报错描述:
使用element-ui的上传文件组件写一个批量上传和上传文件,但是发现每次上传文件后或者批量上传文件后,不能再次上传文件或者批量上传文件。只有进入页面第一次点击上传文件或者批量上传文件才能够调用上传接口,进行文件上传,第二次上传文件或者批量上传文件只能对页面进行刷新才能上传文件。
报错原因:
单文件上传以后,data中的file-list,已经放入一个文件了,当你再次上传,并没有清除掉本文件或者覆盖上一个文件,导致上传行为并没有执行。
解决思路:
只要点击上传文件或者批量上传文件按钮,不管是上传失败还是上传成功,都要把file-list清空一下,下次再执行上传事件的时候,就会重新触发这个事件,问题就能够解决。
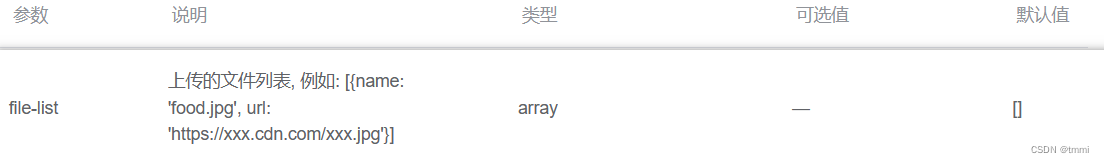
element-ui文档


代码展示:
上传文件
当未上传文件时,操作按钮为【上传文件】。点击可上传文件。
当上传文件以后,操作按钮变为【修改文件】,点击后可重新上传文件,覆盖原来的文件。
<el-upload
class="upload-demo"
style="display: inline-block"
ref="uploadFileRef"
:action="uploadUrl()"
:on-success="uploadFileSuccess"
:on-error="batchUploadError"
:show-file-list="false"
:limit="1" //限制文件上传数量
accept=".pdf" //限制文件上传后缀名
:before-upload="beforeUpload"
:file-list="fileList"
>
<el-button
size="small"
type="text"
@click="uploadFile(scope.row)"
>
<span>{{
scope.row.url == null ? "上传文件" : "修改文件"
}}</span>
</el-button>
</el-upload>data() {
return {
fileList: [],
};
}, /**
* 上传文件
*/
uploadFile(row) {
this.selectUploadData.flowNumber = row.flowNumber;
},
uploadFileSuccess(response) {
if (typeof response == "undefined") {
return;
}
if (response.returnCode != "SUCCESS") {
this.$message({
type: "warning",
showClose: true,
message: "文件上传失败",
});
return;
}
this.uploadFileQuery.flowNumber = this.selectUploadData.flowNumber;
this.uploadFileQuery.url = response.data.filePath;
api.xxx(this.uploadFileQuery).then((res) => {
this.uploadFileQuery.flowNumber = "";
this.uploadFileQuery.url = "";
this.$message({
type: "success",
showClose: true,
message: "上传成功",
});
this.fileList=[] // 清空fileList
this.search();
});
},
批量上传文件
点击【批量上传文件】按钮可批量上传文件。
上传后如果所选内容已上传过文件,则弹出弹窗:所选择部分内容已上传文件是否全部覆盖。点击【覆盖】按钮则全部覆盖,点击【不覆盖】按钮则不覆盖原先的文件(对于已上传过的选项不做修改),点击【取消】按钮,则取消此次上传。
<el-button type="primary" size="small" @click="checkSelectBatch()"
>批量上传文件</el-button
>
<el-upload
ref="uploadBatchButton"
class="upload-demo"
:action="uploadUrl()"
:on-success="batchUploadFiles"
:on-error="batchUploadError"
:show-file-list="false"
v-show="false"
:limit="1"
accept=".pdf"
:before-upload="beforeUpload"
:file-list="batchFileList"
>
</el-upload>data() {
return {
batchFileList: [],
};
}, /**
* 批量上传文件
*/
checkSelectBatch() {
if (this.multipleSelection.length <= 0) {
this.$message({
type: "warning",
showClose: true,
message: "请选择要批量操作的内容",
});
return false;
}
this.$refs.uploadBatchButton.$refs["upload-inner"].handleClick(); //触发上传组件中的按钮点击事件
},
//批量上传
batchUploadFiles(response) {
if (response.returnCode != "SUCCESS") {
this.$message({
type: "warning",
showClose: true,
message: "文件上传失败",
});
return;
}
this.batchUploadForm.url = response.data.filePath;
for (let i = 0; i < this.multipleSelection.length; i++) {
if (this.multipleSelection[i].url != null) {
this.dialogVisible.batchUploadBatchVisible = true;
return;
}
}
this.uploadIsCover(1);
},
batchUploadError() {
this.$message({
type: "warning",
showClose: true,
message: "文件上传失败",
});
},
/***
* 批量上传文件覆盖对话框 1.覆盖 2.不覆盖
*/
uploadIsCover(flag) {
let newMultipleSelection = [];
if (flag === 2) {
newMultipleSelection = this.multipleSelection.filter(
(item) =>
typeof item.url == "undefined" || item.url == null || item.url == ""
);
} else {
newMultipleSelection = this.multipleSelection;
}
// console.log(newMultipleSelection, "newMultipleSelection");
if (newMultipleSelection <= 0) {
this.resetForm();
return;
}
newMultipleSelection.forEach((item) => {
this.uploadFileQuery.flowNumber = item.flowNumber;
this.uploadFileQuery.url = this.batchUploadForm.url;
this.batchQuery.unshift(
JSON.parse(JSON.stringify(this.uploadFileQuery))
);
});
api.xxx(this.batchQuery).then((res) => {
this.batchQuery = [];
this.uploadFileQuery.flowNumber = "";
this.uploadFileQuery.url = "";
this.$message({
type: "success",
showClose: true,
message: "文件上传成功",
});
this.batchFileList=[] // 清空batchFileList
this.search();
});
this.resetForm();
},



















 693
693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








