在开发公众号时遇到一个小问题,电脑开发环境没有问题线上生产环境报错,下面这个可以查看所所有报错,控制台输出等
推荐一个小组件 vconsole
官网: vConsole | 微信开放文档 (qq.com)
简介
一个轻量、可拓展、针对手机网页的前端开发者调试面板。
vConsole 是框架无关的,可以在 Vue、React 或其他任何框架中使用。
现在 vConsole 是微信小程序的官方调试工具。
安装使用
局部使用
在
vue项目中随便找个地方,新建一个vconsole.js文件,在文件中写上import Vconsole from 'vconsole' const vConsole = new Vconsole() export default vConsole
全局使用
在
main.js中引入 刚才创建的文件 ,这里的路径写你自己创建文件的路径import vConsole from '@/assets/js/vconsole.js' Vue.prototype.vConsole = vConsole;
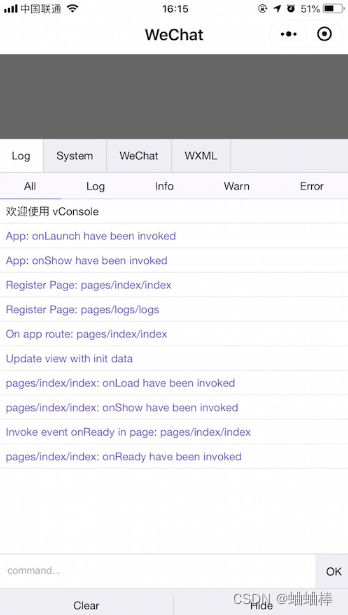
效果:

功能
- 日志(Logs):
console.log|info|error|... - 网络(Network):
XMLHttpRequest,Fetch,sendBeacon - 节点(Element): HTML 节点树
- 存储(Storage):
Cookies,LocalStorage,SessionStorage - 手动执行 JS 命令行
- 自定义插件





















 567
567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








