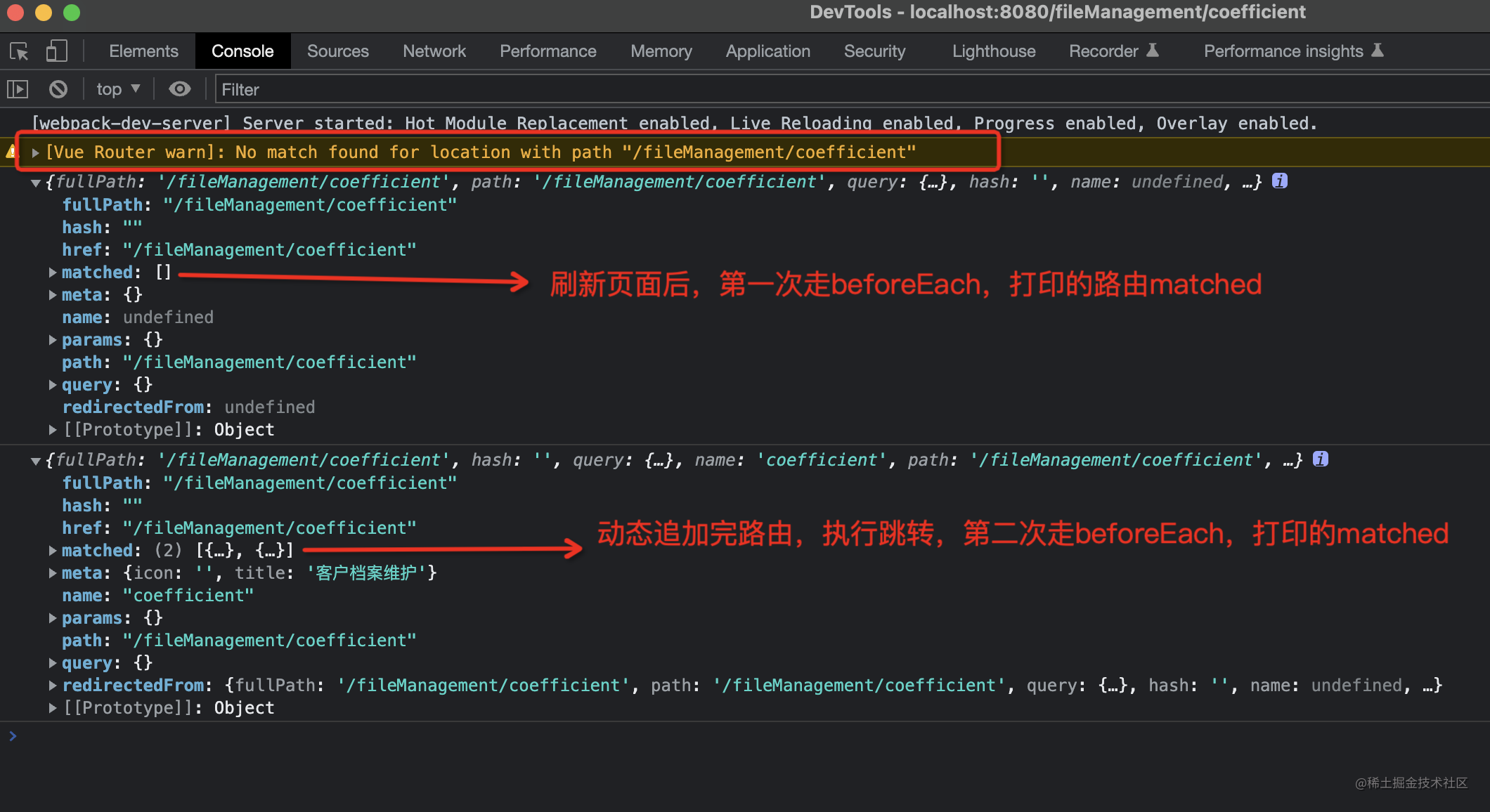
出现这个问题是因为,当我们在使用vue-Route4.0以前的版本的时候,我们采用的404错误页面的路径,是用router.addRoutes或者push动态添加进去的,但是vue-Route4.0版本更新以后,刷新页面或者第一次访问动态的路由,全局守卫beforeEach执行,但是这时候我们还没有动态追加路由,找不到,而且我们是后续追加的404,从而导致第一次路由的matched为空,控制台打印结果:

vue-Route4.0版本已经不需要我们去动态添加404路由了,直接在router/index.ts文件中添加一个404路由即可,使用通配符匹配。值得注意的是,添加的路由不要加上name:’404‘,这样刷新后会跳转至404页面,不会留在刷新前的页面。
{
path: '/:catchAll(.*)',
// name: 'TempRoute', // 这里不要加
hidden: true,
component: () => import('@/views/error/404.vue') //这个是我自己的路径
}




















 3352
3352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








