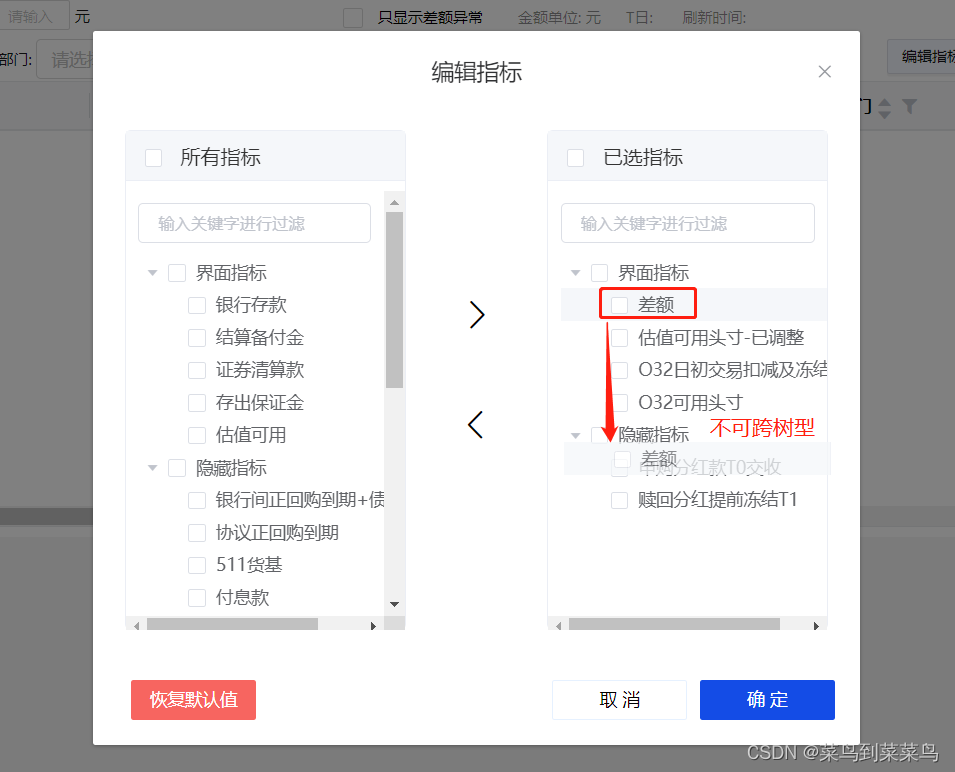
产品提需求,右侧树形需要手动拖拽移动位置,最终保存在库里
但不可以跨树型移动,并只可以放置在同级

解决思路
1、开启可以拖拽属性
2、拖拽时,判断当前拖拽的和要放置的位置,为否为同一个pid(需设置同一父级下的节点pid一致)
上代码
1、标签部分
| draggable | 开启可拖拽 |
| :allow-drop="isDragPlace" | 控制是否可以放置 |
<treeTransfer
:title="title"
:from_data='fromData'
:to_data='toData'
:defaultProps="{label:'label'}"
@add-btn='add'
@remove-btn='remove'
:mode='mode'
:allow-drop="isDragPlace"
draggable
height='540px'
filter
openAll
>
</treeTransfer>2、控制可以放置的方法
参数一:当前拖拽的节点
参数二:要被放置的节点
参数三:要放在被放置节点的位置
判断pid是否相同,相同则为同一个父级,这样实现不可跨树型
prev为放置节点前
next为放置节点后
为inner时,则是要放置在其子级,直接break,实现只放置同级,不生成子级
// 控制拖拽是否可以放置
isDragPlace (draggingNode, dropNode, type) {
if (draggingNode.data.pid === dropNode.data.pid) {
switch (type) {
case ('prev'):
return type === 'prev'
case ('next'):
return type === 'next'
case ('inner'):
break
}
}
}





















 2747
2747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








