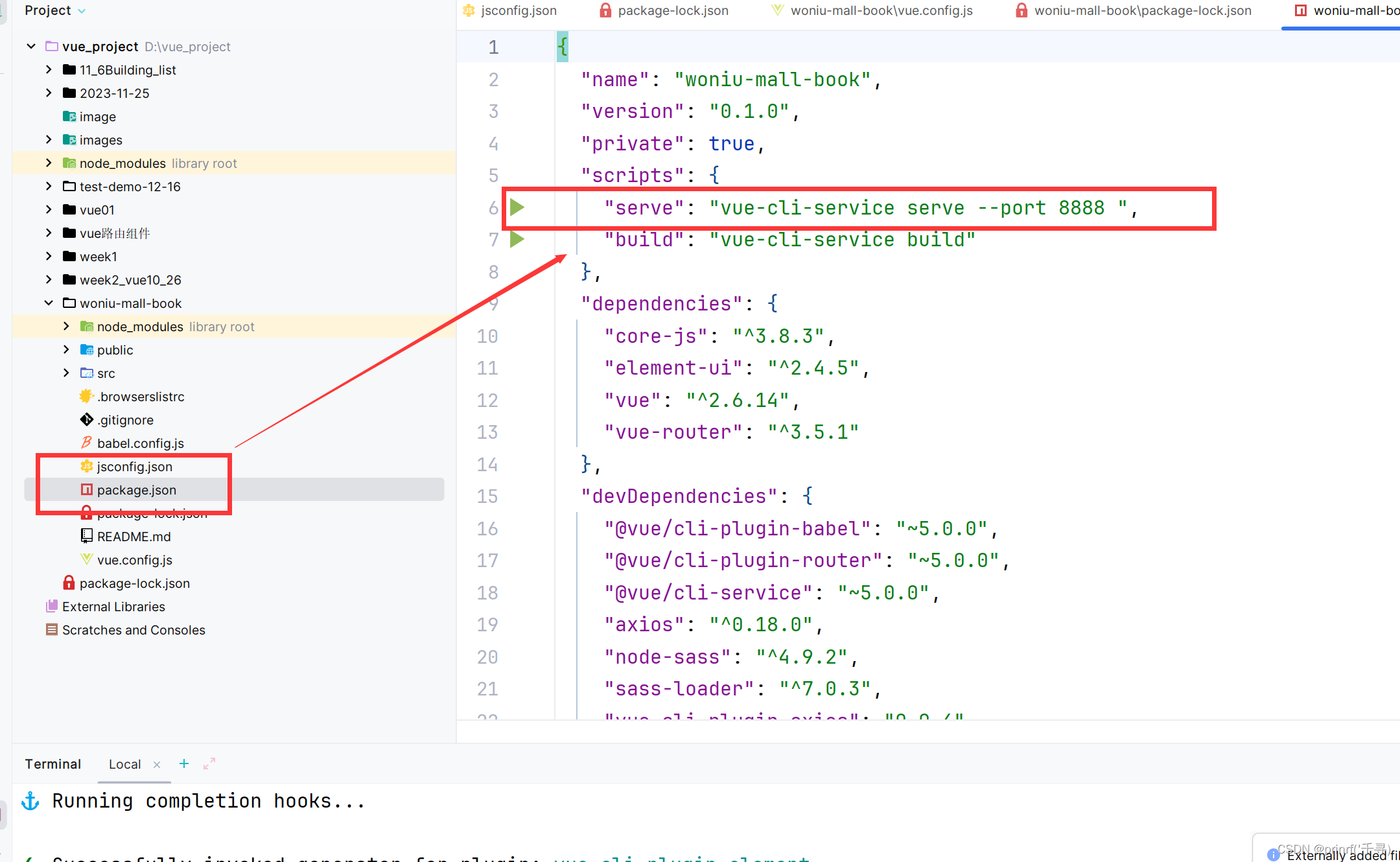
打开package.json 修改scripts serve 为
“serve”: "vue-cli-service serve --port 端口号 "

方法3:
指定临时端口号,可以在命令中使用 --port 参数,例如:
npm run serve - - --port 8888





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








