<TabControl TabStripPlacement="top" HorizontalContentAlignment="Left" Margin="0,20,0,0" >
<TabItem >
<TabItem.Header>
<Label Content="设备参数设置" HorizontalAlignment="Center" Width="99"/>
</TabItem.Header>
<!--写页面内容-->
<Grid> </Grid>
</TacItem>
<TabItem >
<TabItem.Header>
<Label Content="设备具体信息" HorizontalAlignment="Center" Width="99"/>
</TabItem.Header>
</TacItem>
</TabControl>
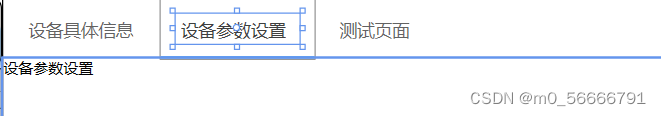
实现效果

点击之后选项卡下面就会有蓝色的线,都是内置的
使用的时候注意TabItem.Header写在外面
如果把header写在Tabcontrol里面会影响下面页面的布局,我是写在外面了的





















 867
867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








