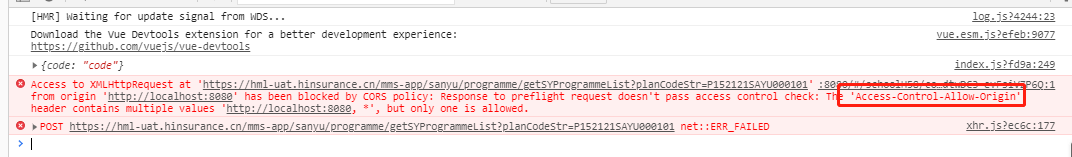
当我们遇到请求后台接口遇到 Access-Control-Allow-Origin 时,那说明跨域了。
跨域是因为浏览器的同源策略所导致,同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,同源是指:域名、协议、端口相同
常用解决跨域方法
1.用proxy来解决跨域问题
在vue.config.js中设置代理,访问本地API代理到跨域服务器上。
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://xxx.com/api',
changeOrigin: true
}
}
}
}2.CORS(跨域资源共享)
在服务器端设置允许跨域的Header,比如:
Access-Control-Allow-Origin: *
Access-Control-Allow-Headers: X-Requested-With,content-type
Access-Control-Allow-Methods: GET,POST,PUT,DELETE,OPTIONS 3.JSONP
通过script标签加载跨域的JavaScript资源,再通过JS访问数据。需要服务器端支持JSONP格式。
4.nginx反向代理
在nginx配置中设置跨域的Header,然后反向代理到其他域名下的服务器。
总体来说,要么在服务器端设置跨域Header解决,要么在前端通过代理等手段解决跨域。





















 1729
1729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








