提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
有很多想入门小程序开发的同学,有的是工作的原因,有的是参加小程序大赛,万事开头难,要是你本身有前端网页的基础,熟悉css,Html,js前端语言,那么小程序过度对你来说并不难,但是你的基础不是很好的话,是在学校学了点入门的话,就会比较难,因为css 和JS你都有一点点学,微信小程序的语言包括wxml wxss js 和前端很像,另外腾讯有自己的服务器,用云开发你很容易做出一个小程序
一、小程序云开发第一步注册账号
1.首先在浏览器里面搜索 微信公众平台 点击进去,用微信扫码选择小程序,这样你就获得了自己的一个账号

扫码进去了以后你需要填写自己的个人信息,注意邮箱是需要一个没有跟腾讯挂过钩的才可以
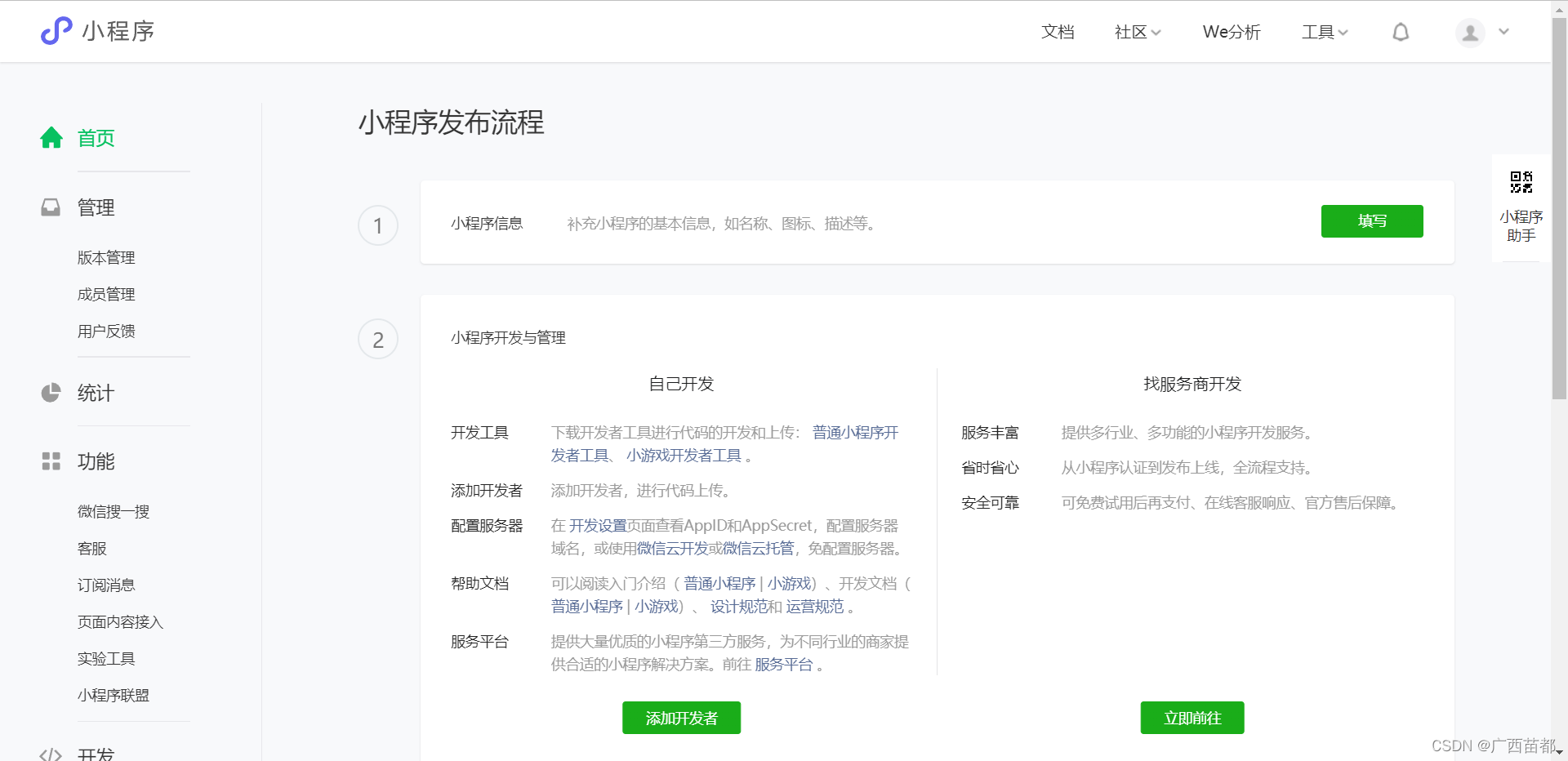
然后你就 可以登录小程序的管理后台了

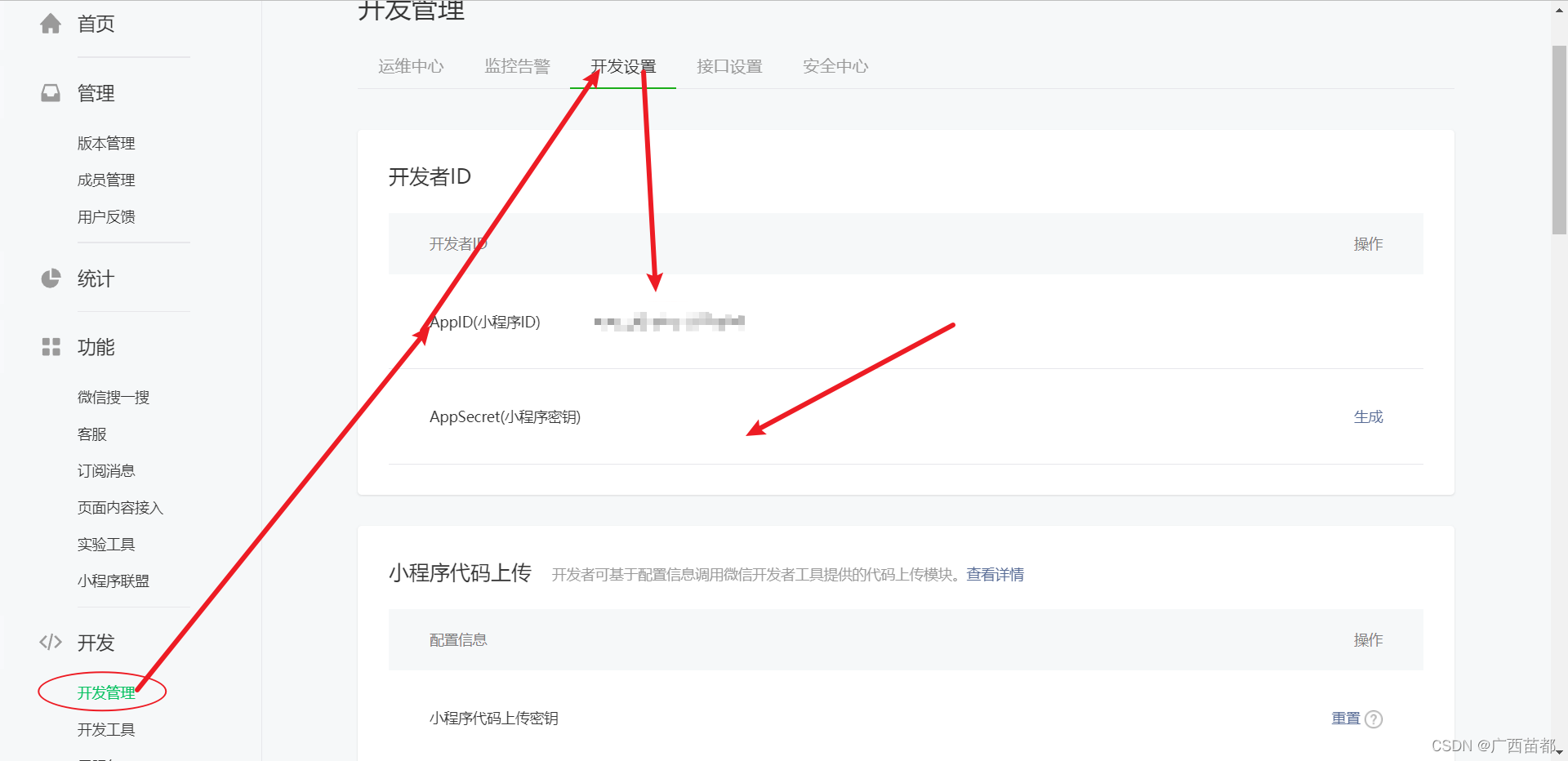
管理后台有一个重要的东西就是Appid这个东西关乎到我们后面的开发

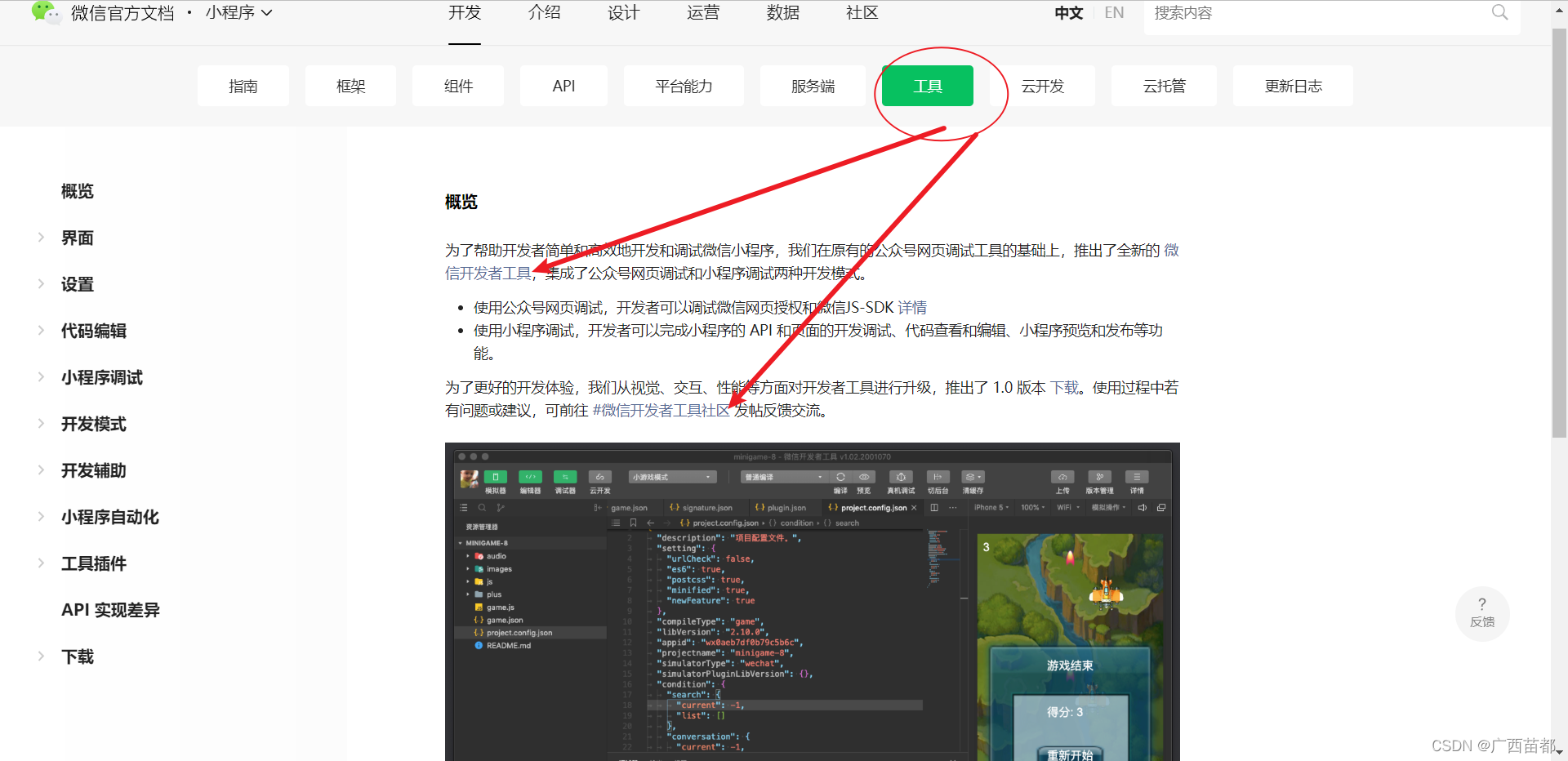
2.点击文档 进入微信开放文档
点击工具,下载微信者开发工具

3.微信者开发工具下载好了以后,进行安装,安装过程省略

4.创建自己的第一个小程序
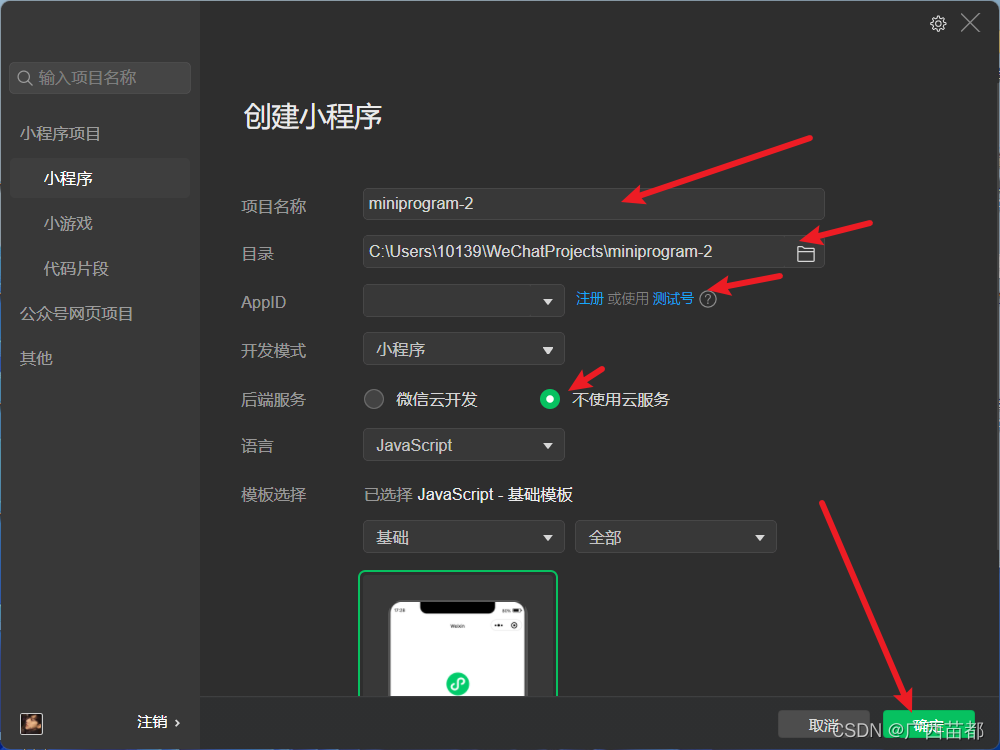
点击微信开发者工具,点击创建项目,选好电脑存储的文件夹,点击不使用云开发,输入刚才得到的APPID,点击创建即可
这样第一个小程序就创建好了























 617
617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








