1. http模块
1.1 什么是 http 模块
回顾:什么是客户端、什么是服务器?
在网络节点中,负责消费资源的电脑,叫做客户端;负责对外提供网络资源的电脑,叫做服务器。
http模块是Node.js官方提供的、用来创建 web服务器的模块。通过 http 模块提供的 http.createServer() 方法,
就能方便的把一台普通的电脑,变成一台 Web 服务器,从而对外提供 Web 资源服务。
如果要希望使用 http 模块创建 Web 服务器,则需要先导入它:
const http = require( ‘http’)
1.2 进一步理解 http 模块的作用
服务器和普通电脑的区别在于,服务器上安装了web服务器软件,例如:IIS、Apache等。通过安装这些服务器软件,就能把一台普通的电脑变成一台web 服务器。
在Node.js中,我们不需要使用 IIS、Apache 等这些第三方 web 服务器软件。因为我们可以基于Node.js 提供的 http 模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供 web 服务。
1.3 服务器相关的概念
IP地址
IP 地址就是互联网上每台计算机的唯一地址,因此 IP 地址具有唯一性。如果把 “个人电脑” 比作 “一台电话” ,那么 “IP地址” 就相当于 “电话号码” ,只有在知道对方IP地址的前提下,才能与对应的电脑之间进行数据通信。
IP 地址的格式:通常用 “点分十进制” 表示成(a.b.c.d)的形式,其中,a,b,c,d都是0~255之间的十进制整数。例如:用点分十进表示的IP地址 (192.168,1.1)
注意
- 互联网中每台Web服务器,都有自己的IP地址,例如:大家可以在Windows的终端中运行ping www.baidu.com命令,即可查看到百度服务器的IP地址。
- 在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入127.0.0.1这个IP地址,就能把自己的电脑当做一台服务器进行访问了。
域名和域名服务器
尽管IP地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套字符型的地址方案,即所谓的域名(Domain Name)地址。
IP地址和域名是一一对应的关系,这份对应关系存放在一种叫做域名服务器(DNS,Domain name server)的电脑中。使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供IР地址和域名之间的转换服务的服务器。
注意
单纯使用IP地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便。
在开发测试期间,127.0.0.1对应的域名是localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别。
端口号
计算机中的端口号,就好像是现实生活中的门牌号一样。通过门牌号,外卖小哥可以在整栋大楼众多的房间中,准确把外卖送到你的手中
同样的道理,在一台电脑中,可以运行成百上千个web服务。每个web服务都对应一个唯一的端口号。客户端发送过来的网络请求,通过端口号,可以被准确地交给对应的web服务进行处理。
注意:
每个端口号不能同时被多个 web 服务占用
在实际应用中,URL 中的 80 端口可以被省略
1.4 创建最基本的 web 服务器
创建 web 服务器的基本步骤
- 导入 http 模块
- 创建 web 服务器实例
- 为服务器实例绑定request事件,监听客户端的请求
- 启动服务器
步骤1 - 导入 http 模块
如果希望在自己的电脑上创建一个web 服务器,从而对外提供 web服务,则需要导入http模块:
const http = require( ‘http’)
步骤2 - 创建 web 服务器实例
调用http.createServer)方法,即可快速创建一个web 服务器实例:
const server = http.createServer()
步骤3 - 为服务器实例绑定request事件
为服务器实例绑定request事件,即可监听客户端发送过来的网络请求:
//使用服务器实例的.on()方法,为服务器绑定一个request事件
server.on( ’ request ’ , (req,res) =>{
//只要有客户端来请求我们自己的服务器,就会触发request事件,从而调用这个事件处理函数
console.log( 'Someone visit our web server . ')
})
步骤4 - 启动服务器
调用服务器实例的.listen)方法,即可启动当前的web 服务器实例:
//调用server.listen(端口号,cb回调)方法,即可启动web服务器
server.listen(80,()=>{
console.log( ‘http server running at http://127.0.0.1’)…
})
实例
// 1. 导入 http 模块
const http = require('http')
// 2. 创建 web 服务器实例
const server = http.createServer()
// 3. 为服务器实例绑定request事件,监听客户端的请求
server.on('request',function(req,res){
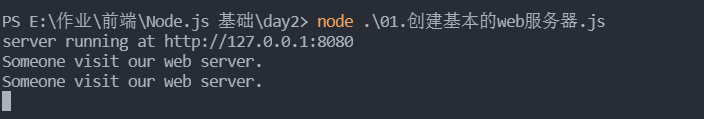
console.log('Someone visit our web server.');
})
// 4. 启动服务器
server.listen(8080,function(){
console.log('server running at http://127.0.0.1:8080');
})
req 请求对象
只要服务器接收到了客户端的请求,就会调用通过server.on()为服务器绑定的 request 事件处理函数。
如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:
server.on( 'request ', (req) => {
//req是请求对象,它包含了与客户端相关的数据和属性,例救如:
// req.url是客户端请求的URL地址
// req.method是客户端的method请求类型
const str = 'Your request url is ${req.url},and request method is ${req.method};
console.log(str)
}
res 响应对象
//调用 res.end() 方法,向客户端响应一些内容
res.end(str)
})
解决中文乱码
当调用res.end(方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式:
const http = require(












 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 336
336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








