目录
1、表单事件
获取焦点 onfoucus
失去焦点 onblur
<body>
<input type="text" />
<script>
// onfocus onblur
const ipt = document.querySelector('input')
// 获取焦点
ipt.addEventListener('focus', function () {
console.log('获得焦点了!!!')
})
// 失去焦点
ipt.addEventListener('blur', function () {
console.log('失去焦点了!!!')
})
// js方法 focus() blur()
ipt.focus()
</script>
</body>2、键盘事件
input事件 输入内容就触发 实时获取文本框内容
keyup 键盘抬起keydown 键盘按下 获取的是上一次的内容
事件执行顺序 keydown ---->input ----->keyup
获取用户输入的完整内容 keyup 或 input
<body>
<textarea rows="10" cols="30" placeholder="请输入评论"> </textarea>
<script>
const tarea = document.querySelector('textarea')
// input事件 输入内容就触发
tarea.addEventListener('input', function () {
console.log('正在输入')
console.log(tarea.value)
})
tarea.addEventListener('keyup', function () {
console.log('keyup')
console.log(tarea.value)
}),
tarea.addEventListener('keydown', function () {
console.log('keydown')
console.log(tarea.value)
})
// 顺序 keydown -> input -> keyup
// 获取用户输入的完整内容 keyup 或input
</script>
</body>3、事件对象
事件对象:当事件发生后,浏览器会把当前事件相关的信息会封装成一个对象
获取: 事件处理程序的第一个形参
常用事件对象属性 e.target---->事件源 e.key---->按键字符串e.key 判断按的是什么键
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div class="box">1223</div>
<textarea rows="10" cols="30" placeholder="请输入评论"> </textarea>
<script>
const tarea = document.querySelector('textarea')
const box = document.querySelector('.box')
/*
事件对象:当事件发生后,浏览器会把当前事件相关的信息会封装成一个对象
获取: 事件处理程序的第一个形参
常用事件对象属性 e.target -> 事件源 e.key -> 按键字符串
*/
box.addEventListener('click', function (e) {
console.log(e.target) // box
})
// input事件 输入内容就触发
tarea.addEventListener('input', function () {
console.log('正在输入')
console.log(tarea.value)
})
tarea.addEventListener('keyup', function () {
console.log('keyup')
console.log(tarea.value)
}),
tarea.addEventListener('keydown', function (e) {
console.log('keydown')
console.log(e.key)
if (e.key === 'Enter') {
console.log('你按的是enter')
}
})
// 顺序 keydown -> input -> keyup
// 获取用户输入的完整内容 keyup 或input
</script>
</body>
</html>
4、排他思想
排他思想就是清除其他人的样式,只给自己设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
display: flex;
}
.box div {
width: 100px;
height: 40px;
background-color: skyblue;
margin: 20px;
text-align: center;
line-height: 40px;
}
</style>
</head>
<body>
<div class="box">
<div>div1</div>
<div>div2</div>
<div>div3</div>
<div>div4</div>
</div>
<script>
// 需求 点击某个div div背景色变成红色
// 1 获取所有div
const divs = document.querySelectorAll('.box > div')
// 2 循环绑定事件
for (let i = 0; i < divs.length; i++) {
divs[i].addEventListener('click', function () {
//把其余的div背景色去掉 对当前点击的div设置
// 先干掉所有人-> 让所有的div背景色清空
for (let j = 0; j < divs.length; j++) {
divs[j].style.backgroundColor = ''
}
// 再对自己设置
// divs[i].style.backgroundColor = '#f00'
this.style.backgroundColor = '#f00'
})
}
</script>
</body>
</html>

5、事件流
事件流->事件完整执行过程中的流动路径
捕获阶段->目标阶段->冒泡阶段
window->document->html->body->div->body->html->document->window
捕获阶段:document-- >html-->body-->div-->span
目标阶段: sapn
冒泡阶段: span-- > div-- > body-- > html-- > document
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box"></div>
<div class="son">son</div>
<script>
const box=document.querySelector('.box')
const son=document.querySelector('.son')
//捕获阶段 true
window.addEventListener('click',function() {
console.log('window')
},true)
document.addEventListener('click',function() {
console.log('document')
},true)
document.documentElement.addEventListener('click',function() {
console.log('html')
},true)
document.body.addEventListener('click',function() {
console.log('body')
},true)
box.addEventListener('click',function() {
console.log('box')
},true)
son.addEventListener('click',function() {
console.log('son')
})
son.addEventListener('click',function() {
console.log('son')
},true)
// 冒泡 false 默认冒泡
window.addEventListener('click',function() {
console.log('window')
})
document.addEventListener('click',function() {
console.log('document')
})
document.documentElement.addEventListener('click',function() {
console.log('html')
})
document.body.addEventListener('click',function() {
console.log('body')
})
box.addEventListener('click',function() {
console.log('box')
})
</script>
</body>
</html>6、捕获和冒泡
捕获和冒泡:
js里不会同时出现捕获和冒泡阶段,只能出现一个
传统事件 onclick只有冒泡阶段 传统事件中如果给一个元素添加多个相同的事件时会出现覆盖
事件监听addEventListener(事件类型,事件处理程序,布尔值)
事件监听可以给元素添加多个相同的事件,会自上而下按顺序执行
如果布尔值为空或false时,是冒泡阶段 为true时是捕获阶段
7、阻止默认和冒泡
阻止默认和冒泡:
e.preventDefault() 阻止默认行为
e.stopPropagation() 阻止冒泡行为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 500px;
height: 400px;
background-color: pink;
}
.son {
width: 200px;
height: 200px;
background-color: yellowgreen;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
<a href="http://www.baidu.com">百度</a>
<script>
var father = document.querySelector('.father')
var son = document.querySelector('.son')
var a = document.querySelector('a')
// e.preventDefault() 阻止默认行为
a.addEventListener('click', function (e) {
e.preventDefault()
})
// e.stopPropagation() 阻止冒泡行为
son.addEventListener('click', function (e) {
// alert('我是1')
alert('我是儿子')
e.stopPropagation()
})
father.addEventListener('click', function () {
alert('我是爸爸')
}, false)
</script>
</body>
</html>8、事件委托
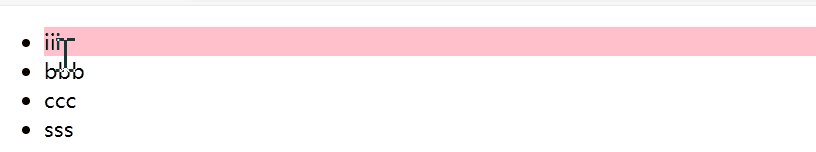
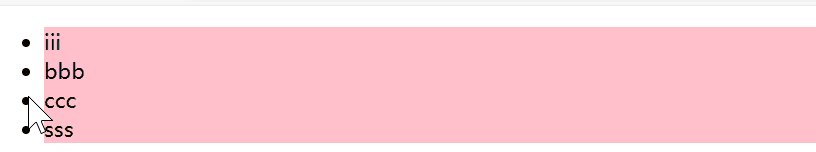
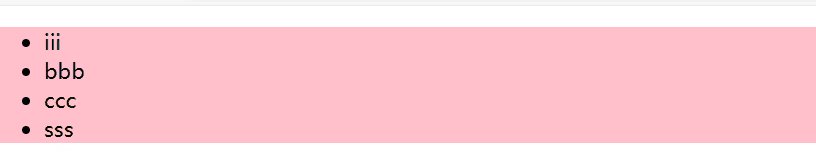
事件委托:给父元素添加事件来处理子元素,原理是使用冒泡 ,点击谁谁的背景颜色发生改变
e.target
ul li 中 给li设置背景颜色,给ul设置事件来设置li,提高了代码程序的性能
鼠标位置:clientX/Y 相对于可视窗口的X,Y轴的坐标
pageX/Y 是相对于页面的坐标
screenX/Y 相对于屏幕的位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>iii</li>
<li>bbb</li>
<li>ccc</li>
<li>sss</li>
</ul>
<script>
const ul=document.querySelector('ul')
ul.addEventListener('click',function(e) {
e.target.style.backgroundColor='pink'
})
</script>
</body>
</html>
9、事件解绑
<button>dom1</button>
<button>dom2</button>对dom 0 级进行解绑
const btn=document.querySelectorAll('button')
btn[0].onclick=function() {
alert('dom1')
btn[0].onclick='null' //解绑dom 0 级
}对dom 2级进行解绑
const btn=document.querySelectorAll('button')
function f(){
alert('dom2')
btn[1].removeEventListener('click',f) //dom2 级 解绑
}
btn[1].addEventListener('click',f)10、窗口加载事件
window加载事件:等页面元素全部加载完成才执行onload里面的代码
窗口加载 onload 文档全部加载完毕包括css图片js等资源
window.addEventListener( 'load' , function ( ){ } )
DOMContentLoaded 当dom元素加载完毕就执行,不必等其他资源加载完(加载速度快)
window.addEventListener( 'DOMContentLoaded' , function ( ){ } )
11、窗口尺寸事件
window.addEventListener( ' resize',function( ) {
console.log('窗口大小改变了');
console.log(document.documentElement.clientWidth) //获取屏幕尺寸
})12、元素尺寸和位置
元素尺寸或位置 client offset 尺寸 scroll 位置
clientWidth 内容宽+左右 padding
clientHeight 内容高+上下 paddingoffsetWidth 带边框的 clientWidth 内容宽+左右padding+左右border
scrollWidth 实际内容区域(包括隐藏的内容)offsetLeft / offsetTop
offsetLeft 距离参照物(以最近的带有定位的祖先元素,没有则参照物文档)左侧距离
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.wrapper {
width: 300px;
height: 300px;
background-color: red;
padding: 20px;
border: 6px dashed black;
margin-left: 100px;
position: relative;
}
.wrapper .box {
width: 100px;
height: 100px;
background-color: blue;
margin: 0 auto;
border: 2px solid green;
padding: 10px;
overflow: hidden;
white-space: nowrap;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box">
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
</div>
</div>
<script>
const wrapper_box=document.querySelector('.wrapper')
const box=document.querySelector('.box')
console.log(wrapper_box.clientWidth)//340
console.log(wrapper_box.clientHeight)//340
console.log(box.clientHeight)//120
console.log(box.clientWidth)//120
console.log('=======================')
console.log(wrapper_box.offsetWidth)//352
console.log(wrapper_box.offsetHeight)//352
console.log(box.offsetHeight)//123
console.log(box.offsetWidth)//123
console.log('===========================')
console.log(box.scrollWidth)//596
console.log(box.offsetTop)//20
console.log(box.offsetLeft)//108
</script>
</body>
</html>
13、窗口滚动事件
window.addEventListener( 'scroll', function( ) {
console.log(document.documentElement.scrollTop)//页面被卷去的尺寸
})
14、日期对象
方法:
getFullYear 获取四位年份
getMonth 获取月份,取值为 0 ~ 11
getDate 获取月份中的每一天,不同月份取值也不相同
getDay 获取星期,取值为 0 ~ 6
getHours 获取小时,取值为 0 ~ 23
getMinutes 获取分钟,取值为 0 ~ 59
getSeconds 获取秒,取值为 0 ~ 59
时间戳是指1970年01月01日00时00分00秒起至现在的总秒数或毫秒数,它是一种特殊的计量时间的方式。
获取时间戳的方法,分别为 getTime 和 Date.now 和 +new Date()
// 1. 实例化
const date = new Date()
// 2. 获取时间戳
console.log(date.getTime())
// 还有一种获取时间戳的方法
console.log(+new Date())
// 还有一种获取时间戳的方法
console.log(Date.now())15、节点
查找节点
1.通过节点关系查找元素 元素.parentNode2.子节点 元素.children 伪数组 本质是对象 {0:... ,1:***, length : 20}
元素.childNodes 所有儿子,包括文本节点 可以获取文本换行
3.兄弟节点
previousSibling 了解 打印的是文本(比如换行)
previousElementSibling 上一个兄弟
nextElementSibling 下一个兄弟
插入节点
createElement动态创建任意 DOM 节点
cloneNode复制现有的 DOM 节点,传入参数 true 会复制所有子节点
appendChild在末尾(结束标签前)插入节点
insertBefore在父节点中任意子节点之前插入新节点prepend(添加的元素) 在父元素的第一个子元素之前添加 每次在前面加
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
margin: 50px auto;
width: 300px;
position: relative;
}
img {
width: 300px;
}
.box span {
font-size: 20px;
position: absolute;
right: 0;
top: 0;
display: block;
width: 30px;
height: 30px;
text-align: center;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
<img src="./3.webp" alt="" />
<span class="close">✖️</span>
</div>
<ul>
<li>中国</li>
<li>韩国</li>
<li>朝鲜</li>
<li>缅甸</li>
</ul>
<textarea name="" id="" cols="30" rows="10"></textarea>
<button>发布评论</button>
<ul class="comment"></ul>
<script>
// 节点操作 (增 删 改 查)
//通过节点关系查找元素 父亲 1 元素.parentNode
document.querySelector('.close').addEventListener('click', function () {
this.parentNode.style.display = 'none'
})
// 2 获取子节点 元素.children
const ul = document.querySelector('ul')
console.log(Array.isArray(ul.children))
console.log(ul.children) // 伪数组 本质是对象 {0:...,1:***, length:20}
console.log(ul.childNodes) // 了解 所有儿子 包括文本节点
for (let i = 0; i < ul.children.length; i++) {
console.log(ul.children[i])
}
// 3 兄弟节点
const country = document.querySelector('ul li:nth-child(2)')
console.log(country.previousSibling) // 了解
console.log(country.previousElementSibling) // 上一个兄弟
console.log(country.nextElementSibling) // 下一个兄弟
// 获取相关元素
const tarea = document.querySelector('textarea')
const btn = document.querySelector('button')
const comment = document.querySelector('.comment')
// 注册事件
btn.addEventListener('click', function () {
// 1 获取文本域内容
let txt = tarea.value.trim()
if (txt === '') return
// 检测敏感词汇 sb
let index = txt.indexOf('sb')
while (index !== -1) {
txt = txt.replace('sb', '**')
index = txt.indexOf('sb')
}
// 2 创建元素
const li = document.createElement('li')
li.innerHTML = txt
// 3 把li添加到ul
// comment.appendChild(li)
comment.append(li)
//comment.prepend(li) // 在父元素的第一个子元素之前添加
// 4 清空文本域
tarea.value = ''
})
</script>
</body>
</html>
删除节点
元素.remove( )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div class="box">
<ul>
<li>111</li>
<li>222</li>
</ul>
</div>
<button>删除</button>
<script>
// 删除元素 元素.remove()
const ul = document.querySelector('ul')
// ul.children[1].remove() '自杀' -> DOM树上不存在该元素
// ul.removeChild(ul.children[1]) 父亲删除孩子
// ul.children[1].style.display = 'none' // -> 元素隐藏,DOM树上还存在
document.querySelector('button').addEventListener('click', function () {
const r = confirm('你确定要删除吗?') // 提示确认框
r && ul.children[1].remove()
})
</script>
</body>
</html>
16、鼠标移入事件
mouseover 会冒泡
mouseenter 不会冒泡
移动端
touchstart 触摸开始
touchmove 触摸移动
touchend 触摸结束
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
width: 300px;
height: 300px;
background-color: red;
}
.son {
width: 140px;
height: 140px;
background-color: skyblue;
margin: auto;
}
</style>
</head>
<body>
<div class="box">
<!-- <div class="son"></div> -->
</div>
<script>
// mouseennter(推荐用) mouseover
// const box = document.querySelector('.box')
// const son = box.children[0]
// box.addEventListener('mouseenter', function () {
// alert('父亲')
// })
// son.addEventListener('mouseenter', function () {
// alert('儿子')
// })
let startX = 0
document
.querySelector('.box')
.addEventListener('touchstart', function (e) {
startX = e.changedTouches[0].pageX
console.log('触摸开始')
})
document
.querySelector('.box')
.addEventListener('touchmove', function (e) {
const diff = e.changedTouches[0].pageX - startX
console.log(diff > 0 ? '右滑' : '左滑')
console.log('一直触摸')
})
document.querySelector('.box').addEventListener('touchend', function () {
console.log('触摸结束')
})
</script>
</body>
</html>






















 968
968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








