vue2项目中点击按钮带参数跳转到指定页面

目标页面获取 this.input=this.$route.query.searchName
出现问题:
第一次跳转正常,返回上一页后再次跳转,目标页可以获取到新的searchName的值,但页面无法同步展示,需要手动刷新后页面才能显示新的searchName的值。
![]()
页面展示上一次跳转后的值:

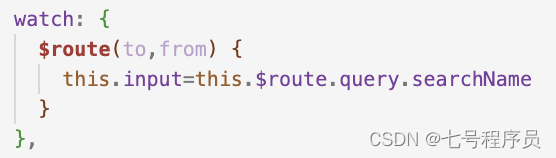
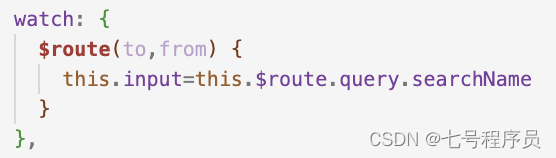
解决方法:目标页使用watch

欢迎大家提出问题!
vue2项目中点击按钮带参数跳转到指定页面

目标页面获取 this.input=this.$route.query.searchName
出现问题:
第一次跳转正常,返回上一页后再次跳转,目标页可以获取到新的searchName的值,但页面无法同步展示,需要手动刷新后页面才能显示新的searchName的值。
![]()
页面展示上一次跳转后的值:

解决方法:目标页使用watch

欢迎大家提出问题!











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


