CSS选择器分类
1)基础选择器
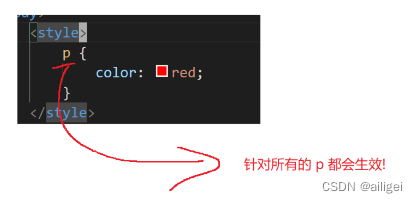
标签选择器
写的选择器,就是一个HTML的标签名~~
这样就是代表对所有的P标签都生效。
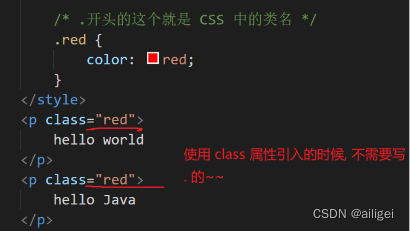
类选择器
通过类选择器,可以随心所欲的选择,任意想要的元素(理论上来说,只要有这一种选择器就够了)首先,需要在CSS代码中,创建一个类名。在对应的HTML元素中,通过class属性来引用这个类名,此时具有该类名的元素,就都会应用上相关的CSS属性。
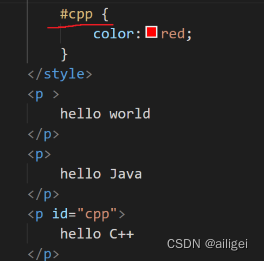
ID选择器
先给被选中的元素,设定个ID属性(ID在一个页面中,不能重复)因此ID选择器只能选中一个元素,不能选择多个~
通配符选择器
- 直接选中了页面上所有元素~~
这个还挺常用的,最大的用途就是取消浏览器的默认样式~~
不同的浏览器的默认样式,是不一样的。
chrome中p标签里面默认的字体大小是14px,默认带有16px的上下边距。
其他浏览器就不一定了,因此,在进行前端开发的时候,要求我们的页面不要依赖默认样式。
2)复合选择器
把多种基础选择器综合运用起来
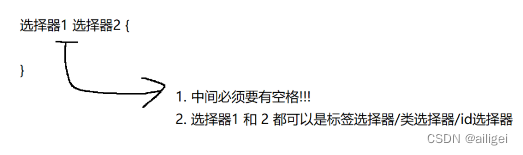
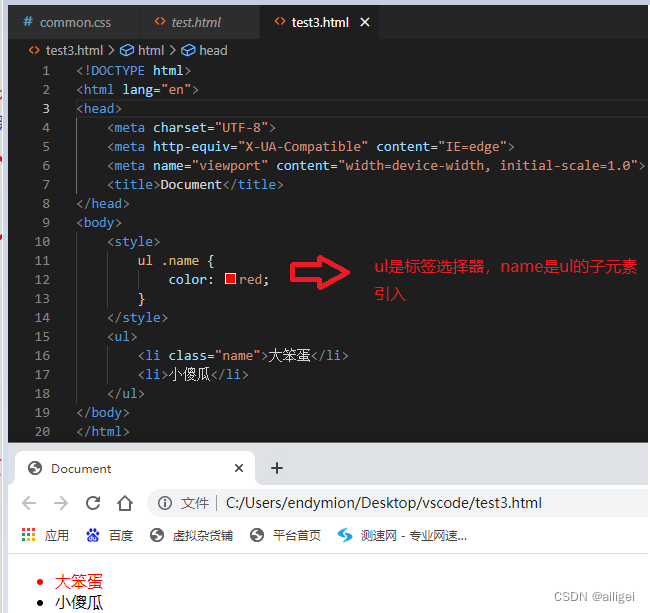
后代选择器
通过多个选择器的组合,能够选中某个元素里面的子/孙子元素(后代元素)~~
子元素选择器
通过多个选择器的组合,能够选中某个元素里面的子元素
选择器1>选择器2
和上面的效果其实差不多
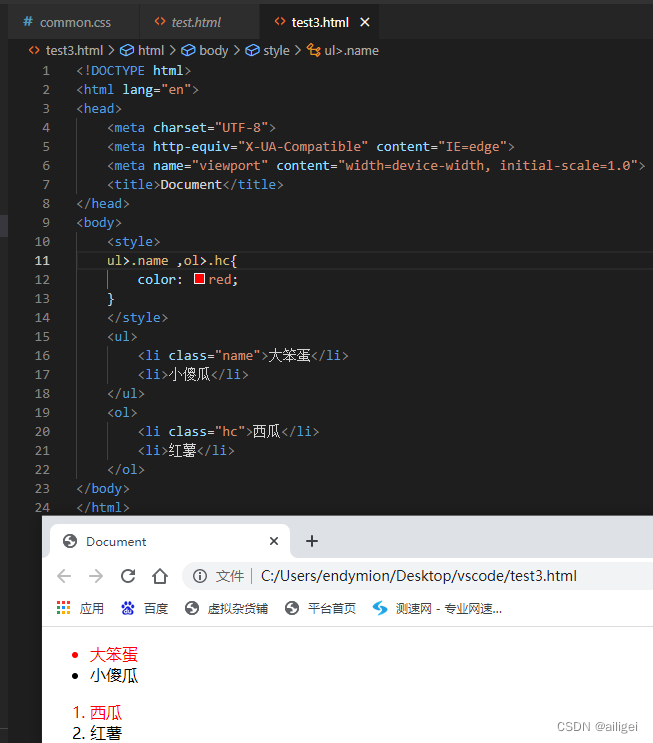
并集选择器
并列的写多个选择器,中间使用逗号来分割
总结
这里只是介绍了一些简单并且常用的选择器,实际中,CSS的选择器的种类是非常多的,






























 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








