
最近很衰,没心情做笔记,实习没找到,被一个公司拖了两个星期,浪费大把时间,最后还是被淘汰了(被一个后面来面试的取代了),面试,笔试,项目能力测试,就直接上来叫我写代码,虽然我功能全完成了,但是还是没了,eom了。
不牢骚了,看这个动画,其实很简单,就是靠旋转就可以完成
下面我说一下思路:
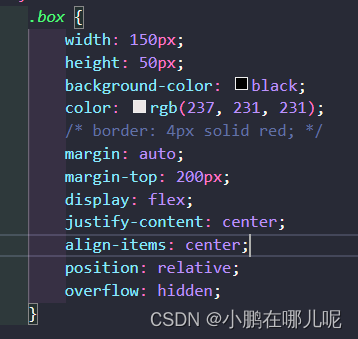
首先我们布局一下按键,设置好css,比如这样



(边框我后面取消注释了)的到一个这个玩意
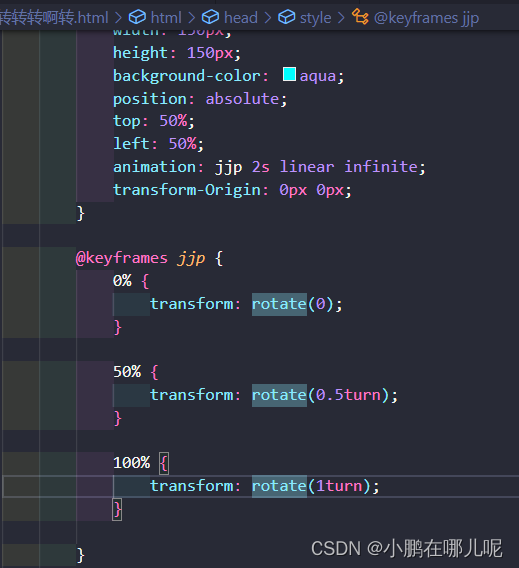
然后我们设置伪元素,因为box我们设置了相对定位,我们伪元素可以用绝对定位在盒子内,我们把我们伪元素盒子的一个角设置到盒子中心

很简单吧,然后我们让他选择起来,就按照盒子左上角匀速旋转

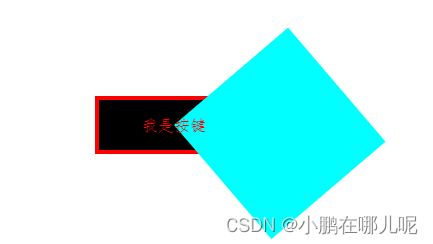
当他转起来是这样的

然后我们再设置一个伪元素,插头前面,然后大小比box小4px,让他在盒子中居中


到这里最后一步就是box设置去除多余元素,遮挡即可,再除去外边框,给p盒子 z-index设置高一点,不然会被挡住

最后这个动画就完成了
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 150px;
height: 50px;
background-color: black;
color: rgb(237, 231, 231);
/* border: 4px solid red; */
margin: auto;
margin-top: 200px;
display: flex;
justify-content: center;
align-items: center;
position: relative;
overflow: hidden;
}
.box::after {
content: "";
display: inline-block;
width: 146px;
height: 46px;
background-color: rgb(227, 227, 235);
position: absolute;
left: 2px;
top: 2px;
}
.box::before {
content: "";
display: inline-block;
width: 150px;
height: 150px;
background-color: aqua;
position: absolute;
top: 50%;
left: 50%;
animation: jjp 2s linear infinite;
transform-Origin: 0px 0px;
}
@keyframes jjp {
0% {
transform: rotate(0);
}
50% {
transform: rotate(0.5turn);
}
100% {
transform: rotate(1turn);
}
}
p {
position: absolute;
color: red;
z-index: 2;
}
</style>
</head>
<body>
<div class="box">
<p>我是按键</p>
</div>
</body>
</html>最后对于动画来说,能用css的就尽量用css,js脚本对浏览器运行来说如果多了压力会大
哎,祝我好运





















 2631
2631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










