npm install videojs-contrib-hls --save // 播放hls流插件
2. 页面引入插件
import videojs from "video.js";
import "video.js/dist/video-js.css";
- 页面中的使用
<template>
<div class="myVideo">
<video id="videoPlayer" class="video-js vjs-default-skin" controls playsinline autoplay="autoplay" width="500px">
<source :src="attachmentLink" type="application/x-mpegURL" />
</video>
</div>
</template>
<script>
import videojs from "video.js";
import "video.js/dist/video-js.css";
export default {
data() {
return {
dp: null,
options: {
playbackRates: [0.7, 1.0, 1.5, 2.0], //播放速度
aspectRatio:'16:9',
notSupportedMessage: '此视频暂无法播放,请稍后再试', //允许覆盖Video.js无法播放媒体源时显示的默认信息。
autoplay: false, // 设置自动播放
muted: true, // 设置了它为true,才可实现自动播放,同时视频也被静音(Chrome66及以上版本,禁止音视频的自动播放)
preload: "auto", // 预加载
controls: true, // 显示播放的控件
},
attachmentLink: "https://e-sign.dms.t.cn-np.com/files/m3u8\_file/c4b94118-3c8d-4410-9987-985c2b44c278/c4b94118-3c8d-4410-9987-985c2b44c278.m3u8",
};
},
mounted() {
// 使用 $nextTick 解决vedio报错 The element or ID supplied is not valid. (videojs)
this.$nextTick(() => {
this.loadVideo();
});
},
methods: {
loadVideo() {
this.dp = videojs("videoPlayer", this.options);
// 也可以使用以下方式给vedio设置 src
// this.db.src([
// {
// src: "https://e-sign.dms.t.cn-np.com/files/m3u8\_file/c4b94118-3c8d-4410-9987-985c2b44c278/c4b94118-3c8d-4410-9987-985c2b44c278.m3u8", // 地址
// type: "application/x-mpegURL", // 告诉videojs,这是一个hls流
// },
// ]);
},
// 销毁
beforeDestroy() {
if (this.dp) {
this.dp.dispose(); // dispose()会直接删除Dom元素
}
},
},
};
</script>
<style lang="less" scoped>
.video-box {
width: 100%;
max-width: 500px;
max-height: 500px;
}
// 暂停播放按钮居中
::v-deep .video-js .vjs-big-play-button {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
2、flv格式的方案来播放视频
简介:flv.js是 HTML5 Flash 视频(FLV)播放器,纯原生 JavaScript 开发,没有用到 Flash。由 bilibili 网站开源。
开源地址: https://github.com/Bilibili/flv.js/
- 安装依赖
npm install --save flv.js - 页面引入插件
import flvjs from 'flv.js'
- 页面中的使用
<template>
<div class="preview">
<div class="videoArea">
<video id="videoElement" crossOrigin="anonymous" controls autoplay muted width="100%" height="800px"></video>
</div>
</div>
</template>
<script>
import flvjs from 'flv.js'
export default {
data() {
return {
isPlay: false,
player: null,
};
},
methods: {
// 设置视频配置(注意:createVideo应放在异步函数里或mounted之后,不可在created里直接加载,否则不生效)
createVideo() {
if (flvjs.isSupported()) {
var videoElement = document.getElementById('videoElement');
this.player= flvjs.createPlayer({
type: 'flv',
isLive: true,
hasAudio: false,
url: 'https://sf1-hscdn-tos.pstatp.com/obj/media-fe/xgplayer\_doc\_video/flv/xgplayer-demo-360p.flv' // 自己的flv视频流
},{
cors: true, // 是否跨域
// enableWorker: true, // 是否多线程工作
enableStashBuffer: false, // 是否启用缓存
stashInitialSize: 128, // 缓存大小(kb) 默认384kb
autoCleanupSourceBuffer: true // 是否自动清理缓存
});
this.player.attachMediaElement(videoElement);//挂载元素
this.player.load();//加载流
this.player.play();//播放流
}
// 报错重连
this.player.on(flvjs.Events.ERROR, (err, errdet) => {
// 参数 err 是一级异常,errdet 是二级异常
if (err == flvjs.ErrorTypes.MEDIA\_ERROR) {
console.log('媒体错误')
if(errdet == flvjs.ErrorDetails.MEDIA\_FORMAT\_UNSUPPORTED) {
console.log('媒体格式不支持')
}
}
if (err == flvjs.ErrorTypes.NETWORK\_ERROR) {
console.log('网络错误')
if(errdet == flvjs.ErrorDetails.NETWORK\_STATUS\_CODE\_INVALID) {
console.log('http状态码异常')
}
}
if(err == flvjs.ErrorTypes.OTHER\_ERROR) {
console.log('其他异常:', errdet)
}
if (this.player) {
this.destoryVideo()
this.createVideo()
}
})
},
destoryVideo(){
if (this.player) {
this.player.pause();// 暂停播放数据流
this.player.unload();// 取消数据流加载
this.player.detachMediaElement();// 将播放实例从节点中取出
this.player.destroy(); // 销毁播放实例
this.player= null;
}
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**






**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!**
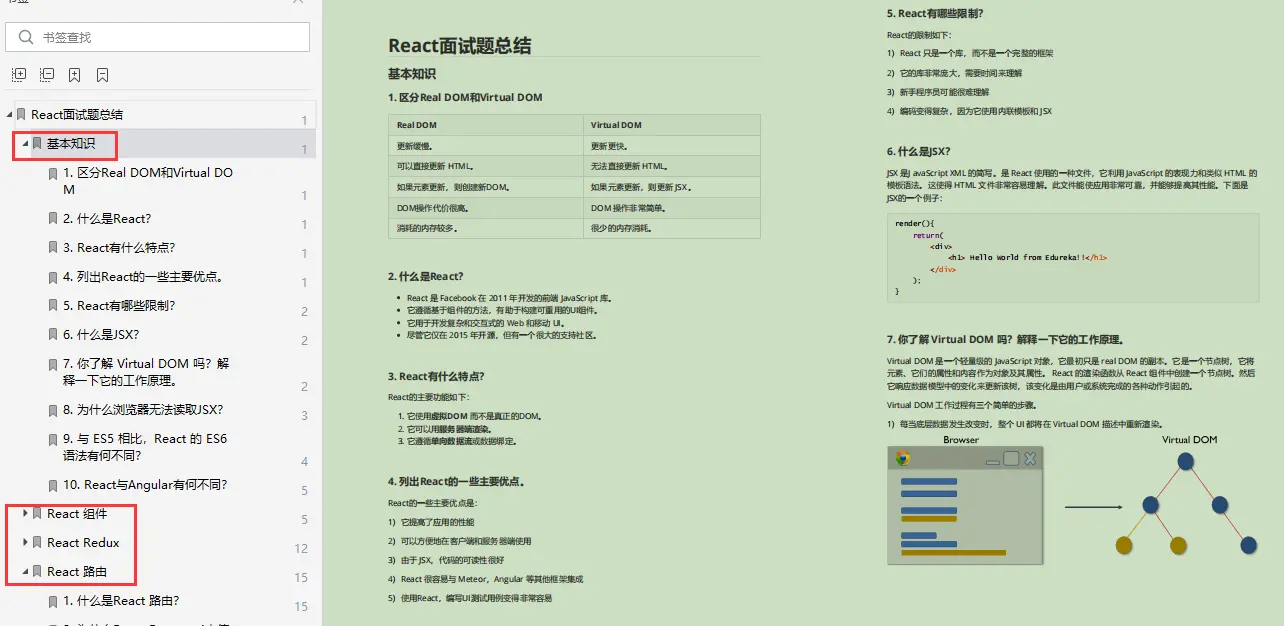
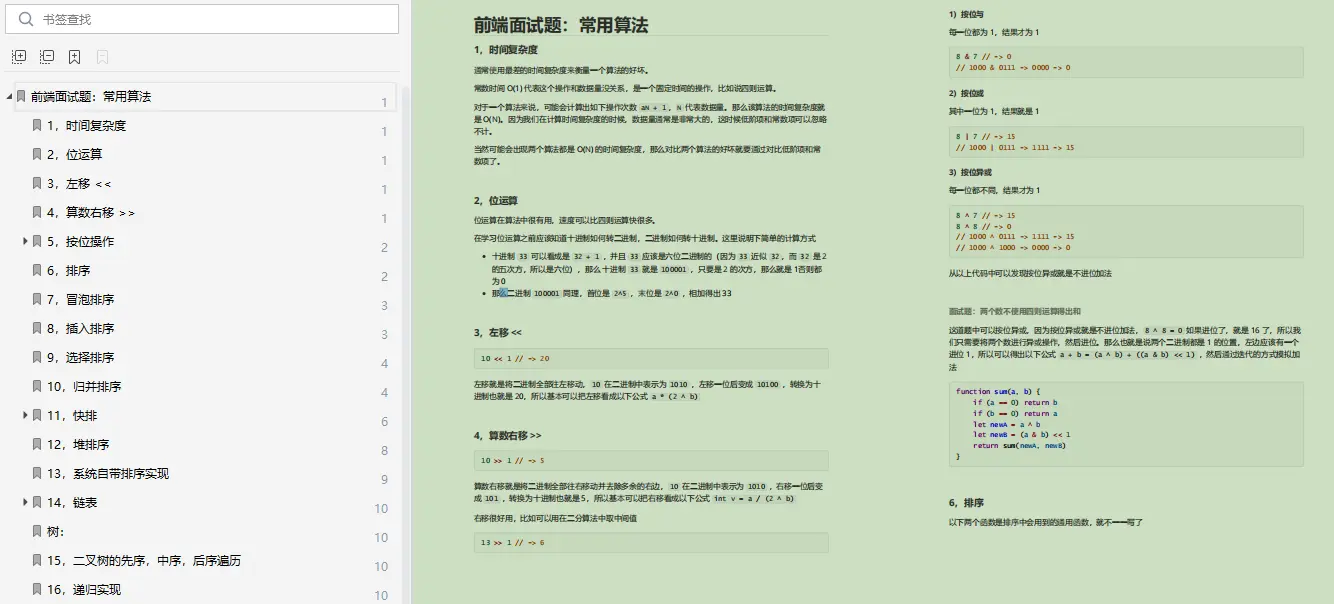
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)**

### 最后


**资料过多,篇幅有限**
>自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。
**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**

3164)]
**资料过多,篇幅有限**
>自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。
**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
[外链图片转存中...(img-rMbmLx4K-1712904693164)]






















 1985
1985











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








