1.创建项目和安装依赖:
首先,确保你已经创建了一个 React 项目,并在项目中安装了 Prettier 作为开发依赖。你可以使用以下命令来安装 Prettier:
npm install prettier --save-dev
2.创建 .prettierrc.js 文件:
在项目的根目录下创建一个名为 .prettierrc.js 的文件。你可以使用你喜欢的文本编辑器打开这个文件。
3.配置 .prettierrc.js 文件:
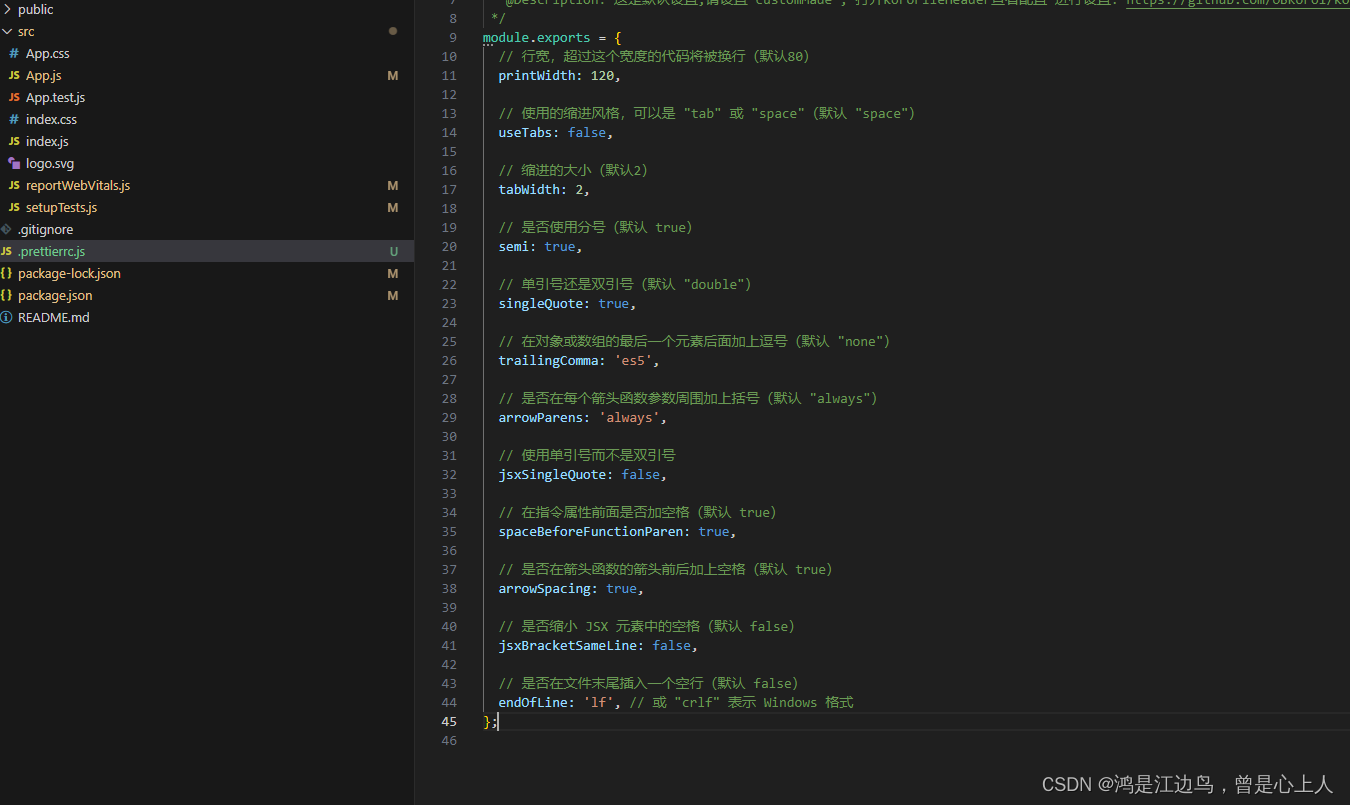
在 .prettierrc.js 文件中,你可以定义 Prettier 的代码格式化规则。以下是一个示例 .prettierrc.js 文件:

4.安装 VS Code Prettier 插件:
在 VS Code 中,你需要安装 Prettier 插件,以便编辑器能够识别并应用项目中的 Prettier 配置。打开 VS Code,点击左侧侧边栏中的 "扩展" 图标,然后搜索并安装 "Prettier - Code formatter" 插件。
5.配置 VS Code 设置:
打开 VS Code 的设置(快捷键 Ctrl+, 或 Cmd+,),然后点击右上角的 "打开设置 (JSON)" 链接,以打开 settings.json 文件。在该文件中添加以下设置,以确保 VS Code 在保存文件时自动应用 Prettier 格式化:
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
请注意,"editor.defaultFormatter" 设置用于指定默认的代码格式化程序,这里设置为 Prettier。"editor.formatOnSave" 设置用于在保存文件时自动格式化代码
6.保存设置:
在 settings.json 文件中保存你的设置。
7.重新加载 VS Code:
关闭并重新打开 VS Code,或者使用快捷键 Ctrl+R(Windows/Linux)或 Cmd+R(macOS)重新加载编辑器。
8.如何想格式化整个项目,输入一下命令:
npx prettier --write .





















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








