


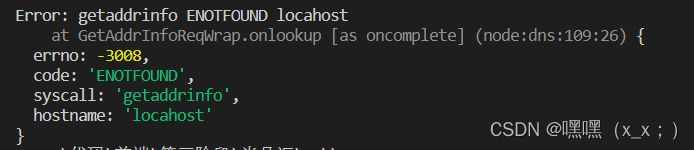
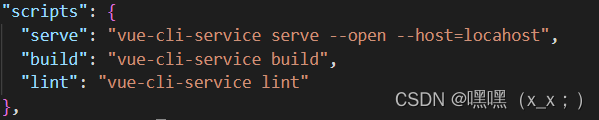
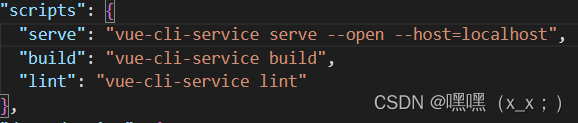
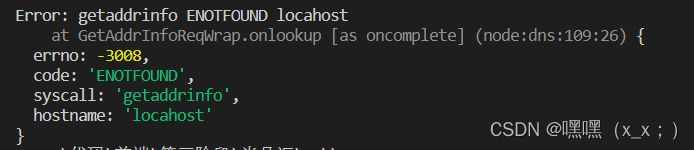
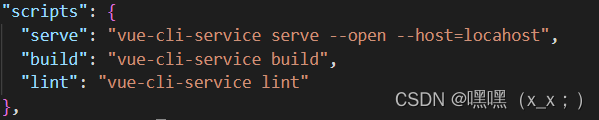
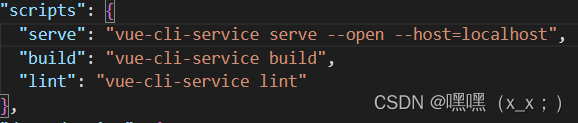
vue-cli报错:getaddrinfo enotfound locahost
最新推荐文章于 2023-05-14 12:01:17 发布



 9319
9319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


