easyui jquery textbox增加按钮 点击出现窗口window+网格datagrid 选择一行后点击将值填入到textbox
1. 文本框textbox

<input id="productid" type="text" >
$('#productid').textbox({
…… 省略了一些属性
buttonIcon:'locateIcon',
onClickButton:function(){
}
})
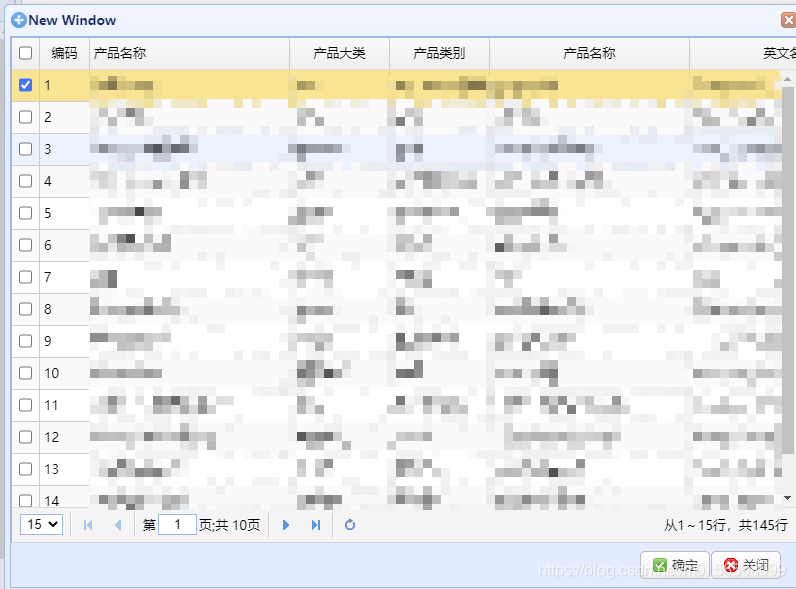
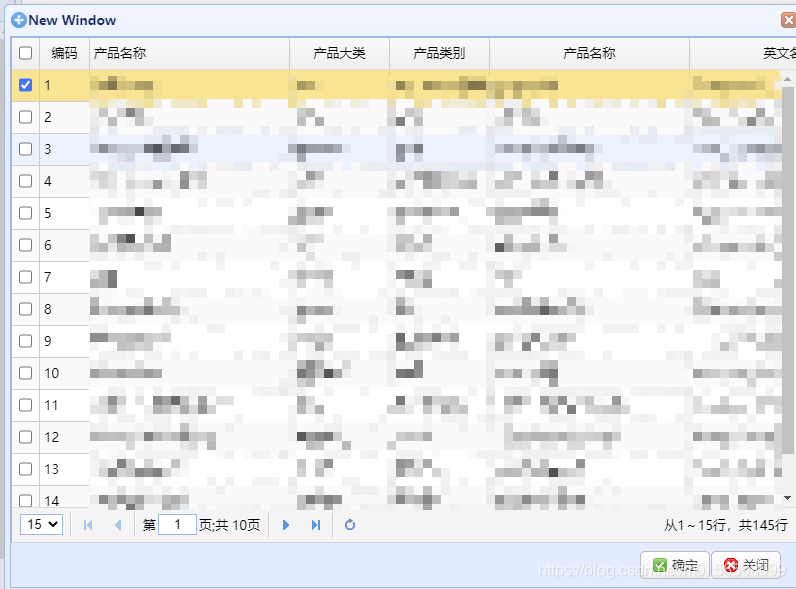
2. 窗口window
<div id="#productForm" class="easyui-window" title="New Window" style="width:500px;height:200px;padding:5px;">
<div class="easyui-layout" data-options="fit:true">
<div id="productForm" data-options="region:'center'" style="padding:10px;">
</div>
<div data-options="region:'south',border:false" style="text-align:right;padding:5px 0 0;">
<a class="easyui-linkbutton" data-options="iconCls:'icon-ok'" href="javascript:void(0)" style="width:80px">确定</a>
<a class="easyui-linkbutton" data-options="iconCls:'icon-cancel'" href="javascript:void(0)" onclick="javascript:;" style="width:80px">关闭</a>
</div>
</div>
</div>
3. 按钮点击事件——生成datagrid











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6096
6096











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








