目录
前言:
实际开发中需要前后端分离进行项目的开发,对于前端来说需要和服务端进行数据的交互。在Vue.js 2.0 版本后使用 axios 来实现 Ajax 请求。
环境:
前端框架:Vue.js
IDE:VS Code
数据格式:json
首先要注意的是:如果暂时不想使用简单的静态数据,或者认为自己编写后端接口进行测试过于麻烦,只想在本地启动一个 server 来模拟请求的相关操作,那么 json-server 就是不错的选择。
json-server 需要通过 npm 下载,而npm又依赖在 node 中,同时 json-server 需要通过 node 对其进行启动。所以先进行 node 的环境配置。
一、Node.js的环境搭建
具体过程参考博主的这篇文章 Node.js详细安装教程 。
二、json-server环境搭建
2.1
json-server 顾名思义就是可以存储 json 数据的服务,它可以在前端本地运行。前后端分离后,前端程序员可以不依赖 API 进行开发,而是在本地搭建一个 json 服务,自己决定需要进行测试的数据
2.2
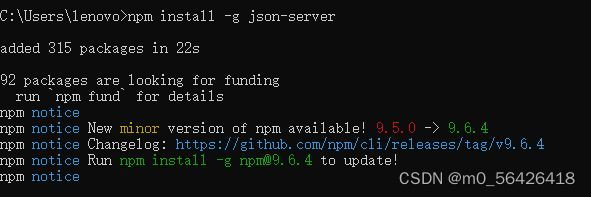
使用 npm 进行全局安装,命令为 npm install -g json-server 。

2.3
使用 json-server 命令查看当前版本号并验证是否安装成功。

三、准备测试数据
3.1
打开 VS Code ,创建一个文件夹,并在该目录下创建一个 db.json 文件(可以自由命名)

3.2
在 db.json 文件中输入数据。

3.3
启动
找到 db.json 文件所在位置,单击上方地址栏,输入 cmd + Enter 进入控制台。

执行 json-server db.json 命令,启动 json-server 。

3.4
测试是否启动成功
打开浏览器,输入 Resources 源地址(“http://localhost:” + “端口号” + “/” + “接口名称”),发现成功以 json 格式显示出了数据。

四、axios.js的安装
4.1
axios 的开源地址:GitHub - axios/axios: Promise based HTTP client for the browser and node.js,打开后点击 Code 并下载压缩包。

4.2
解压完成后,在该文件夹 dist 目录下将 axios.js 和 axios.min.js 拷贝到自己的项目目录下,用 <script> 标签引入即可。

4.3
这里记录一个小坑:VS Code 快捷输入自带 src 字段,没注意自己又加了一个 src ,导致报错。
报错信息:



平时还是要细心,严谨~1
五、小案例:查看用户名是否被占用
前言:
关于 axios 的具体使用方法请移步其它博客,这里直接展示案例需求。
源代码如下:
// 引入相关标签
<body>
<div id="box">
<h2>检测用户名</h2>
<form action="">
<label for="type">用户名:</label>
<input type="text" v-model="username" size="12">
<span :style="{color:fcolor}">{{info}}</span>
</form>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#box',
data:{
username:'',
info:'',
fcolor:''
},
watch:{
username:function(value) {
axios({
method:'GET',// 请求类型
url:'http://localhost:3000/list'// 请求地址
}).then(function(response){
var nameArr = response.data;
var result = true;
for(var i = 0; i < nameArr.length; i++) {
if(nameArr[i].name == value) {
result = false;
break;
}
}
if(!result) {
this.info = '该用户名已存在';
this.fcolor = 'red';
} else {
this.info = '该用户名可以使用';
this.fcolor = 'green';
}
}.bind(this));
}
}
})
</script>
</body>具体效果:


赞是有限的,鼓励是无限的。
如果本篇内容对你有帮助的话,麻烦点个👍支持一下,蟹蟹!






















 444
444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








