js一大特点是单线程 也就是说 同一时间只能做一件事 这是因为js 这门脚本语言 诞生的使命是 为了处理页面中用户的交互 ,以及操作dom而诞生的 。
比如对某个dom元素进行添加和删除操作 ,不能同时进行 应该先进行添加然后删除
单线程意味着任务要排队 导致页面渲染不连贯 加载堵塞的感觉
于是js分成了同步和异步
同步 前后执行 按顺序
异步 做一件事的同时去做另一件事
区别在于执行顺序不同
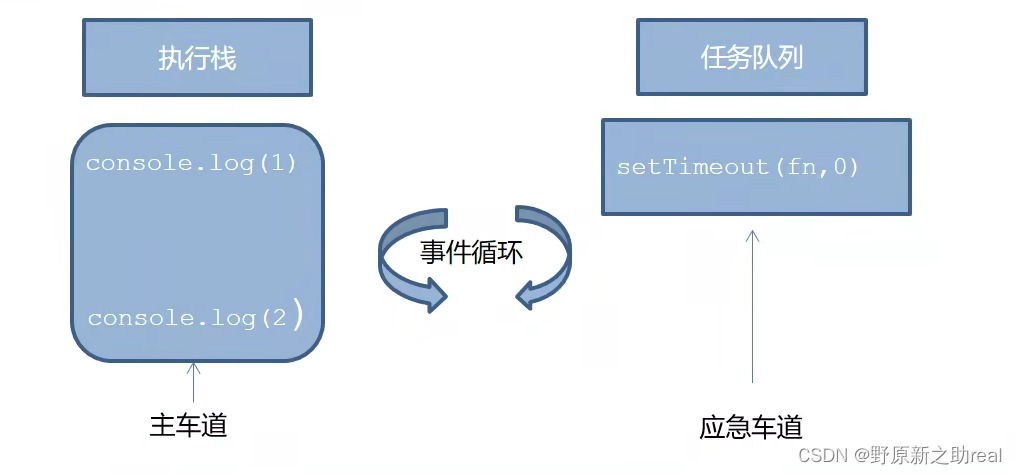
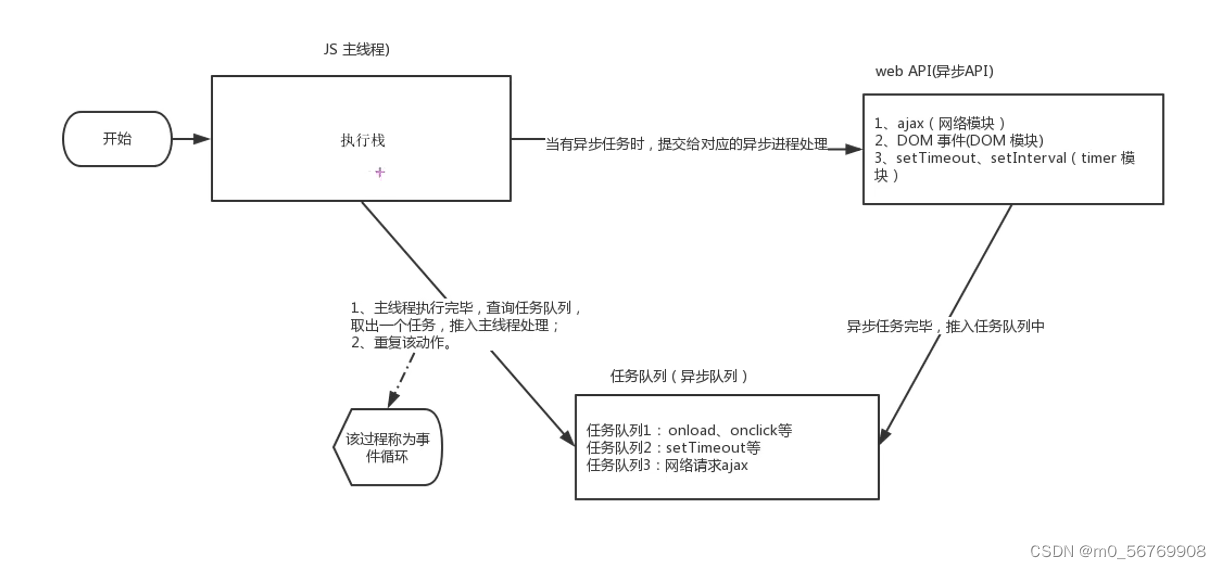
同步任务在主线程中执行 形成一个执行栈
异步任务 js异步通过回调函数执行
一般三种类型
1,普通事件 click resize等
2,资源加载 load error
3,定时器
异步任务相关添加到任务队列中 (也称消息队列)
1,先执行执行栈里面的同步任务
2,异步任务放入任务队列
3,执行栈中的同步任务执行完毕,系统会按次序读取任务队列中的异步任务,于是被结束等待状态,进入执行栈,开始执行。


事件循环:从任务队列中取事件到执行栈里面






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








