目录
1. 操作元素常用属性
1.1 介绍
- 可以通过 JS 设置/修改标签元素属性,比如通过 src 更换图片
- 最常见的属性比如: href 、 title 、 src 等
1.2 语法
- 对象.属性 = 值
1.3 例子——修改图片对象的属性
<body>
<img src = "./images/1.webp" alt = "">
<script>
//1.获取图片元素
const img = document.querySelector('img')
//2.修改图片对象的属性 对象.属性 = 值
img.src = './images/2.webp'
img.title = '花花老师的艺术照片'
</script>
</body>2.操作元素样式属性
2.1 介绍
- 可以通过 JS 设置/修改标签元素的样式属性。
通过轮播图小圆点自动更换颜色样式;
点击按钮可以滚动图片,这是移动的图片的位置 left 等等;
2.2 方式
2.2.1 通过 style 属性操作 CSS
- 语法:对象 . style . 样式属性 = 值
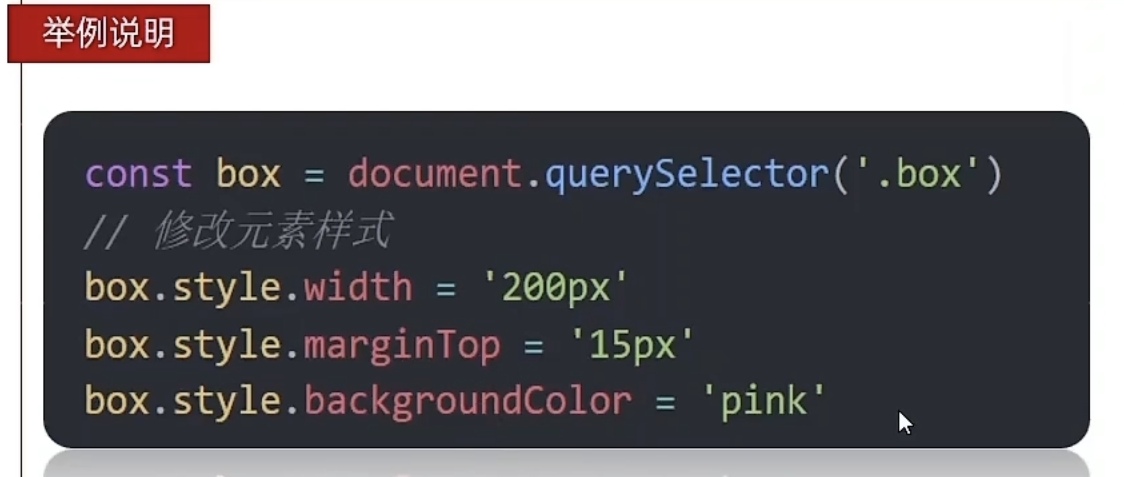
- 例子:

- 注意:
a. 修改样式通过 style 属性引出;
b. 如果属性有﹣连接符,需要转换为小驼峰命名法;
c. 赋值的时候,需要的时候不要忘记加 css 单位;
<style>
.box {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
<body>
<div class = "box"></div>
<script>
//1、获取元素
const box = document.querySelector('.box')
//2、修改样式属性 对象.style.样式属性='值' 别忘了跟单位
box.style.width = '300px'
//多组单词的采取小驼峰命名法
box.style.backgroundColor = 'hotpink'
box.style.border = '2px solid blue'
box.style.borderTop = '2px solid red'
</script>
</body >2.2.2 操作类名( className )操作 CSS
- 语法:元素 . className = ' active '
// active 是一个 css 类名
- 为啥要使用?
a. 如果修改的样式比较多,直接通过 style 属性修改比较繁琐,我们可以通过借助于 css 类名的形式
- 注意
b. 由于 class 是关键字,所以使用 className 去代替
a. className 是使用新值换旧值,如果需要添加一个类,需要保留之前的类名
2.2.3 通过 classList 操作类控制 CSS
- 语法:
//追加一个类
元素.classList . add ('类名')
//删除一个类
元素.classList . remove ('类名')
//切换一个类(有就删掉,没有就加上)
元素.classList . toggle ('类名')
- 为啥要使用?
为了解决 className 容易覆盖以前的类名,我们可以通过 classList 方式追加和删除类名
3.自定义属性
3.1 标准属性
- 标签天生自带的属性比如 class id title 等,可以直接使用点语法操作
比如: disabled 、 checked 、 selected
3.2 自定义属性
- 在html5中推出来了专门的 data﹣ 自定义属性
- 在标签上一律以 data﹣ 开头
- 在 DOM 对象上一律以 dataset 对象方式获取
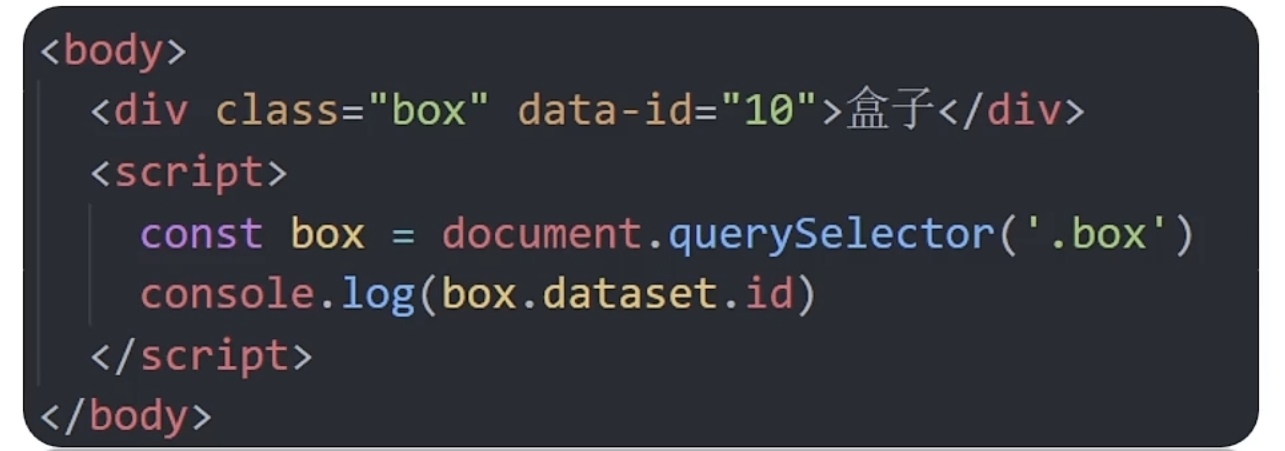
3. 例子:























 226
226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










