文章目录
一、表格标签
1.表格的主要作用

2.表格的基本语法

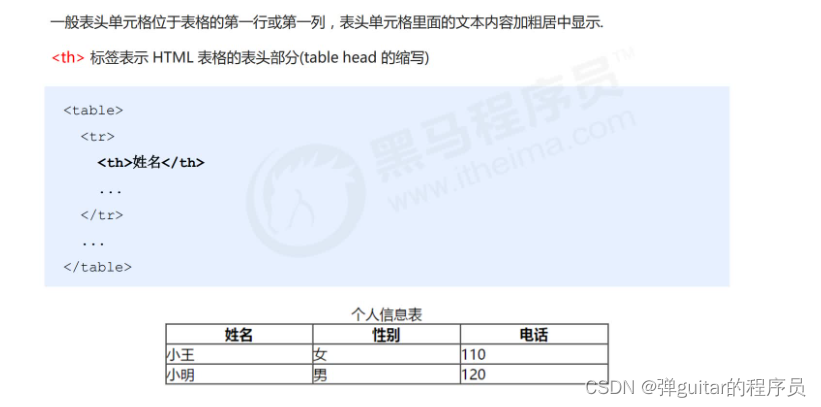
3.表头单元格标签

4.表格属性

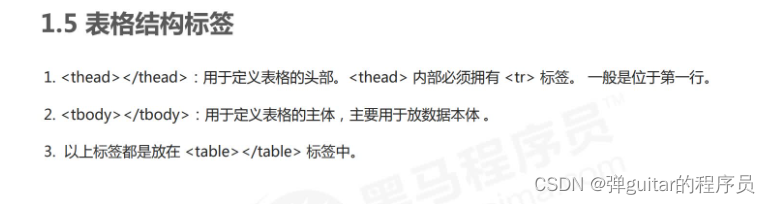
5.表格结构标签

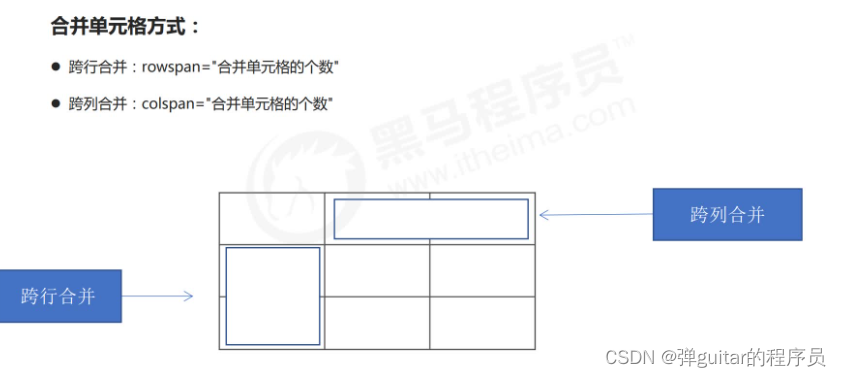
6.合并单元格


二、列表标签
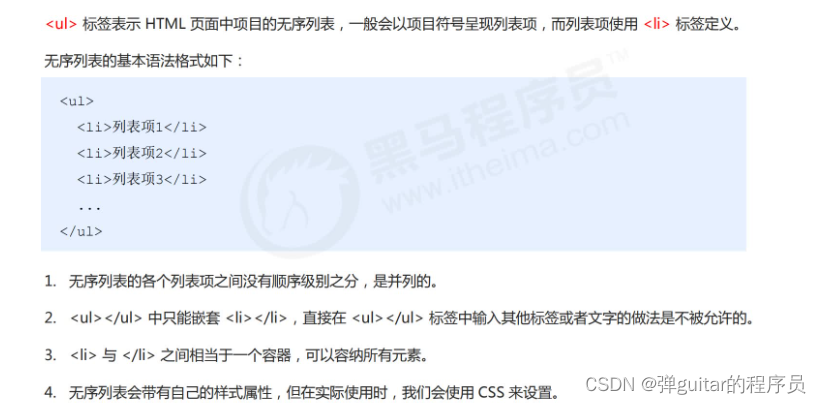
1.无序列表

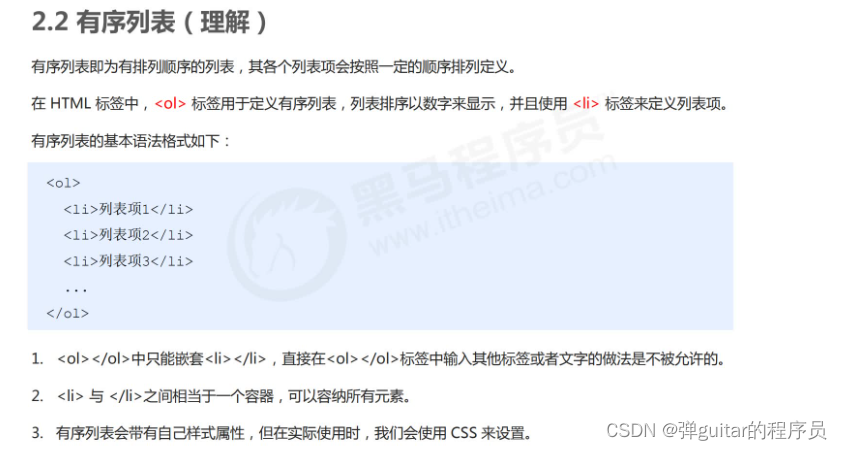
2.有序列表

3.自定义列表

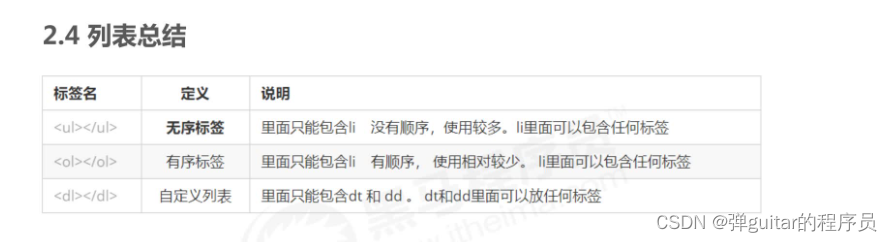
总结

三、表单标签
1.表单的组成

2.表单域

3.表单元素

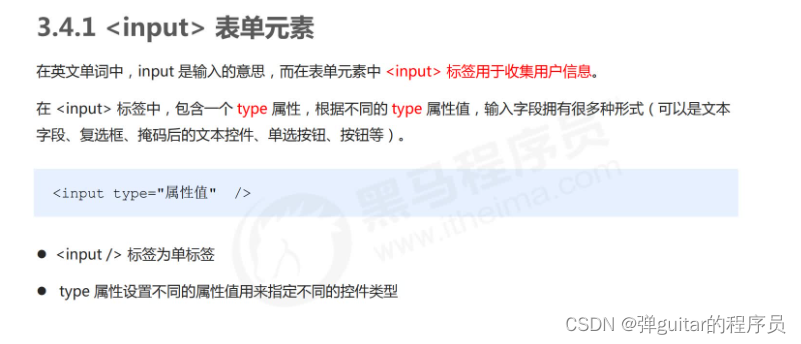
- input表单元素



<form action="xxx.php" method="get">
<!-- text 文本框 用户可以里面输入任何文字 -->
用户名: <input type="text" name="username" value="请输入用户名" maxlength="6"> <br>
<!-- password 密码框 用户看不见输入的密码 -->
密码: <input type="password" name="pwd" > <br>
<!-- radio 单选按钮 可以实现多选一 -->
<!-- name 是表单元素名字 这里性别单选按钮必须有相同的名字name 才可以实现多选1 -->
<!-- 单选按钮和复选框可以设置checked 属性, 当页面打开的时候就可以默认选中这个按钮 -->
性别: 男 <input type="radio" name="sex" value="男"> 女 <input type="radio" name="sex" value="女" checked="checked"> 人妖 <input type="radio" name="sex" value="人妖"> <br>
<!-- checkbox 复选框 可以实现多选 -->
爱好: 吃饭 <input type="checkbox" name="hobby" value="吃饭"> 睡觉 <input type="checkbox" name="hobby"> 打豆豆 <input type="checkbox" name="hobby" checked="checked">
<br>
<!-- 点击了提交按钮,可以把 表单域 form 里面的表单元素 里面的值 提交给后台服务器 -->
<input type="submit" value="免费注册">
<!-- 重置按钮可以还原表单元素初始的默认状态 -->
<input type="reset" value="重新填写">
<!-- 普通按钮 button 后期结合js 搭配使用-->
<input type="button" value="获取短信验证码"> <br>
<!-- 文件域 使用场景 上传文件使用的 -->
上传头像: <input type="file" >
</form>
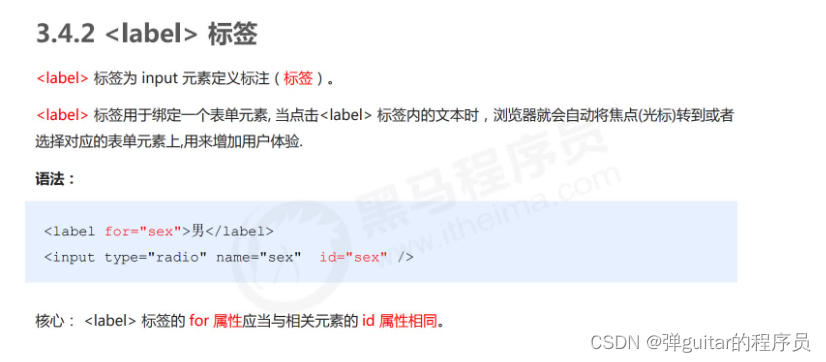
- label标签

- select表单元素

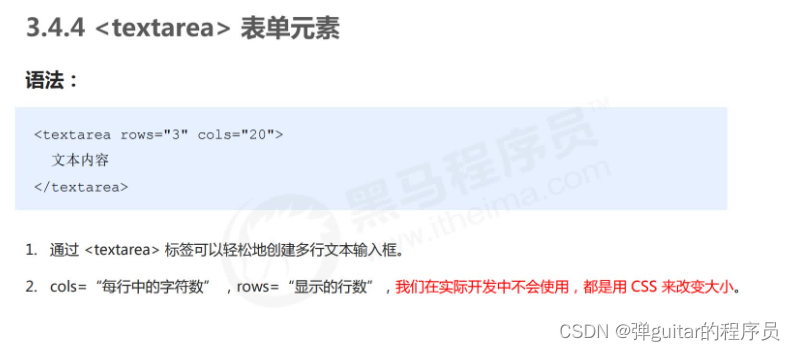
- textarea表单元素






















 303
303

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








