这个是用样式堆起来的,大家有好的办法请告诉我


首先,打开新的窗口
const params = {
path: '/details/purContractAgreementDetail',
query: {
id: row.id
}
}
window.open(this.$router.resolve(params).href, '_blank') // 这个就是打开新链接的方式
路由传参有两种方式,1是router.push({name:‘xx’,params:{}),2是router.push(‘path’:‘xx’,query:{}),属性名不同,name传路由名字,path传路径
接下来是关于如何隐藏侧边栏
{
path: 'purContractDetail',
name: 'purContractDetail',
component: () =>
import ('@/views/buyerCenter/purchase/detail'),
meta: { title: '采购合同详情', hiddenSiderbar: true // 这个是我自定义加的一个属性 },
},
1.设置hiddenSiderbar: true // 这个是我自定义加的一个属性,用于判断
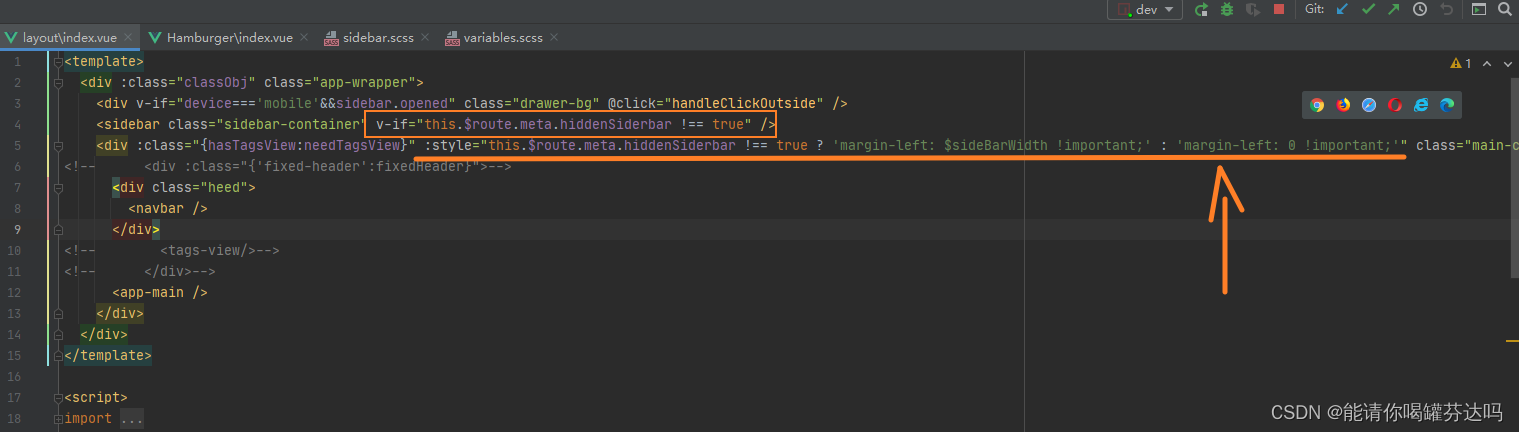
2.打开layout文件夹里的index.vue

判断条件这个时候就派上用场了,大家可以在created里面打印this.$router,看一下打印出来的东西就明白了,一个是sidebar组件,判断需不需要展示,还有一个div里的判断是div大小,虽然sidebar看着是没了,但是位置还在,所以在div里需要把它清掉,但也不能影响其他需要展示侧边栏的页面。
<sidebar class="sidebar-container" v-if="this.$route.meta.hiddenSiderbar !== true" />
<div :class="{hasTagsView:needTagsView}" :style="this.$route.meta.hiddenSiderbar !== true ? 'margin-left: $sideBarWidth !important;' : 'margin-left: 0 !important;'" class="main-container">
<!-- <div :class="{'fixed-header':fixedHeader}">-->
<div class="heed">
<navbar />
</div>
<!-- <tags-view/>-->
<!-- </div>-->
<app-main />
</div>
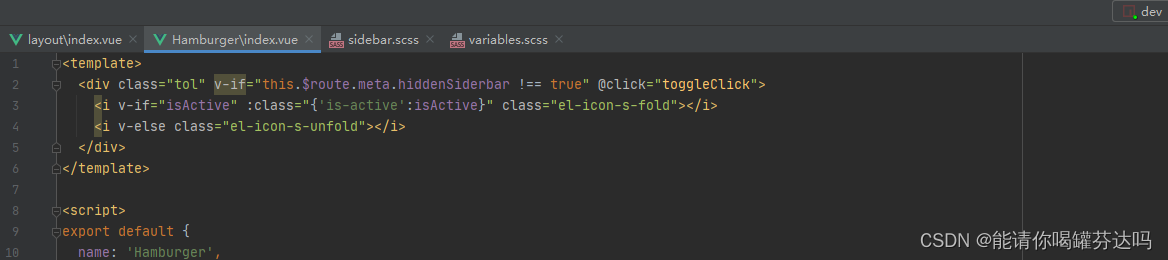
到这里就差不多结束了,但是还有一个地方不要漏了,Hamburger文件,是展示那个按钮,控制缩放的

就这么多了,两种状态都可以支持




















 1675
1675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








