前提准备:安装好Node.js和Npm,详细步骤见我的安装Node.js以及Npm,最详细的步骤,原创
1、安装Vue CLI,使用命令:npm install -g @vue/cli
2、创建vue新项目
(1)、使用Vite
是一个轻量级的、速度极快的构建工具,对 Vue SFC 提供第一优先级支持。作者是尤雨溪,同时也是 Vue 的作者!使用Vite创建新项目命令:npm create vue@latest
(2)、使用Vue CLI
Vue CLI 是官方提供的基于 Webpack 的 Vue 工具链,它现在处于维护模式。我们建议使用 Vite 开始新的项目,除非你依赖特定的 Webpack 的特性。在大多数情况下,Vite 将提供更优秀的开发体验。使用Vue CLI创建新项目的命令是:vue create my-project
3、设置项目
首先设置自己的项目路径,例如图1的操作

图1
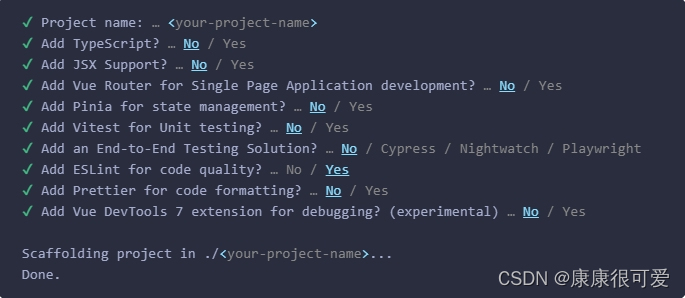
接下来就是创建新的vue项目了,在使用vite创建vue新项目的时候,可以选择对当前项目的配置,如下图2,如果在刚开始设置的时候,不知道应该配置什么的,可以先选择“否”。在使用项目的时候在进行设置。

图2
接下来,我们应该为vue项目安装项目依赖,项目依赖是在你的vue项目中的package.json文件中,所以你应该进入你创建的项目中包含package.json的文件夹中,并且运行npm install命令进行依赖的安装。
之后,我们使用npm run dev就可以启动自己的vue项目了,在弹出的页面里有你项目的url,例如:http://localhost:5173/
在浏览器中输入弹出来的url,如果效果如图3所示,就是项目已经运行好了

图3






















 4226
4226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










