什么是gzip:
Gzip 是一种压缩算法,在网络传输中使用非常普遍。
需要注意的是,Gzip 压缩仅对于文本类型的资源有明显提示,压缩后的体积大约是压缩前的 1/3。
但是对于图片,音视频等媒体资源,本身就采用了有损压缩,所以再使用 gzip 并不能得到很大提升,有时候反而会适得其反。
前端项目,打包出的 js,css资源,非常适合使用 gzip 进行压缩。
这样,用户浏览器收到服务器返回的 gzip 类型资源时,会自动解压缩。这样,既能减少带宽的损耗,也能加快资源传输的时间。
技术栈:vue3 vite
首先下载依赖:
cnpm install vite-plugin-compression -D然后在vite.config.js里进行插件配置用于打包时候,压缩出gzip文件
export default defineConfig({
plugins: [
viteCompression({
filter: /.(js|css|html|json|mjs|png|jpg|jpeg|svg)$/i, // 这些文件都要压缩
threshold: 10240, // 文件容量大于这个值进行压缩 单位b 1b=8B 1B=1024KB
algorithm: 'gzip', // 压缩方式
ext: 'gz', // 后缀名
deleteOriginFile: false, // 压缩后是否删除压缩源文件
}),
]
})
接下来打包就好了,打包后如下图

接下来是配置nginx:
##
# Gzip Settings
##
#开启gzip功能
gzip on;
#开启gzip静态压缩功能
gzip_static on;
# 是否在http header中添加Vary: Accept-Encoding,**一定要开启,不开启读取不到.gz结尾的压缩文件**
gzip_vary on;
#设置是否对代理服务器的响应进行压缩。
#gzip_proxied any;
#gzip 压缩级别 1-10
gzip_comp_level 6;
#gzip缓存大小
gzip_buffers 16 8k;
#gzip http版本
gzip_http_version 1.1;
#gzip 压缩类型
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;一定要设置gzip_vary on;否则打包后的html引入的文件里面是以.js/.css结尾,而压缩文件又是以.js.gz/.css.gz结尾,会导致引入报错!!!
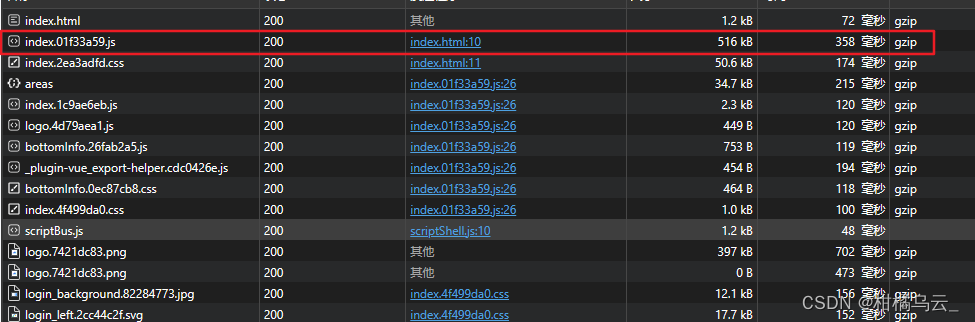
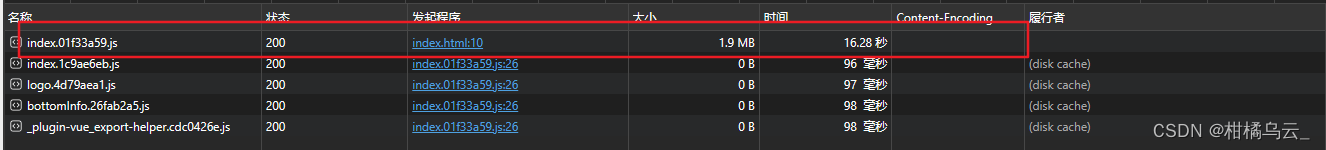
接下来项目部署上线后,可以通过network查看是否gzip设置成功

如果你们network没有这一项,那么右键点击下图红框位置 选择 响应头 ===》content-Encoding ,如果显示有gzip字样那么就说明gzip配置成功。

下方两个图一个是我下载了 vite-plugin-compression 压缩打包的项目另一个是并未下载插件和打包,但是这两个项目都用了Nginx

 发现其中一个Etag是以w开头,
发现其中一个Etag是以w开头,
因为我们Nginx开起来实时压缩,也就是说如果前端没有做gzip压缩直接部署,那么Nginx也会实时压缩成gzip并发给浏览器。但是会消耗cpu资源,该方式下响应头中Etag属性会有’W\’的字样
优化程度:
配置gzip压缩后访问项目:

压缩之前:

























 4399
4399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










