1、安装node.js,根据操作系统不同,有不同的安装步骤:
1)Windows
1> 访问官网:Node.js — Run JavaScript Everywhere
2> 点击“Download”下载
3> 下载完成后点击安装包,按步骤进行安装
2)macOS
1> 使用Homebrew安装Node.js
brew install node2> 同Windows,访问官网,下载相应的安装包,按步骤安装
安装完成后执行一下命令行查看node版本,若输出版本号,则说明安装成功
node -v输出结果:![]()
2、安装vue-cli
终端输入命令行,以下命令行选一种即可
cnpm install -g @vue/clinpm install -g @vue/cliyarn global add @vue/cli安装结束后输入命令行
vue -V出现版本号即为安装成功
![]()
3、创建项目
1)在终端中切换到要放置项目的路径下,例如:
cd /Users/Desktop/personal_files2)执行命令行:
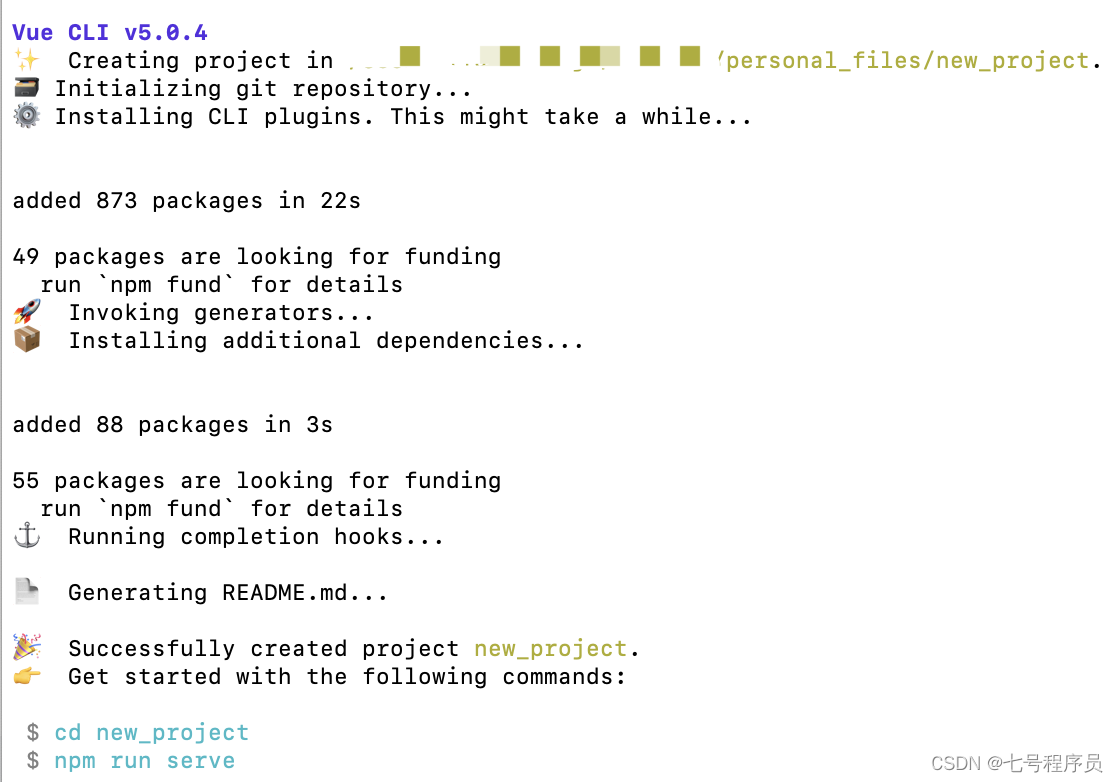
vue create 项目名称 //名称不支持大小写驼峰式出现以下内容, 选择vue2

运行结束后的页面

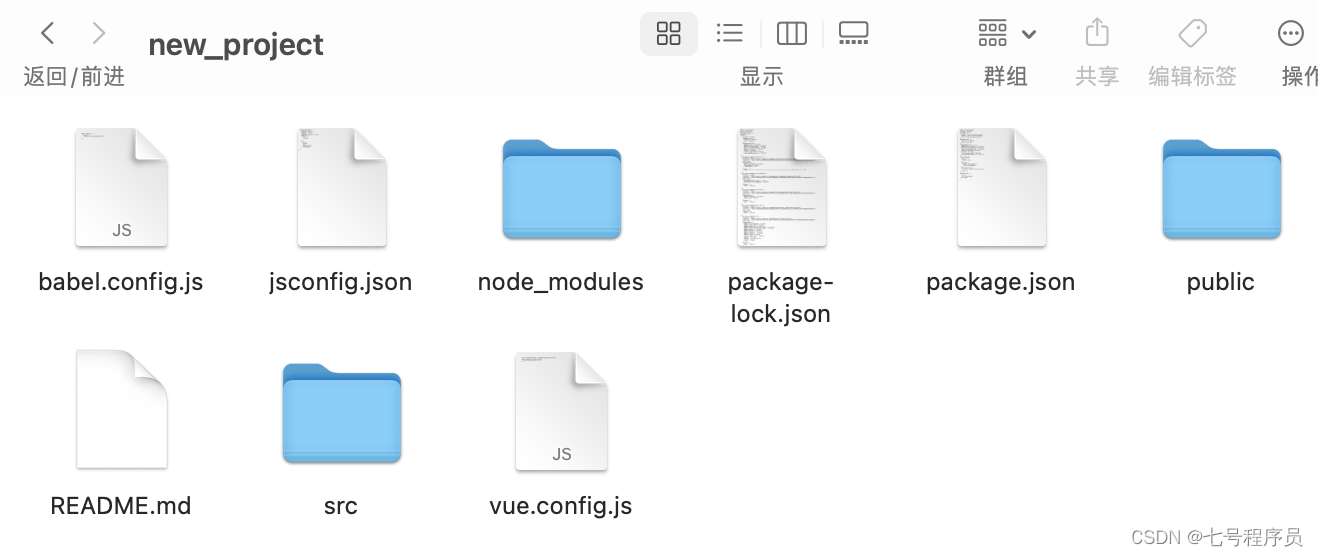
文件内容如下:

3)切换到项目文件路径,输入命令行运行
npm run serve 运行成功

复制地址在浏览器打开即可查看项目运行页面





















 11万+
11万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








