目录
1. 什么是 URL?

1.1. 定义
- 统一资源定位符(英语: Uniform Resource Locator ,缩写: URL ,或称统一资源定位器、定位地址、 URL 地址)俗称网页地址,简称网址,是因特网上标准的资源的地址( Address ),如同在网络上的门牌。它最初是由蒂姆.伯纳斯﹣李发明用来作为万维网的地址,现在它已经被万维网联盟编制为因特网标准 RFC 1738。
1.2. 概念
- URL 就是统一资源定位符,简称网址,用于访问网络上的资源
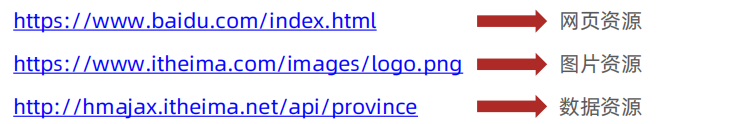
1.3. 例子

2. URL的组成

2.1. 协议
- http 协议:超文本传输协议,规定浏览器和服务器之间传输数据的格式


2.2. 域名
- 域名:标记服务器在互联网中方位


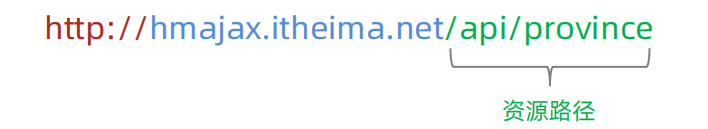
2.3. 资源路径
- 资源路径:标记资源在服务器下的具体位置


3. 练习——使用 axios 从服务器拿到新闻列表数据
目标资源地址(新闻数据地址):http://hmajax.itheima.net/api/news

<body>
//1.引入axios库
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
//2.使用axios函数
axios({
url: 'http://hmajax.itheima.net/api/news'
}).then(result => {
console.log(result)
})
</script>
</body>4. URL 查询参数介绍
4.1. 定义:
- 浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据
4.2. 语法:
- http://xxxx.com/xxx/xxx?参数名1=值1&参数名2=值2

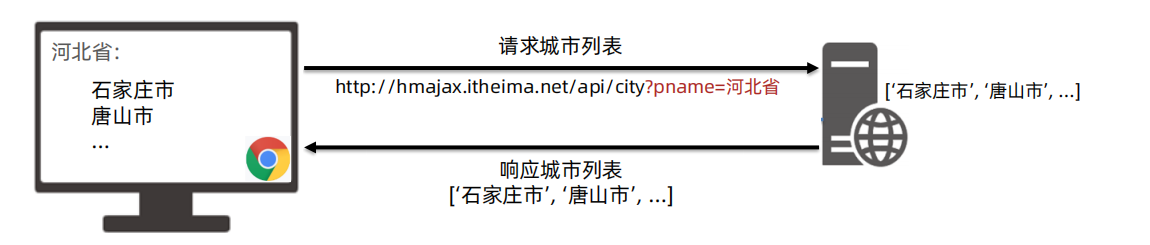
5. axios-查询参数
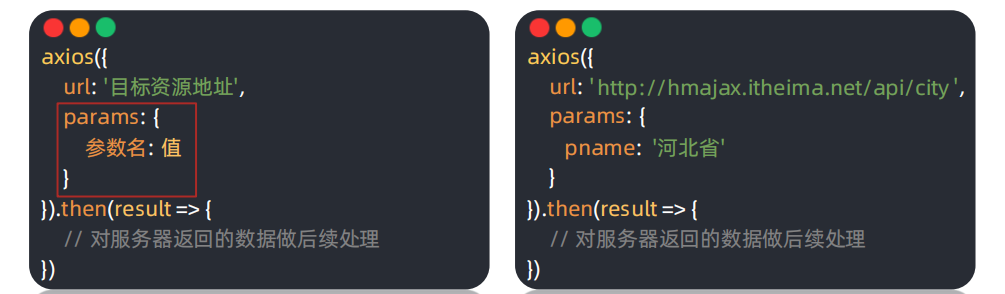
5.1. 语法:
- 使用 axios 提供的 params 选项
5.2. 注意:
- axios 在运行时把参数名和值,会拼接到 url?参数名=值
城市列表:https://hmajax.itheima.net/api/city?pname=河北省


6. 案例:根据输入的省份名字和城市名字,查询地区并渲染列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例_地区查询</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css">
<style>
:root {
font-size: 15px;
}
body {
padding-top: 15px;
}
</style>
</head>
<body>
<div class="container">
<form id="editForm" class="row">
<!-- 输入省份名字 -->
<div class="mb-3 col">
<label class="form-label">省份名字</label>
<input type="text" value="北京" name="province" class="form-control province" placeholder="请输入省份名称" />
</div>
<!-- 输入城市名字 -->
<div class="mb-3 col">
<label class="form-label">城市名字</label>
<input type="text" value="北京市" name="city" class="form-control city" placeholder="请输入城市名称" />
</div>
</form>
<button type="button" class="btn btn-primary sel-btn">查询</button>
<br><br>
<p>地区列表: </p>
<ul class="list-group">
<!-- 示例地区 -->
<li class="list-group-item">东城区</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
/*
获取地区列表: http://hmajax.itheima.net/api/area
查询参数:
pname: 省份或直辖市名字
cname: 城市名字
*/
// 目标: 根据省份和城市名字, 查询地区列表
// 1. 查询按钮-点击事件
document.querySelector('.sel-btn').addEventListener('click', () => {
// 2. 获取省份和城市名字
let pname = document.querySelector('.province').value
let cname = document.querySelector('.city').value
// 3. 基于axios请求地区列表数据
axios({
url: 'http://hmajax.itheima.net/api/area',
params: {
//属性名和属性值一致时,可省略
pname,
cname
}
}).then(result => {
// console.log(result)
// 4. 把数据转li标签插入到页面上
let list = result.data.list
console.log(list)
let cityShow = list.map(areaName => `<li class="list-group-item">${areaName}</li>`).join('')
console.log(cityShow)
document.querySelector('.list-group').innerHTML = cityShow
})
})
</script>
</body>
</html>






 本文详细介绍了URL的定义、组成部分,包括协议、域名和资源路径,并通过实践展示了如何使用axios从服务器获取新闻列表数据,同时讲解了URL查询参数和axios的使用方法。
本文详细介绍了URL的定义、组成部分,包括协议、域名和资源路径,并通过实践展示了如何使用axios从服务器获取新闻列表数据,同时讲解了URL查询参数和axios的使用方法。















 1511
1511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










