HTML总结
1.HTML概述
HTML语言即超文本标记语言。它是一种用于定义内容结构的标记语言。
2.HTML基本结构
<!DOCTYPE html>//声明文档类型
<html>//开始
<head>
<meta charset="utf-8">//设置文档使用utf-8字符集
<title>页面标题</title>
</head>
<body>
</body>
</html>//结束

3.HTML书写规范
###1.格式html
①标签格式<标签>封装的数据</标签>
②标签名不分大小写如< BODY>,< HTML>都可
③标签拥有自己的属性
i分为基本属性:bgcolor=“red” 可以修改简单的样式效果
ii.事件属性 οnclick=“alert(‘你好’);” 可以直接设置事件点击(响应)后的效果
④标签分为单标签和双标签
i.单标签 <标签名/> 例
<br/>换行,<hr/>水平线
ii.双标签 <标签名>封装数据<标签名/>
###2.注释
<!-- 注释。。。。-->
3.HTML元素
- 段落标签
<p>段落</p>
- 水平分割线标签
<hr/>
- div标签
<div style="color:#00FF00">
<h3>This is a header</h3>
<p>This is a paragraph.</p>
</div>
< div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
如果用 id 或 class 来标记 < div>,那么该标签的作用会变得更加有效。
- 标题
<h1>一级标题</h1>
<h2>二级标题</h2>
- 链接
<a href="https://www.runoob.com">这是一个链接</a>
target:
_self 在本窗口打开
_blank 在新窗口打开
_parent 在父窗口打开
_top 在顶层窗口打开
- 有序列表
<ol></ol>
- 无序列表
<ul></ul>
- 实体编码
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
- span
<span></span>//对所选内容单独修饰
- 表格标签
表格 table
行 tr
列 td
表头 th
< td> 标签定义 HTML 表格中的标准单元格。
HTML 表格有两类单元格:
表头单元 - 包含头部信息(由 th 元素创建)
标准单元 - 包含数据(由 td 元素创建)
td 元素中的文本一般显示为正常字体且左对齐。
表格属性:
1.border :表格边框粗细
2.width:表格宽度
3.cellspaceing:单元格间距
4.cellpadding:单元格填充
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
- 图像
如下,在页面插入一张图
<img src="/imgs/0.jpg width="258> height="39" alt="a picture">
src:①图片网址②图片本地地址③base64编码转码地址
alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。
例:图片添加超链接
<div href="链接">
<a>
<img src="图片地址"/>
</a>
</div>
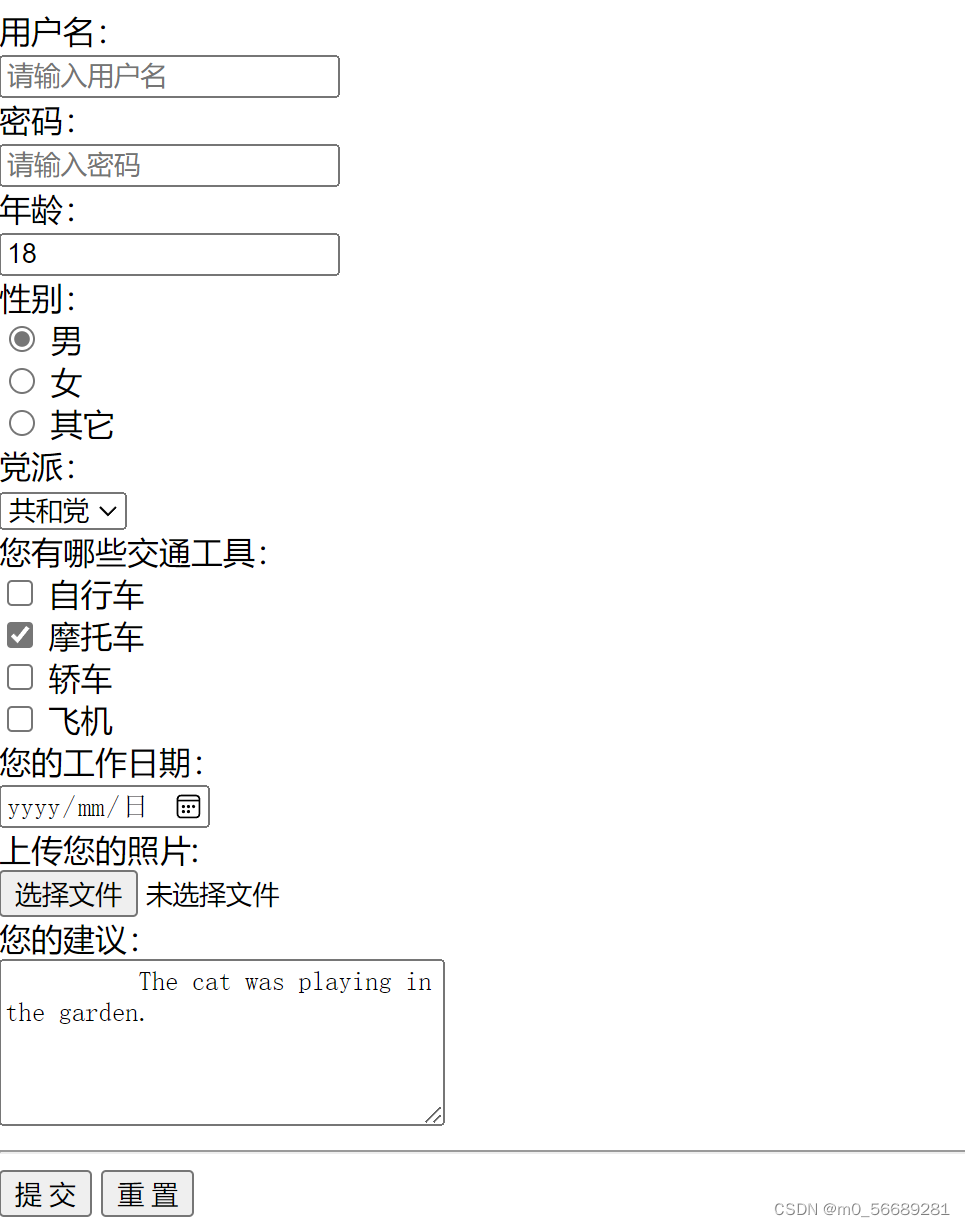
- 表单
<form>
<!-- 文本框,注意有 placeholder 提示符 -->
用户名:<br>
<input type="text" name="name" placeholder="请输入用户名"><br>
<!-- 密码框 -->
密码:<br>
<input type="password" name="ps" placeholder="请输入密码"><br>
年龄:<br>
<!-- 数字输入框,注意 min 和 value 属性-->
<input type="number" name="age" min="18" value="18"><br>
<!-- 单选按钮, 注意 checked 属性 -->
性别:<br>
<input type="radio" name="gender" value="male" checked> 男<br>
<input type="radio" name="gender" value="female"> 女<br>
<input type="radio" name="gender" value="other"> 其它<br>
<!-- 下拉列表,注意 selected 属性 -->
党派:<br>
<select name="party">
<option value="D">民主党</option>
<option value="R" selected>共和党</option>
<option value="N">无党派</option>
</select><br>
<!-- 多选框 -->
您有哪些交通工具:<br>
<input type="checkbox" name="vehicle1" value="Bike"> 自行车<br>
<input type="checkbox" name="vehicle2" value="Motocycle" checked> 摩托车<br>
<input type="checkbox" name="vehicle3" value="Car"> 轿车<br>
<input type="checkbox" name="vehicle4" value="Jet"> 飞机<br>
<!-- 日期选择器 -->
您的工作日期:<br>
<input type="date"><br>
<!-- 文件选择器 -->
上传您的照片:<br>
<input type="file" name="photo"><br>
<!-- 文本输入区域,注意 rows 和 cols 属性 -->
您的建议:<br>
<textarea name="message" rows="5" cols="30">
The cat was playing in the garden.
</textarea><br><hr>
<!-- 表单提交/重置按钮,将表单中的数据取消或传输给服务器端进行处理 -->
<input type="submit" value="提 交">
<input type="reset" value="重 置">
</form>
结果如图:

[注]:
①input type=“text” 表示文本框。
input type=“password” 表示密码框。
input type=“radio” 表示单选按钮,其中name属性值保持一致才会有互斥导致单选的效果。
input type="checkbox"表示复选框。
select 表示下拉列表。
textarae 表示多行文本框。
input type=“submit” 表提价按钮。
input type="reset"重置按钮。
input type="button"普通按钮。
②name属性必须指定。当提交时,表单中没有name属性的元素将不会提交,比如上面工作日期的选择器。有name属性的元素其value的值将提交给服务器。
- 其他
区块元素
区块元素在浏览器显示时,通常会以新行来开始(和结束)。如:< h1>, < pre>, < ul>, < table>,< div> 等。
<h2>区块元素</h2>
<div>Hello</div>
<div>World</div>
<p>单独一行</p>
内联元素
内联元素相反,他们总是一个接一个进行显示,不会新起一行。如: < span>, < input>, < td>, < a>, < img>等。
<h3>下面的元素将在一行中显示</h3>
<span>姓名:</span>
<input name="username">
<span>嘿嘿</span>
<a href="https://google.com/">Google</a>
<img src="https://mdbootstrap.com/img/logo/mdb192x192.jpg">
预设格式
在网页中展示一首诗或一些特别格式的文本,那么请使用pre标签。
<!-- pre标签中的内容将保持格式不变 -->
<pre></pre>
- 字符实体
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)
<p>有多 远,滚 &nb
CSS总结
css定义
CSS是级联样式表(Cascading Style Sheets)的缩写。HTML 用于撰写页面的内容,而 CSS 将决定这些内容该如何在屏幕上呈现。
css构成
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
p {color:red;text-align:center;}//CSS声明总是以分号 ; 结束,声明总以大括号 {} 括起来:
css注释
/*没有用的东西*/
选择器
id选择器
/* 注意:id选择器前有 # 号。 */
#backgraund{
color: red;
}
id 选择器适用范围只有一个元素。
class 选择器
/* 注意:class选择器前有 . 号。 */
.center{
text-align: center;
}
.large{
font-size: 30px;
}
.red{
color: red;
}
以上代码定义了三条规则,分别应用于页面上对应的元素,如只要页面上某元素的class为red,那么就让它呈现红色。
【注】HTML中,元素的id值必须唯一,所以id选择器适用范围只有一个元素。元素的class值可以多个,也可以重复。因此,实际应用中,class 选择器应用非常普遍。
CSS如何使用
如何插入样式表
插入样式表的方法有三种:
- 外部样式表(External style sheet)
- 内部样式表(Internal style sheet)
- 内联样式(Inline style)
外部样式表
当样式需要应用于很多页面时,外部样式表将是好的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 标签链接到样式表。 标签在(文档的)头部:
/*引入格式*/
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
【注】外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。
【注】 一般我们会在项目目录下建一个文件夹如css专门存放样式表文件,如此我们引入样式文件时路径就变为 ./css/mycss.css之类的。
【注】 引入外部样式表是我们使用样式的主流方式,因为众多的样式规则单独放在一个文件中,与 HTML 内容分开,结构清晰。同时其它页面也可使用,达到复用的目的。
内部样式表
单个文档需要特殊的样式时,就应该使用内部样式表。使用 < style> 标签在文档头部定义内部样式表.
/*格式 */
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</>
</head>
内联样式表(慎用)
当样式仅需要在一个元素上应用一次时,要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。
级联的优先级
这就涉及样式的优先级问题,从高到低分别是:
(内联样式) Inline style > (内部样式) Internal style sheet >(外部样式) External style sheet > 浏览器默认样式
提示 总结:哪个样式定义离元素的距离近,哪个就生效。
背景样式
CSS 背景属性用于定义HTML元素的背景。
CSS 属性定义背景效果:
- background-color 背景颜色
- background-image 背景图像
- background-repeat 平铺(水平、垂直)
- background-attachment 背景图片固定否
- background-position 定位
背景颜色
body {background-color:#b0c4de;}

背景图像
body {background-image:url('paper.gif');}
结果:

背景图像 - 水平或垂直平铺
默认情况下 background-image 属性会在页面的水平或者垂直方向平铺。一些图像如果在水平方向与垂直方向平铺,这样看起来很不协调,如下所示:

此时可以只水平平铺
background-repeat:repeat-x;
效果如下:

背景图像- 设置定位与不平铺
Remark 让背景图像不影响文本的排版
如果你不想让图像平铺,你可以使用 background-repeat 属性:
background-image:url('img_tree.png');
background-repeat:no-repeat;//不平铺
background-position:right top;//定位
背景图片固定否
background-attachment:fixed;
- scroll 背景图片随着页面的滚动而滚动,这是默认的。
- fixed 背景图片不会随着页面的滚动而滚动。
- local 背景图片会随着元素内容的滚动而滚动。
- initial 设置该属性的默认值。 阅读关于 initial 内容
- inherit 指定 background-attachment 的设置应该从父元素继承。
display
none :不显示
inline :显示为内联元素,行级元素的默认值, 将块级元素变为行级元素,不再独占一行 。
block :显示为块级元素,块级元素的默认值,将行级元素变为块级元素,独占一行 。
inline-block : 显示为内联元素,但可以设置宽和高,在inline的基础上设置宽和高
visibility
visible : 显示
hidden : 隐藏
【注】display隐藏时候不再占据页面的空间,后面的元素会占用其位置。
visibility隐藏时候会占据页面的空间,位置还保留在页面中,只是不显示。
盒子模型
1.盒子模型概念
盒子模型是网页布局的基础,将页面中所有的元素看成是一个盒子,盒子都包含以下几个属性:
width 宽度
height 高度
border 边框
padding 内边距
margin 外边距
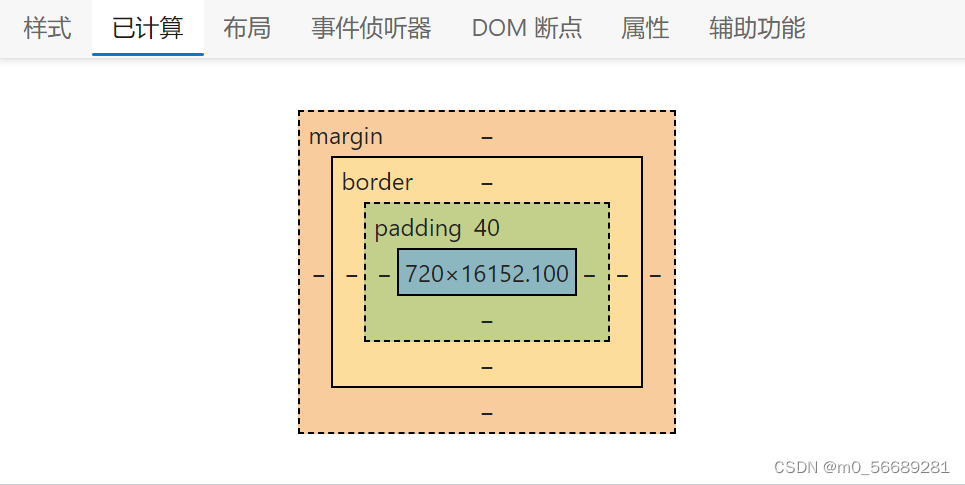
2.理解盒子模型
模型图

3. border
表示的盒子的边框
分为四个方向:
border-top、border-right、border-bottom、border-left
每个边都包含三种样式:;
颜色color、粗细width、样式style
border-top-color、border-top-width、border-top-style
border-right-color、border-right-width、border-right-style
border-bottom-color、border-bottom-width、border-bottom-style
border-left-color、border-left-width、border-left-style
border-style的取值:
solid实线、dashed虚线、dotted点状线、double双实线、inset内嵌3D线、outset外嵌3D线
简写,三种方式:
按方向简写
border-top、border-right、border-bottom、border-left
书写顺序:width style color
按样式简写
border-color、border-style、border-width
必须按顺时针方向书写,即上、右、下、左,同时可以缩写
border-width:2px —->四个边都是2px
border-width:2px 4px —->上下2px ,左右4px
border-width:2px 5px 10px —->上2px 左右5px 下10px
border-width:2px 3px 4px 5px —->上2px 右3px 下4px 左5px
终极简写
如果四个边都一样,border:width stylle color
4. padding
表示盒子的内边距,即内容与边框之间的距离
同样也分为四个方向,也可以简写(按顺时针方向)
5. margin
表示盒子的外边距,即盒子与盒子之间的距离
同样也分为四个方向,也可以简写
6. 其他
元素所占的空间
页面中的元素所占空间:
宽=width+左右padding+左右margin+左右border
右、下、左,同时可以缩写
border-width:2px —->四个边都是2px
border-width:2px 4px —->上下2px ,左右4px
border-width:2px 5px 10px —->上2px 左右5px 下10px
border-width:2px 3px 4px 5px —->上2px 右3px 下4px 左5px
终极简写
如果四个边都一样,border:width stylle color
####4. padding
表示盒子的内边距,即内容与边框之间的距离
同样也分为四个方向,也可以简写(按顺时针方向)
####5. margin
表示盒子的外边距,即盒子与盒子之间的距离
同样也分为四个方向,也可以简写
6. 其他
元素所占的空间
页面中的元素所占空间:
宽=width+左右padding+左右margin+左右border
高=height+左右padding+上下margin+左右border





















 674
674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








