HTML基础框架
html基础框架有:
html:整个网页
head:网页头部,用来存放给游览器看的信息,例如css
title:网页标题
body:网页主体,用来存放给用户看的信息,例如图片文字等
<head>
<title>网页标题</title>
</head>
<body>
主体内容
</body>
</html>首先在vscode中添加插件:Live Server。在vscode中,输入英文“!”加回车键即可快速搭建html的整体骨架。如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>其中“Document”为网页标题。
HTML注释标签,vscode前期准备
在vscode中,对HTML进行注释,可选中一段话"CTRL+/"对文字进行注释,当然我们注释的文字是不会在网页中显示的。
注释快捷键:CTRL+/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>01注释</title>
</head>
<body>
<!-- 阿达阿达 -->
</body>
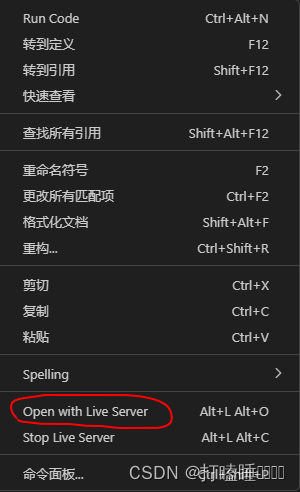
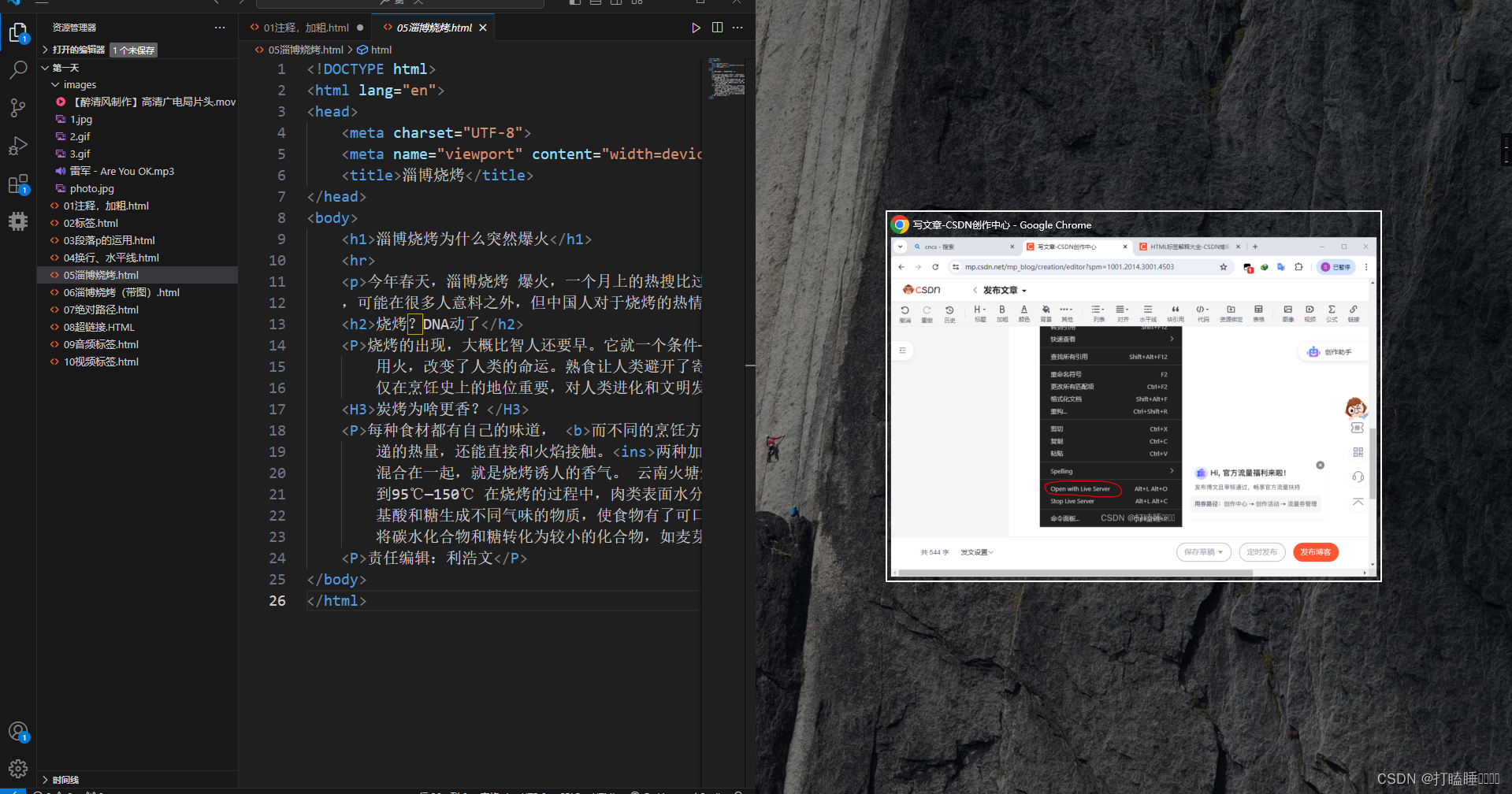
</html>在vscode右键—open with Live Server即可打开网页浏览编写效果,为了更好的编辑,可以按下WIN键+←键进行同时预览


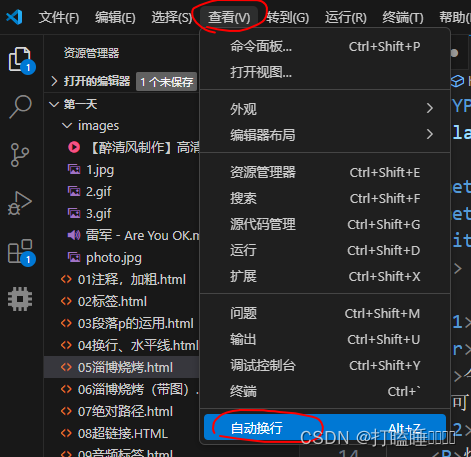
而对于缩小界面后vscode出现的显示不全,不自动换行,可在vscode中:查看—自动换行。

HTML标题标签
与文本一样,我们的html也有标题等级划分,HTML的标题等级最多有6级,而一段文中一级标题只能出现一次,2-6级标题可以出现无数次。
标题的标签为:<h1></h1>
小知识:按住shift+alt+↓下键。可以快速复制出同行的内容给到下面行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>6个等级的标签</title>
</head>
<body>
<h1>一级标签</h1>只能有一个一级标签
<h2>二级标签</h2>2-6可以无数个
<h3>三级标签</h3>标签独占一行
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
</body>
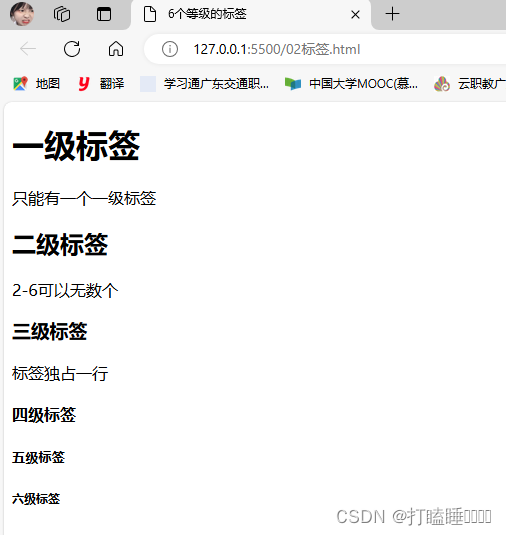
</html>运行结果:

HTML段落标签
在HTML中,执行段落,使用标签为<p></p>;该标签可以使上下段落出现空隙,形成一个好看的段落结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>03段落P的运用</title>
</head>
<body>
<P>一行只能有一个P,每段都会有间隙</P>
<P> 1、好事不必做准备,来了就来了,最多是个喜出望外。享用谁还不会;可对坏事总无思想准备,一旦突如其来,就会措手不及,天塌地陷。因而,还属两句老话:“向最坏出准备,向最好处争取。在补加一幅名联;发上等愿,结中等缘,享下等福,择高处立,就平处坐,向宽处行。”</P>
<P>2、风来了。 先是一阵阵飘飘的微风,从西北的海滩那边沙沙地掠过来,轻轻地翻起了夜行人的衣襟,戏弄着路上的枯叶。旷野里响着一片轻微的簌簌声。一会儿,风大了,路旁的高粱狂乱地摇摆着,树上的枯枝克喳克喳地断落下来。一阵可怕的啸声,从远远的旷野上响了过来,阴云更低沉了。沉雷似乎已经冲出了乌云的重重包围,克啦啦啦像爆炸似的响着,从西北方向滚动过来。</P>
</body>
</html>
HTML换行、水平线标签
与段落标签不同,我们为了使输入的语句换行输入且段与段之间没有空隙,会使用段落标签br,而水平线hr可使上下文分割开来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>换行、水平线</title>
</head>
<body>
换行的第一行<br>
换行的第二行,发现行与行没有间隔空隙<br>
换行的第三行,下面加个水平线<hr>
</body>
</html>
加粗、删除、下划线、斜体标签
加粗标签strong或者b,下划线标签ins或者u,删除标签del,斜体标签i。都类似word文档中的选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淄博烧烤</title>
</head>
<body>
<h1>淄博烧烤为什么突然爆火</h1>
<hr>
<p>今年春天,淄博烧烤 爆火,一个月上的热搜比过去一年都多;淄博高铁站比春运还忙,当地烧烤店门前更是人山人海。淄博烧烤的爆火
,可能在很多人意料之外,但中国人对于烧烤的热情,却从未冷却。谁能拒绝吃一顿 <del>¥1888</del> ¥188的烧烤呢?</p>
<h2>烧烤?DNA动了</h2>
<P>烧烤的出现,大概比智人还要早。它就一个条件——<strong>火</strong>。老祖宗们给动物褪了毛,往坑里一扔,点上火,就能美美地吃顿烤肉了。 学会
用火,改变了人类的命运。熟食让人类避开了寄生虫,减少了牙齿的磨损。延长寿命,知识和智慧才有条件获得传承。可以说,烧烤不
仅在烹饪史上的地位重要,对人类进化和文明发展也影响深远。 当烧烤让人类的文明之树开花结果之后,人类就开始了对烧烤的改造。</P>
<H3>炭烤为啥更香?</H3>
<P>每种食材都有自己的味道, <b>而不同的烹饪方式,又会产生不同的口感和味道 。</b>尤其烧烤,在明火上直接烹饪,食材不仅能吸收厨具传
递的热量,还能直接和火焰接触。<ins>两种加热方式,使烹饪温度的范围大大拓宽。</ins> 不同的温度使得食材产生了不同风味和香气的新物质,
混合在一起,就是烧烤诱人的香气。 云南火塘烧烤。直接把食材放在明火上方,表面温度可以达到260℃—370℃,远离明火,就会降
到95℃—150℃ 在烧烤的过程中,肉类表面水分迅速干燥,进而使蛋白质和糖类受热,发生美拉德反应。食物表面变成褐色,不同的氨
基酸和糖生成不同气味的物质,使食物有了可口的风味和诱人的色泽。 蔬菜在烧烤过程中,大量水分迅速蒸发,高温促进焦糖化反应,
将碳水化合物和糖转化为较小的化合物,如麦芽酚(具有烤面包味)和呋喃(尝起来像坚果类,带肉味)。</P>
<P>责任编辑:打瞌睡</P>
</html>
插入图片、绝对路径
图片标签img,在src中使用绝对路径:“./”可选择路径

而我们atl中,填入文字是为当图片打不开时所显示的文字,title中可填入图片的标题,鼠标移动到图片上即可显示图片名称,<img src="图片地址" width="宽 -- 单位:px;" height=" 高 -- 单位:px;">可调整图片高宽,当然,只输入width数字,我们将可以得到等比例缩放图片,这里放入祖师爷的图片~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对路径练习</title>
</head>
<body>
<p>美女图片</p>
<hr>
<img src="./images/photo.jpg" alt="图片打不开啦!" title="美女图片">
</body>
</html>
超链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超链接</title>
</head>
<body>
<!-- 空链接 -->
<a href="#">新闻</a>
<!-- 百度一下,新窗口打开 --><!-- 后面加入targer="_blank" 新开窗口不覆盖原窗口-->
<a href="https://www.baidu.com/index.htm" target="_blank">百度一下</a>
</body>
</html><a href="#"></a>,如果无链接,可以用#代替。、
音频、视频标签
音频:audio。
注:autoplay=“attoplay”自动播放 controls="content"控制界面 loop="loop"循环 如果后面名字和前面一样可以忽略后面的名字 支持mp3 ogg wav格式播放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>音频标签</title>
</head>
<body>
<!-- autoplay=“attoplay”自动播放 controls="content"控制界面 loop="loop"循环 如果后面名字和前面一样可以忽略后面的名字 支持mp3 ogg wav格式播放 -->
<audio src="./images/雷军 - Are You OK.mp3" autoplay controls loop>Are You OK</audio>
</body>
</html>视频:video
autoplay=“attoplay”自动播放 controls="content"控制界面 loop="loop"循环 muted="muted"静音播放 如果后面名字和前面一样可以忽略后面的名字 支持mp4 wbeM Ogg格式播放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>视频标签</title>
</head>
<body>
<!-- autoplay=“attoplay”自动播放 controls="content"控制界面 loop="loop"循环 muted="muted"静音播放 如果后面名字和前面一样可以忽略后面的名字 支持mp4 wbeM Ogg格式播放 -->
<video src="./images/【醉清风制作】高清广电局片头.mov"autoplay controls loop muted>电影开头</video>
</body>
</html>





















 334
334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








