目录
前言:
大家应该都见过单选框和复选框,尤其是在网上做题的时候,不用手写,选择题就是单选和复选框。还记得当时考驾照最怕多选了。
下面的网页都使用了b站上一个叫白月黑羽up主的材料,我不是托,我只是跟着视频学习了一下,正好写博客没网页,就借用了一下,谢谢白月黑羽。
不扯别的了,直接补充
单选框:
顾名思义,只能选一个,选了一个就会替代另一个
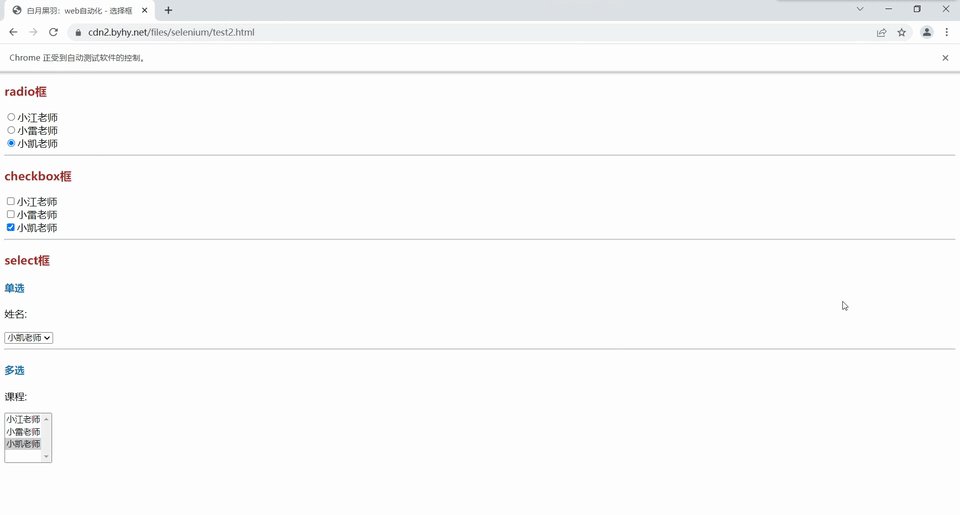
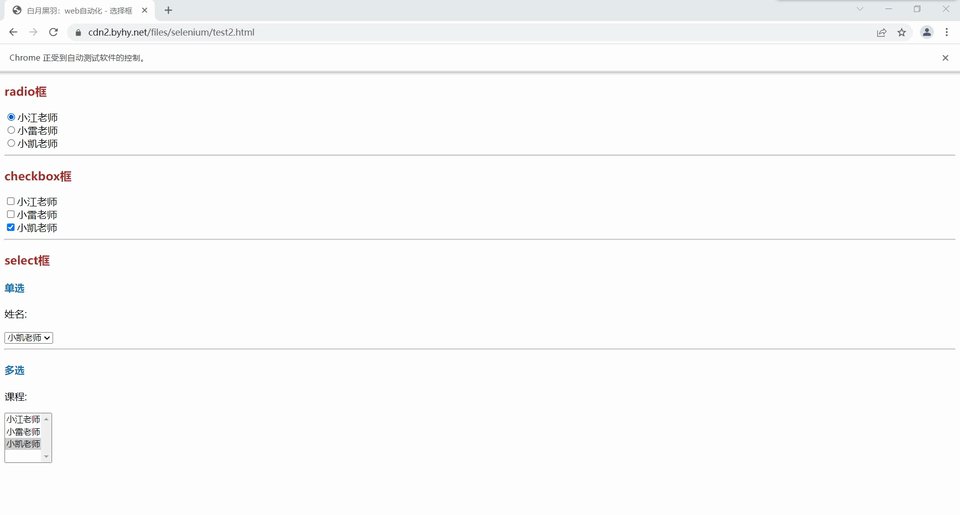
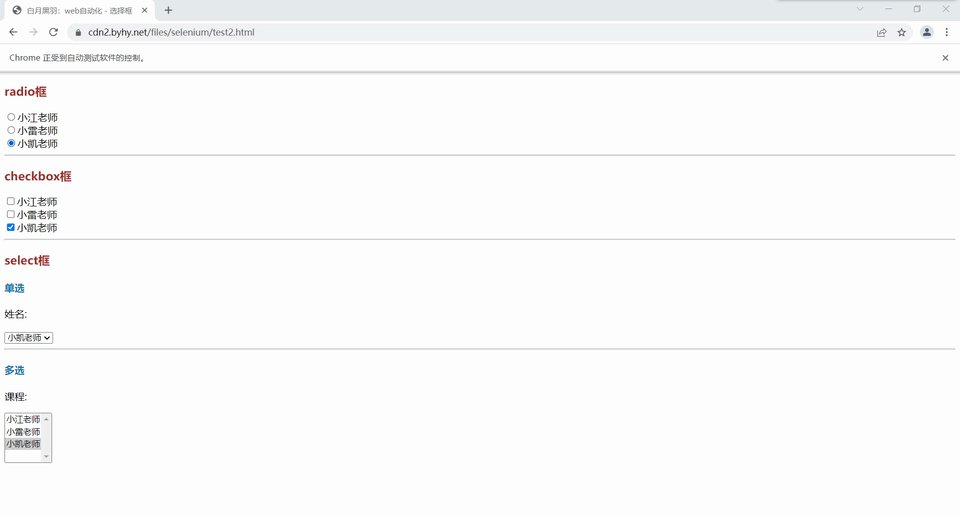
单选框就这个样子:
单选框的代码长这个样子:![]()
学过html的小伙伴应该都知道的。
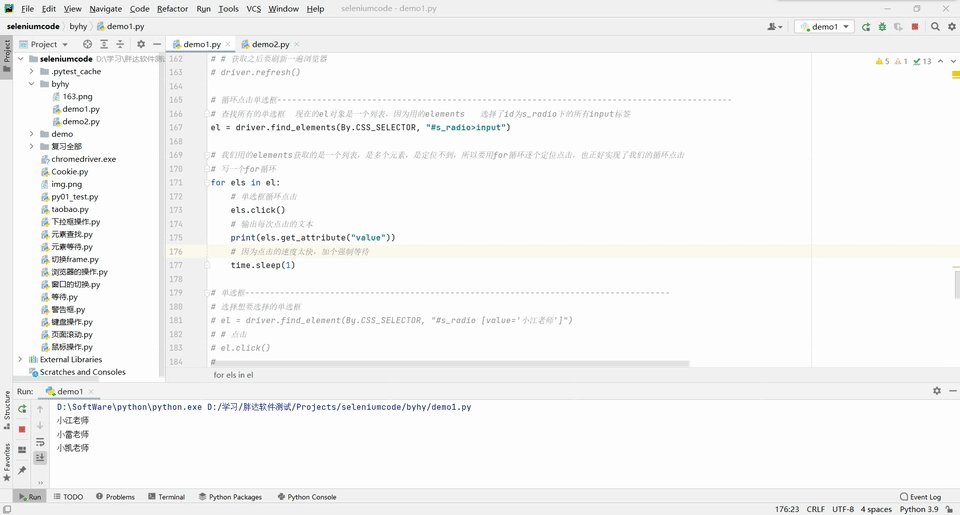
其实很简单,就是点击单选框,就是找到元素click点击一下就完事了,上代码

这要插一嘴,我代码里有一个get_attribute含义是获取属性。你要是用text获取元素文本的话,是获取不出来的,不要问我为什么,我也不知道,我在等评论区大佬告诉我

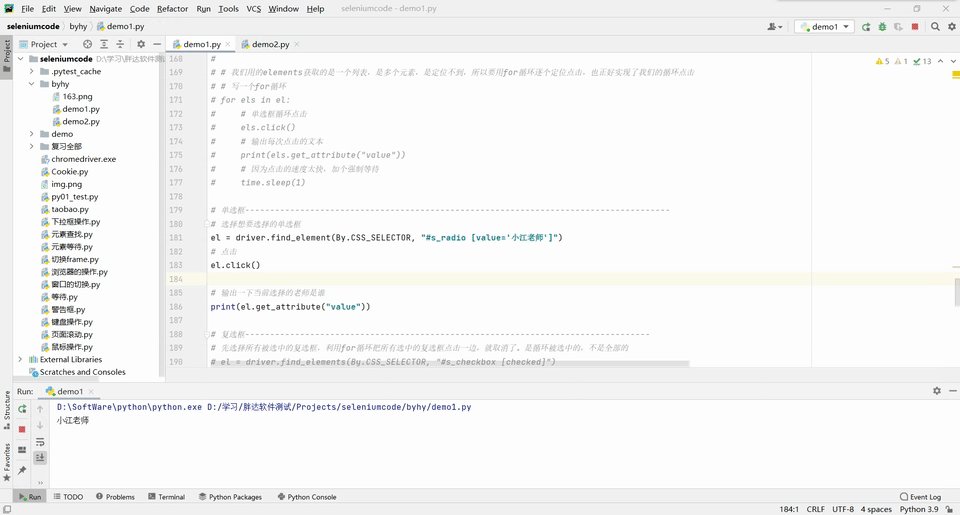
其实单选框的selenium很简单,从代码上看的出来就是点击,我其实将单选框想讲单选框如何循环点击,然后输出当时点击的文本内容是什么,我知道肯定有小伙伴也想知道吧,那就来吧。
上代码,解释在注释里:


复选框:
复选框那就是多选,但是也可以选一个,今天咱们的实例就是如果我就想选一个,但是复选框已经被选中一个或是多个了,怎么去掉选中的重新选择想要选择的。
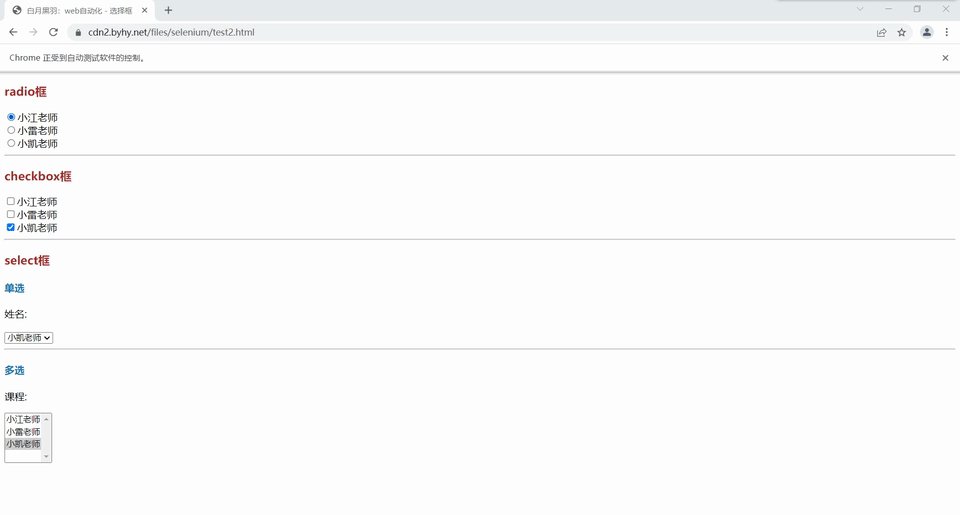
先看看复选框的样子:
复选框的代码长这样子:![]()
复选框和单选框都是input标签,就是属性type的值决定他们是什么,还有password、email、text(最常见)等等,看看html就知道了。
学过html的都知道,被选中的复选框还有个被选中的属性就是checked,这就是被选中的标志
不管没学过html还是学过html的都知道被选中的复选框再点一下就取消了,都知道吭
![]()
上代码:


扩展一下:
大家也看到了我代码里全用的css选择器获取的元素,有可能有些小伙伴看不懂,我也是刚学的这些css选择器选择元素的方法,刚学了我就复习一下,正好拿这篇博客练练手。大家可以去b站看看白月黑羽的selenium视频,他讲的css选择器选择元素很全,我只是推荐,我只是看他的视频学过。
再扩展一下,最后一下了 嘿嘿嘿嘿
你的selenium脚本获取元素如果全用一种的话,是可以简化一部分代码的,创建一个简单的函数就行
直接上代码:

两个对比一下:
比较直观吧

结束了,希望大家多提意见,我会接受所有意见用来加强自己。























 1005
1005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








