Ajax
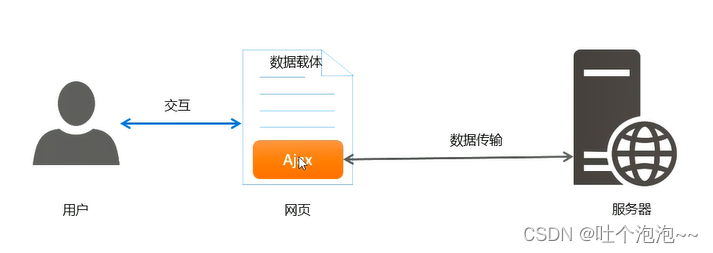
Ajax 即“AsynchronousJavascriptAndXML”(异步 JavaScript 和 XML),是指一种创建交互式应用的网页开发技术。通俗的理解就是在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式。

传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。其缺点如下:
1. 本身是针对MVC编程,不符合前端MVVM的浪潮
2. 基于原生XHR开发,XHR本身的架构不清晰
3. 不符合关注分离(Separation of Concerns)的原则
4. 配置和调用方式非常混乱,而且基于事件的异步模型不友好。
Ajax典型的应用场景
- 用户名检测:注册用户时,通过Ajax的方式动态检测用户名是否被占用
- 搜索提示,输入关键字,动态加载数据搜索提示列表
- 数据分页显示
- 数据的增删改查
jQuery中的ajax
$.get()
用来发起get请求,从而将服务器上的资源请求到客户端进行使用
$.post()
用来发起post请求,向服务器提交数据
<button id="btnGET">不带参数的请求</button>
<button id="btnGET1">带参数的请求</button>
<button id="btnPOST">提交数据</button>
<script>
$(function() {
//通过get发出不带参数的请求
$('#btnGET').on('click', function() {
$.get('http://www.liulongbin.top:3006/api/getbooks', function(res) {
console.log(res);
})
})
$('#btnGET1').on('click', function() {
//通过get发出带参数的请求
$.get('http://www.liulongbin.top:3006/api/getbooks', {
id: 1
}, function(res) {
console.log(res);
})
})
$('#btnPOST').on('click', function() {
//通过POST提交数据
$.post('http://www.liulongbin.top:3006/api/addbook', {
bookname: '背影',
author: '朱自清',
publisher: '天津图书出版社'
}, function(res) {
console.log(res)
})
}









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2327
2327











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








