超链接:
<a></a> 页面跳转标签(超链接)
<a href="dem1.html"></a>(跳转到dem1)
<a href="dem1.html" target="_blank"></a>(在新页面跳转)
表格标签:
<table border="1"(有边框) width=“”“”(宽) height=""(高) cellspacing="0"(单元格之间的缝隙) cellpadding="5" (单元格内填充) align="center"(表格居中)>
<tr>(行)
<td width="" hight="" colspan="2" (合并2列) rowspan="2"(合并两行)></td>(列) 设置格的大小
</tr>
</table>
<center></center>居中标签
表单:(往后台传送数据)
<form action="链接">
用户名:<input type="text" name="name"><br >
性别<input type="radio" value="1" name="sex" checked="checked"(默认选择)>男(相同name为一组)
座右铭:<textarea rows="6" (文本宽6行) cols="30" (文本长30列) name="zym">
</textarea>(文本框标签)
学历:<select name="edu">
<option value="1"></option>
</select>(下拉框标签)
</form>
name属性性值自己定义,后台取值依据
type固定元素:
type="text"单行文本框
type="password"密码框
type="button"按钮,和js组合使用
type="submit"提交按钮 出发form的action
type="checkbox"多选
textarea文本域
select下拉列表 option选项
带码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="form_demo1.html">
<table border="0" width="450" height="400">
<tr>
<td width="200">用户名:</td>
<td><input type="text" name="name" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="pwd" /></td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" value="1" name="sex" checked="checked"/>男
<input type="radio" value="2" name="sex"/>女</td>
</tr>
<tr>
<td>兴趣:</td>
<td><input type="checkbox" value="1" name="link" />唱
<input type="checkbox" value="2" name="link" />跳
<input type="checkbox" value="3" name="link" />rap
<input type="checkbox" value="4" name="link" />篮球 </td>
</tr>
<tr>
<td>座右铭</td>
<td><textarea rows="6" cols="40" name="zym" style="resize: none;"></textarea></td>
</tr>
<tr>
<td>学历:</td>
<td><select name="edu">
<option value="1">大专</option>
<option value="2">本科</option>
<option value="3">研究生</option>
<option value="4">博士</option>
</select></td>
</tr>
</table>
</form>
</body>
</html>
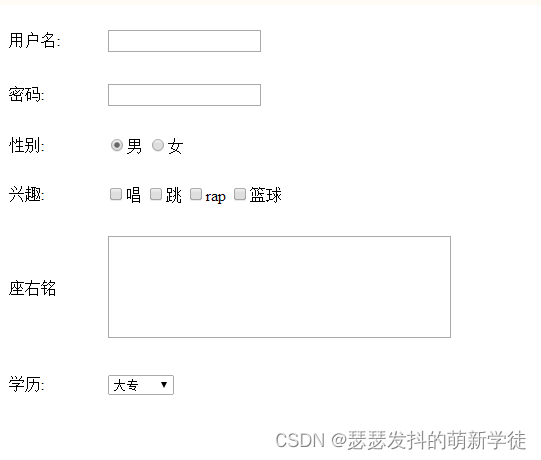
效果:
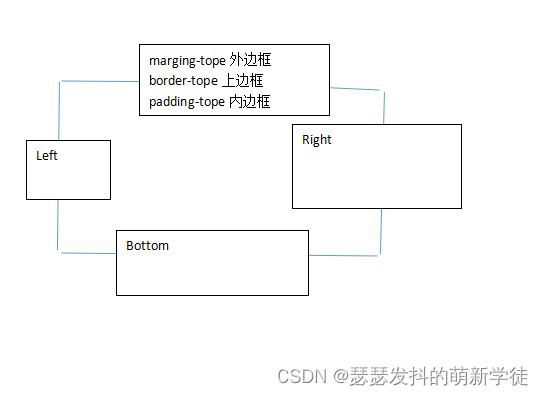
盒子模型:

div标签
<head>
<style>
#div1{ ID选择器绑定id是div1的元素
width:300px; 注意一定要带单位
height:200px;
background-color:pink; 背景颜色
margin-top:100px上边距100像素
border-bottom:2px selid(实线) blue;
padding(改变div框整体长度)
position:absolute; 绝对定位(脱离默认排位)
top:100px;
left:200px;
}
</head>
<body backgroud="背景图片">
<div id="div1"></div>
</body>
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style >
#div1{
width: 300px;
height: 200px;
background: paleturquoise;
border-bottom: 2px solid black;
}
#div2{
width: 200px;
height: 150px;
background: red;
margin-top: 100px;
padding-left: 100px;
}
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2">12344</div>
</body>
</html>
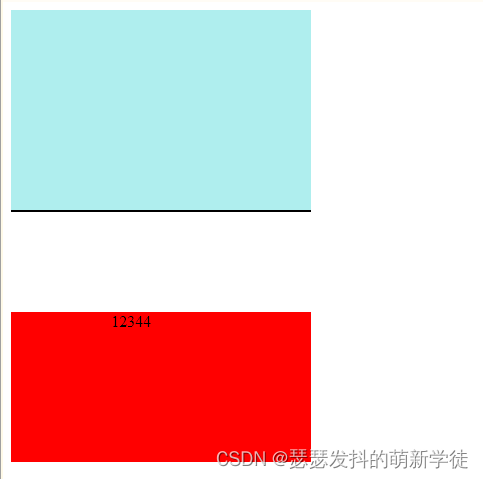
结果:
综合练习代码:
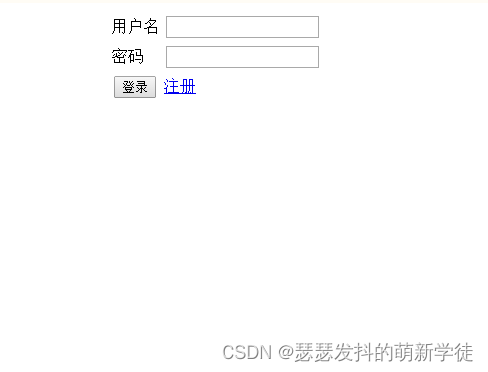
index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>我的网站</title>
</head>
<body>
<form action="jianli.html" >
<table align="center">
<tr>
<td>用户名</td>
<td><input type="text" name="name"/></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="pwd" /></td>
</tr>
<tr>
<td><input type="submit" value="登录" /></td>
<td><a href="zhuce.html">注册</a></td>
</tr>
</table>
</form>
</body>
</html>
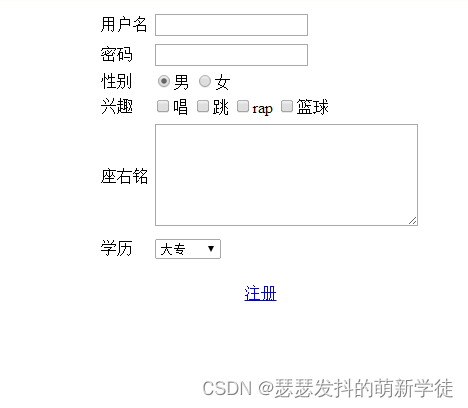
zhuce.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form >
<table align="center">
<tr>
<td>用户名</td>
<td><input type="text" name="name"/></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="pwd" /></td>
</tr>
<tr>
<td>性别</td>
<td><input type="radio" value="1" name="sex"checked="checked" />男
<input type="radio" value="2" name="sex" />女</td>
</tr>
<tr>
<td>兴趣</td>
<td><input type="checkbox" value="1" name="like" />唱
<input type="checkbox" value="2" name="like" />跳
<input type="checkbox" value=3" name="like" />rap
<input type="checkbox" value="4" name="like" />篮球</td>
</tr>
<tr>
<td>座右铭</td>
<td><textarea rows="6" cols="30s" name="zym"></textarea></td>
</tr>
<tr>
<td>学历</td>
<td><select name="edu">
<option value="1">大专</option>
<option value="1">本科</option>
<option value="1">研究生</option>
</select></td>
</tr>
</table>
<br />
<center>
<a href="index.html">注册</a>
</center>
</form>
</body>
</html>
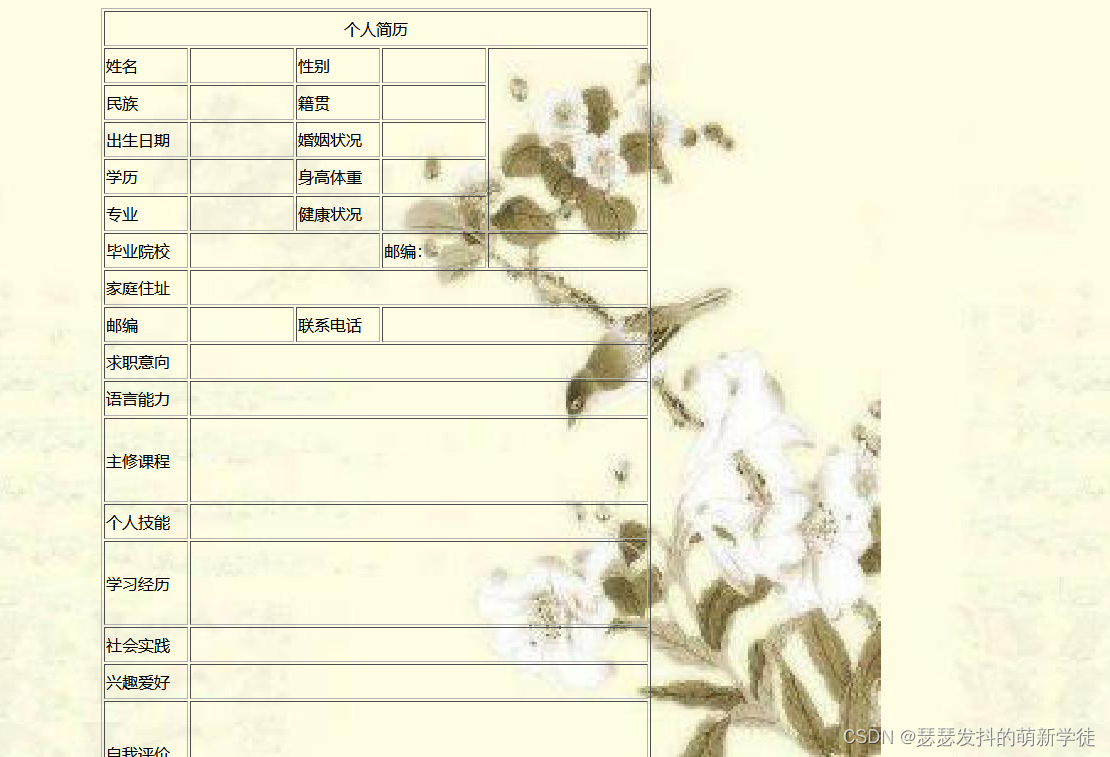
jianli.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#d1{
width: 550px;
height: 800px;
position: absolute;
left: 300px;
}
</style>
</head>
<body background="img/view.jpg">
<div id="d1">
<form >
<table border="1" width="550" height="800">
<tr>
<td colspan="7"><center>个人简历</center></td>
</tr>
<tr>
<td width="80">姓名</td>
<td width="100"></td>
<td width="80">性别</td>
<td width="100"></td>
<td rowspan="5"></td>
</tr>
<tr>
<td>民族</td>
<td></td>
<td>籍贯</td>
<td></td>
</tr>
<tr>
<td>出生日期</td>
<td></td>
<td>婚姻状况</td>
<td></td>
</tr>
<tr>
<td>学历</td>
<td></td>
<td>身高体重</td>
<td></td>
</tr>
<tr>
<td>专业</td>
<td></td>
<td>健康状况</td>
<td></td>
</tr>
<tr>
<td>毕业院校</td>
<td colspan="2"></td>
<td>邮编:</td>
<td></td>
</tr>
<tr>
<td>家庭住址</td>
<td colspan="4"></td>
</tr>
<tr>
<td>邮编</td>
<td></td>
<td>联系电话</td>
<td colspan="2"></td>
</tr>
<tr>
<td>求职意向</td>
<td colspan="4"></td>
</tr>
<tr>
<td>语言能力</td>
<td colspan="4"></td>
</tr>
<tr>
<td >主修课程</td>
<td colspan="4" height="80" ></td>
</tr>
<tr>
<td>个人技能</td>
<td colspan="4"></td>
</tr>
<tr>
<td>学习经历</td>
<td colspan="4" height="80"></td>
</tr>
<tr>
<td>社会实践</td>
<td colspan="4"></td>
</tr>
<tr>
<td>兴趣爱好</td>
<td colspan="4"></td>
</tr>
<tr>
<td>自我评价</td>
<td colspan="4" height="100"></td>
</tr>
</table>
</form>
</div>
</body>
</html>
结果图:
























 4307
4307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








