先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
然而,这道题是最容易让人忽视,当你觉得自己 js 学的很好的时候,不妨来试一试吧,能做全对,面试遇到的话,可以说是一马当先,直通卡到手。
先不要着急看后面解析嗷,这里我放了图片,可以放大自己试着做一做,之后再看解析会有很大帮助。

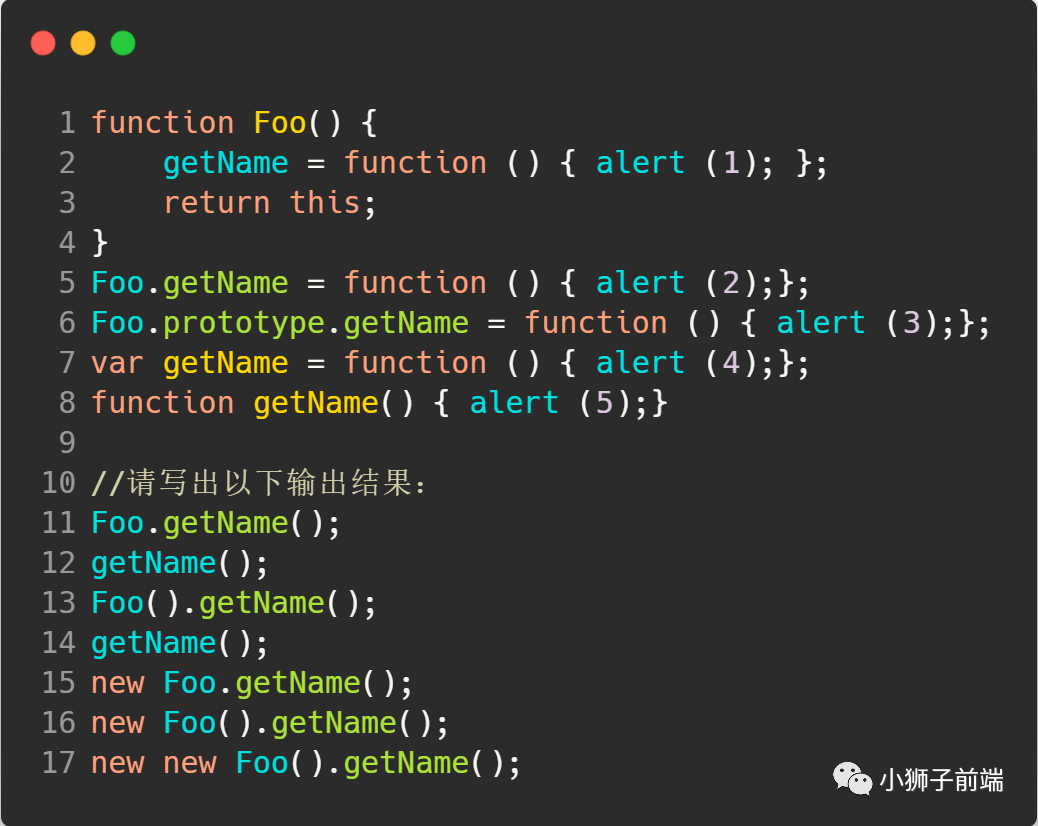
询问输出结果

本文参考:一道常被人轻视的前端JS面试题 https://www.cnblogs.com/xxcanghai/p/5189353.html
第一问
从第 1 行往下看,第 1 到 4 行定义了一个叫**「Foo的函数」**。
第 5 行为 Foo 创建了一个叫 getName 的**「静态属性」**存储了一个匿名函数。
第 6 行为 Foo 的**「原型对象」**新创建了一个叫 getName 的匿名函数。
第 7 行通过**「函数变量表达式」**创建了一个 getName 的函数。
第 8 行声明一个叫 getName 函数。
回到第一个询问输出结果,Foo.getName,这个访问的是 Foo 函数上存储的**「静态属性」**,输出结果为 2 ,这个比较简单,没什么好说的,进入下一问。
第二问
第二问,直接调用 getName 函数。既然是直接调用那么就是访问**「当前上下文作用域内」**的叫 getName 的函数,所以跟 1 2 3 都没什么关系。
但是看到后面第 8 行代码,你想回答输出结果为 5 ,那么你就错了,就踩了这个问题的坑了。
“
此处有两个坑,「一是变量声明提升,二是函数表达式。」
”
下面来分别解释一下,方便大家巩固知识:
「变量声明提升」
即所有声明变量或声明函数都会被提升到当前函数的顶部。例如下代码:
console.log(x); //undefined
var x;
x = 0;
代码执行时 js 引擎会将声明语句提升至代码最上方,变为:
var x;
console.log(x); //undefined
x = 0;
「函数表达式」
var getName与 function getName 都是声明语句,区别在于var getName 是**「函数表达式」,而function getName是「函数声明」**。
函数表达式最大的问题,在于 js 会将此代码拆分为两行代码分别执行。例如下代码:
console.log(x);//输出:function x(){}
var x=1;
function x(){}
实际执行的代码为,先将 var x=1拆分为 var x; 和 x = 1; 两行,再将 var x; 和 function x(){}两行提升至最上方变成:
var x;
function x(){}
console.log(x);
x=1;
所以最终函数声明的 x 覆盖了变量声明的 x,log 输出为 x 函数。
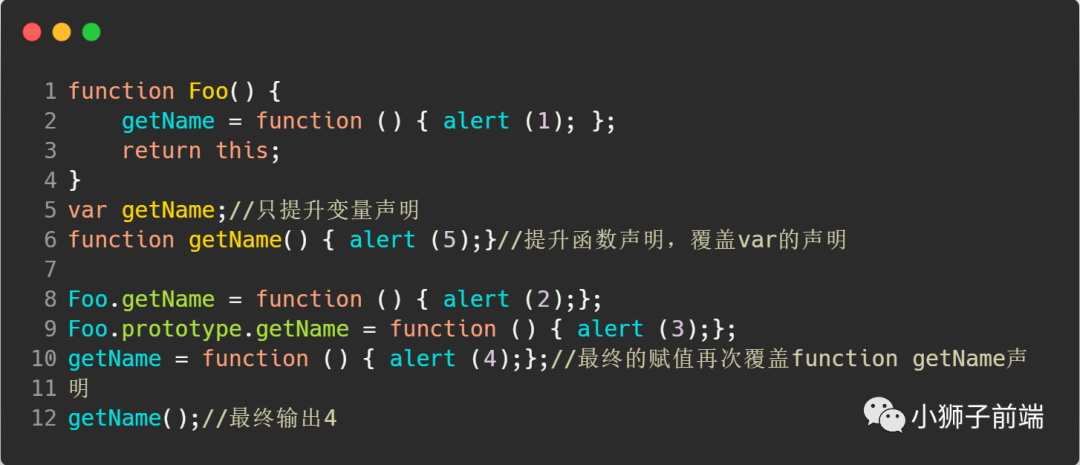
同理,原题中代码最终执行时的是:

第三问
第三问的Foo().getName(); 先执行了 Foo 函数,然后调用 Foo 函数的返回值对象的 getName 属性函数。
Foo 函数的第一句 getName = function() { alert (1); }; 是一句函数赋值语句,注意它没有 var 声明。
所以先向当前 Foo 函数作用域内寻找 getName 变量,没有。
再向当前函数作用域上层,即外层作用域内寻找是否含有 getName变量,找到了,也就是第二问中的 alert(4) 函数,将此变量的值赋值为 function(){alert(1)}。
「此处实际上是将外层作用域内的 getName 函数修改了。」
“
注意:此处若依然没有找到会一直向上查找到 window 对象,若 window 对象中也没有 getName 属性,就在 window 对象中创建一个 getName 变量。
”
简单的讲,「this 的指向是由所在函数的调用方式决定的」。而此处的直接调用方式,this 指向 window对象。
如果这里不太明白的小伙伴,可以看一下之前推荐的李兵老师的课程,讲的很详细!
于是 Foo 函数返回的是 window 对象,相当于执行 window.getName() ,而 window 中的 getName 已经被修改为 alert(1),所以最终会输出 1。
此处考察了两个知识点,一个是**「变量作用域问题」,一个是「this指向问题」**。
不知道这里你的头发掉了多少了呢,稍作休息,我们继续下一问!

第四问
直接调用 getName 函数,相当于 window.getName() ,因为这个变量已经被 Foo 函数执行时修改了,那么结果与第三问相同,为1。
这里承接上一问,如果上一问没做出来,那么这一问估计也就跟着凉凉,可见这一道题是有多奇妙!
第五问
new Foo.getName(); ,此处考察的是 js 的运算符优先级问题。
最后
在面试前我花了三个月时间刷了很多大厂面试题,最近做了一个整理并分类,主要内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
-
HTML5新特性,语义化
-
浏览器的标准模式和怪异模式
-
xhtml和html的区别
-
使用data-的好处
-
meta标签
-
canvas
-
HTML废弃的标签
-
IE6 bug,和一些定位写法
-
css js放置位置和原因
-
什么是渐进式渲染
-
html模板语言
-
meta viewport原理


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-QchtzGe0-1713443782507)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 7894
7894











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








